
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter

A developer’s portfolio can be the first step in getting your foot in the door with a new employer. It’s essential to stand out from other developers by including a variety of projects that show off your coding ability, technical skills, and creativity.
Your website will be the centerpiece of your digital presence. Therefore, it must be well-designed and easy for people to navigate.
The steps below will help you create a portfolio that showcases all these qualities.
The first step in building a developer portfolio is ensuring you have suitable materials.
The second step is to research how other developers have built their portfolios, so you know where you can start.
The versatility of a portfolio matters. The variety of the work that you have done will speak for itself in the portfolio. In addition, the content related to a position you are looking for should be well captured in your portfolio.
Once it is determined what type of material will fit the position and industry, it’s time to start! You’ll first want to ensure that all your materials are organized in a way that makes sense from an organizational perspective. Then it’s time to start adding content!
There are numerous potential solutions to this situation. Here are several ideas and a concrete example:

View design

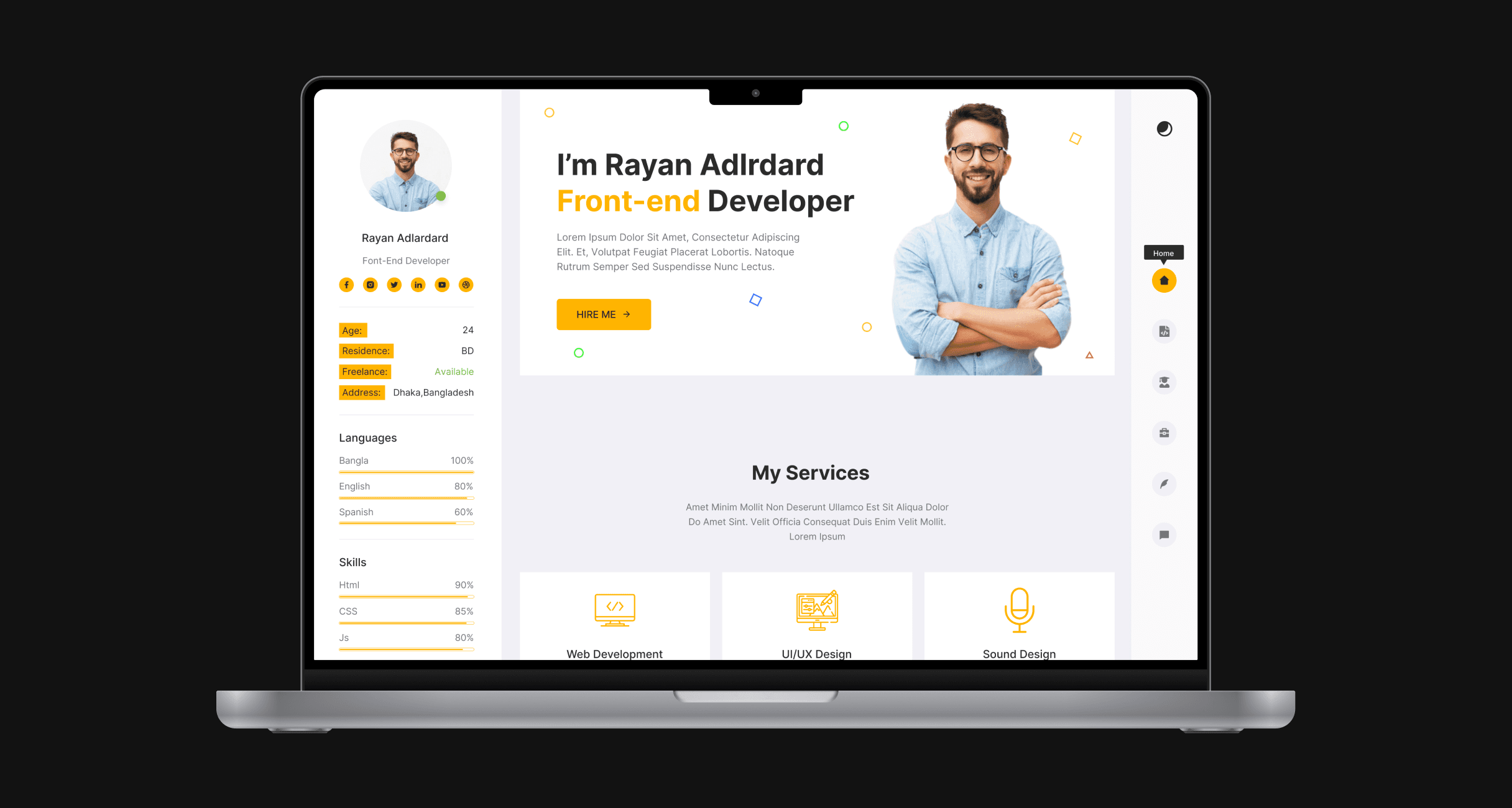
We at DhiWise, have created a possible developer portfolio to highlight DhiWise’s capabilities using the developer’s preferred tools and libraries.
To showcase everything in the best possible way, Schema was created. The models were Category, Site, Service, Education, and Experience. Prisma ORM is used with SQLite for database operations.
To Access the Data of Prisma models, the backend was built with NodeJs Framework - NestJs.
Prisma and NestJs are one of the most acceptable combinations when it comes to the backend and database.
After the database and APIs were ready, with DhiWise’s Figma to React builder, the design was converted into a React Application.
After that, all the APIs were integrated into different sections of the page using DhiWise’s API integration feature on the “On mount” method.
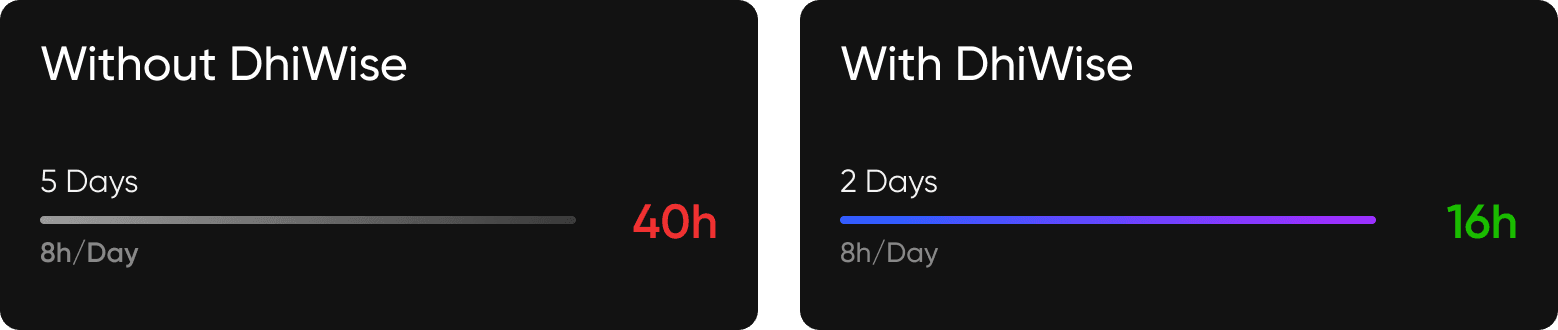
And then lastly, the code was downloaded and organized for both Frontend and Backend projects to run together. The static content on the site was changed, and the website was ready to go live in 16 hours.
As the grouping and components were properly designed in Figma, Design was converted to React-code with 99% accuracy.
As the backend was ready with APIs, with DhiWise’s API Runner, all the APIs were added quickly with requests and responses into DhiWise and then integrated into different sections using API Integration on the “On mount method” feature, so when the page loads, APIs get called and data will be filled.
As this was a single-page application and with the menu on the side, It was required to add navigations on the different sections of the page, which also was added directly from DhiWise using its Section Navigation on the “On click method” feature.
After the completion of integration and adding navigation, the code was directly synced to GitHub from DhiWise itself, making it easy to merge changes. Then making the website ready with front-end and backend, it was deployed on Vercel.
Developing portfolios take a lot of time. And choosing the right template takes even more time. With DhiWise, those hurdles are deprecated now.
BYOD. Bring Your Own Design and get the code.
DhiWise generates the code, which helps to customize the application how the developer wants it to. Defining a new component to modifying the generated code is extremely easy. And as and when required, a developer can update the portfolio with minimal effort.
The portfolio website, built with Prisma, NestJs, and DhiWise, is now live on Vercel and is accessible here: https://saloni-portfolio.vercel.app/.

GitHub