
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter

The world is changing. And to fit in, businesses need to evolve. From healthcare to entertainment to e-commerce, every vertical in the new age needs mobile app-specific exposure to thrive. And even though we would love to discuss every niche out there, for now, we will focus on ubiquitous e-commerce— a grocery app, to be precise.
And the reason for picking e-commerce isn’t random. As reported by Statista, the global e-commerce sales (retail only) added up to $4.9 trillion worldwide. And that too in 2021 alone. That’s not it— the figures are expected to rise to $7.4 by the end of 2025. Now imagine getting a piece of this rich pie with just a fully functional mobile application at your disposal. Sounds enticing, right?
But wait, this isn’t an app development tutorial. Well, not exactly. Instead, we would show you how DhiWise has the capability to get your e-commerce business up and running, eliminating grunt work, adding responsiveness, helping you get the most impactful UI/UX in place, and achieving holistic perfection.
Trust this experience to be a wholesome one. Sit back and give it a read.
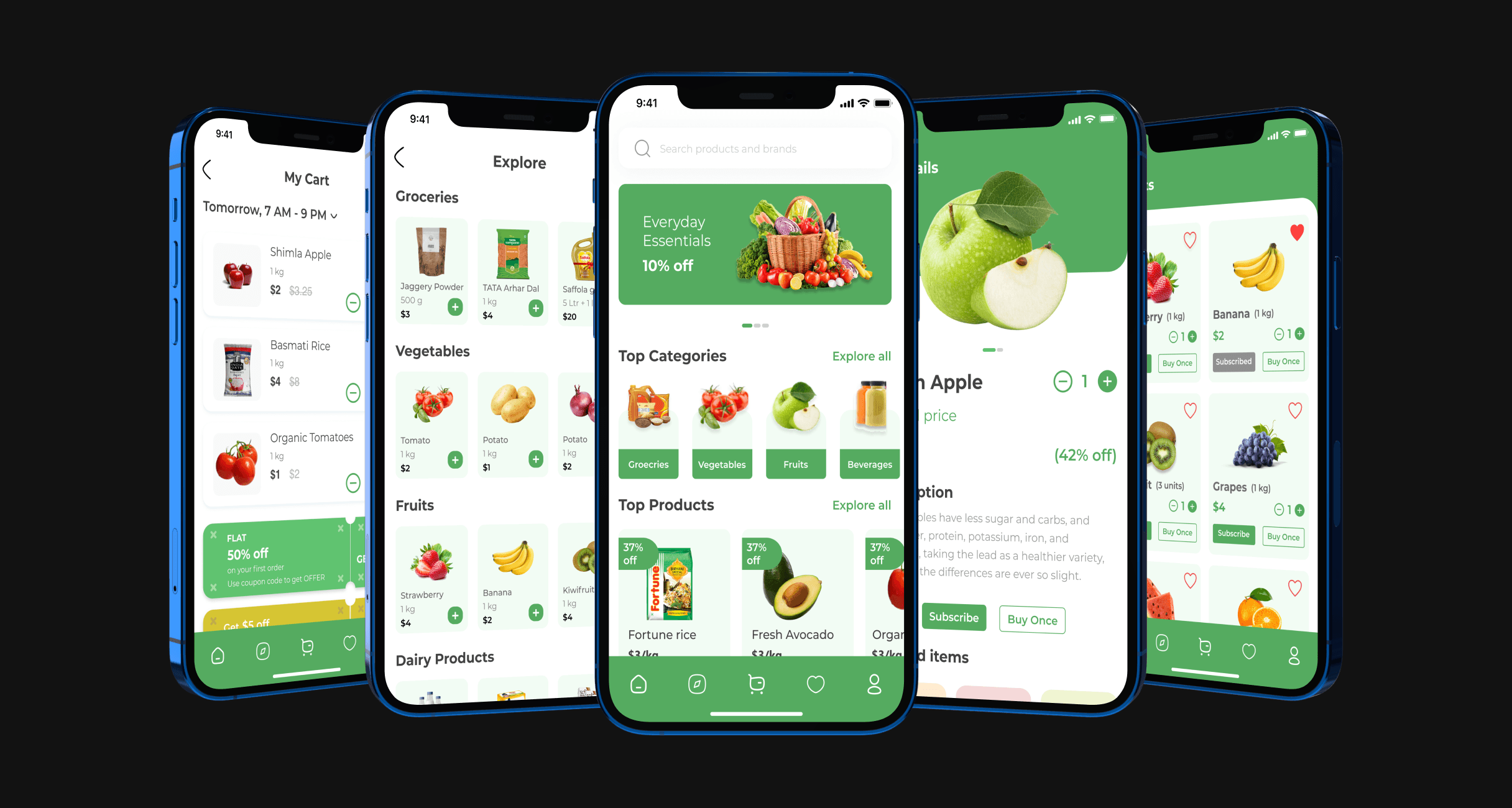
Building a full-fledged Grocery application and managing the real-time data is not a cakewalk.
A production-ready application’s must-haves are:
This Applications’ feature basket contains Login/SignUp with Google, Facebook, and Email, Categories, Products and their details, Addresses, Cart, and Wishlist.
Webflow is a popular no-code Software-as-a-Service, that provides an online visual editor platform that allows users to design, build, and launch websites. As most websites interact with users and live data, for that Webflow provides its in-built CMS where you can store data in collections, and moreover, they provide REST APIs to access those collections.
TL;DR: Webflow provides its super customizable CMS, which you can use to store and retrieve collections of items.
A sudden thought that might come to your mind, why DhiWise?
DhiWise is a programming platform where developers can convert their designs into developer-friendly code for mobile and web apps. DhiWise automates the application development lifecycle and instantly generates readable, modular, and reusable code.
In addition, unlike other low-code tools, DhiWise takes care of every little customization you can do right from the platform, starting from navigations, back navigations, and Splash screen setup, to bigger customizations like enabling Social and Email Authentication and API integrations.
Furthermore, DhiWise also provides in-built Supabase and Firebase Authentications and Data storage integrations in just a few steps.
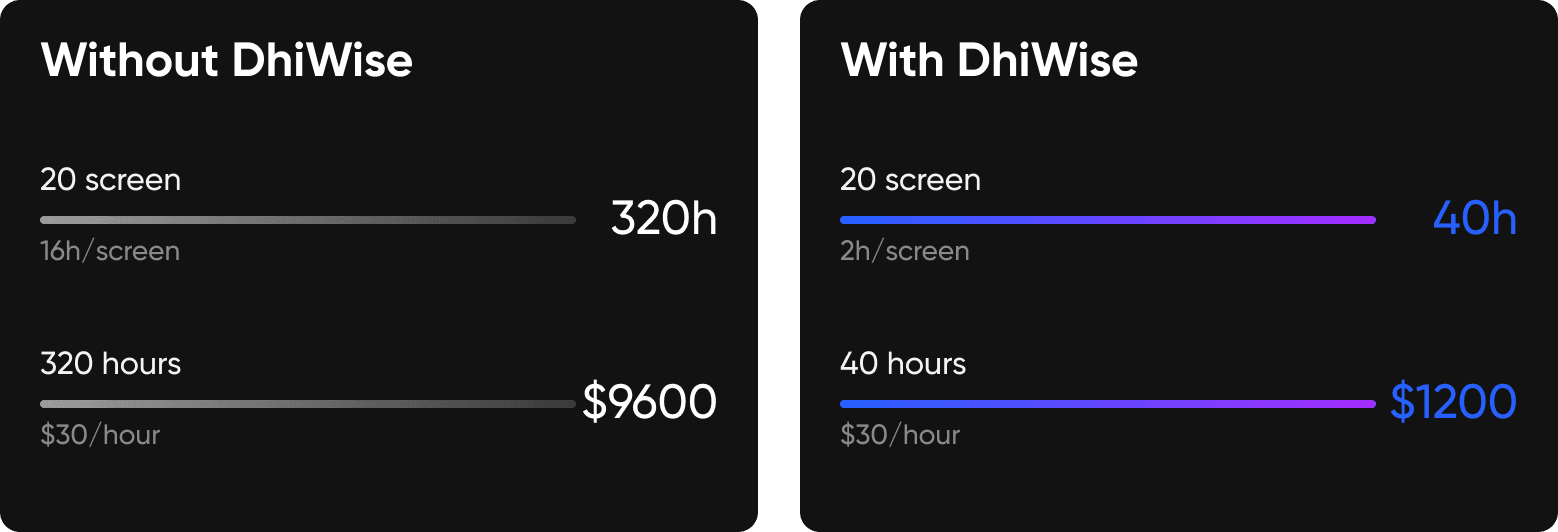
With DhiWise, in its feature basket, it was a cake-walk to build such a demanding application in JUST about 50 Hours.

View design
If the typical development process is taken into account, the following steps are mandatory.
However, it can differ from app to app.

Enough of the talking, let’s jump directly into how Dhi Basket was built.
If you follow the Standard Design Guidelines while designing your Figma, You will get up to 90% accuracy of UX in your code.
Since the Figma was created in accordance with best practices, the code accuracy was almost 95%.
Despite certain incorrectly recognized components, it was possible to quickly update them from the platform. That resulted in avoiding the time-consuming feedback loop between engineers and designers.
As the designer was smart enough to add the prototype in Figma, DhiWise automatically captured those, and navigations were taken care of.
The back button in the App bar was automatically recognized and back navigation was added.
There was a need to pass arguments from one screen to another. With DhiWise, it was very much possible to do this as well. Particularly for the Product detail page, it was necessary to pass the product's id from the List screen's API response.
As the App had a splash screen as well, it was possible to set it as a “Splash screen” in the application using DhiWise.
Moreover, the navigation from there to the first screen was added along with the delay time.
Security in a purchasing app is, obviously, quite important. In order to make it simple for application users to log in using their social media accounts, Social Authentication (With Google and Facebook) was implemented using DhiWise. Additionally, straightforward Email Sign in and Sign Up were also given as alternatives.
Firebase was integrated into the application from DhiWise to manage the authentication.
For accessing the Webflow CMS data, all the APIs were integrated into the application using this feature of DhiWise. DhiWise helped in setting up API’s request with params, headers, request body, API’s response binding to the view, storing it in Preference, and handling the status code as well.
Using the combination of these features, 4 screens were configured with live data in just 8 hours.
The interesting thing about using DhiWise is that you can actually run and see your application on different devices using its Preview feature in the browser itself. It's like a built-in emulator.
Developers tend to resist seeing or touching someone else’s code, People at DhiWise, are pretty much intense about the developer experience you get while building any of the apps. It is understood how code quality is the superior thing in development.
That’s why you get full authority over the source code of the application that you build.
And for the source code, you do not have to rely on DhiWise once you build your application. DhiWise prefers the community-accepted libraries and packages inside the generated Flutter mobile application which fits just right! Take GetX as an example.
Also, the application follows MVC architecture which makes it easier for you to customize it and add other features to your application seamlessly.
Developers work with rotating requirements and when using no-code/low-code platforms, it might get difficult to manage the changes.
Well, with DhiWise by your side

GitHub