
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Functionalities
Last updated on Sep 15, 2023
•3 mins read
Last updated on Aug 23, 2022
•3 mins read
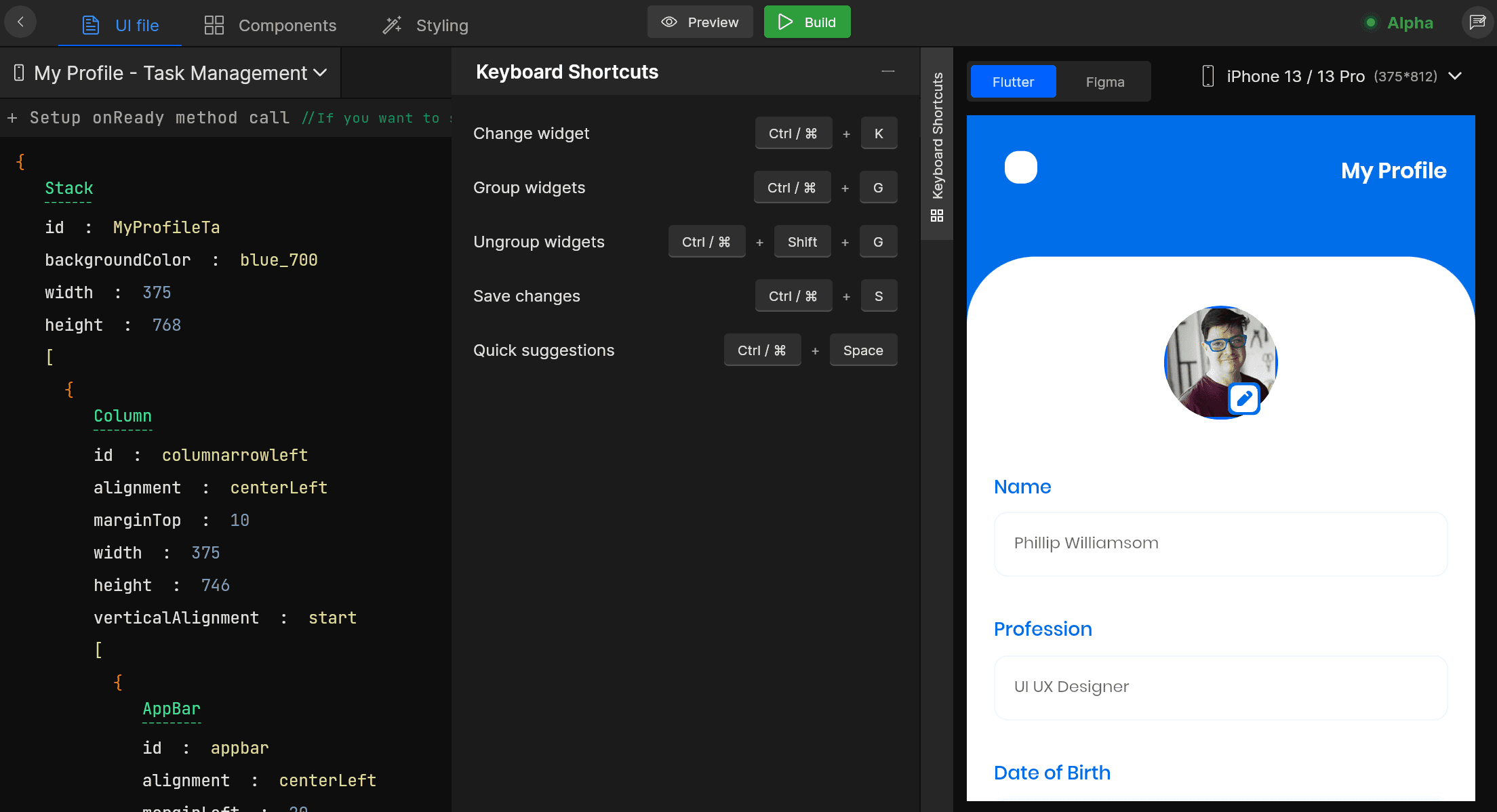
Bringing to you DhiWise’s Smart Editor for Flutter!
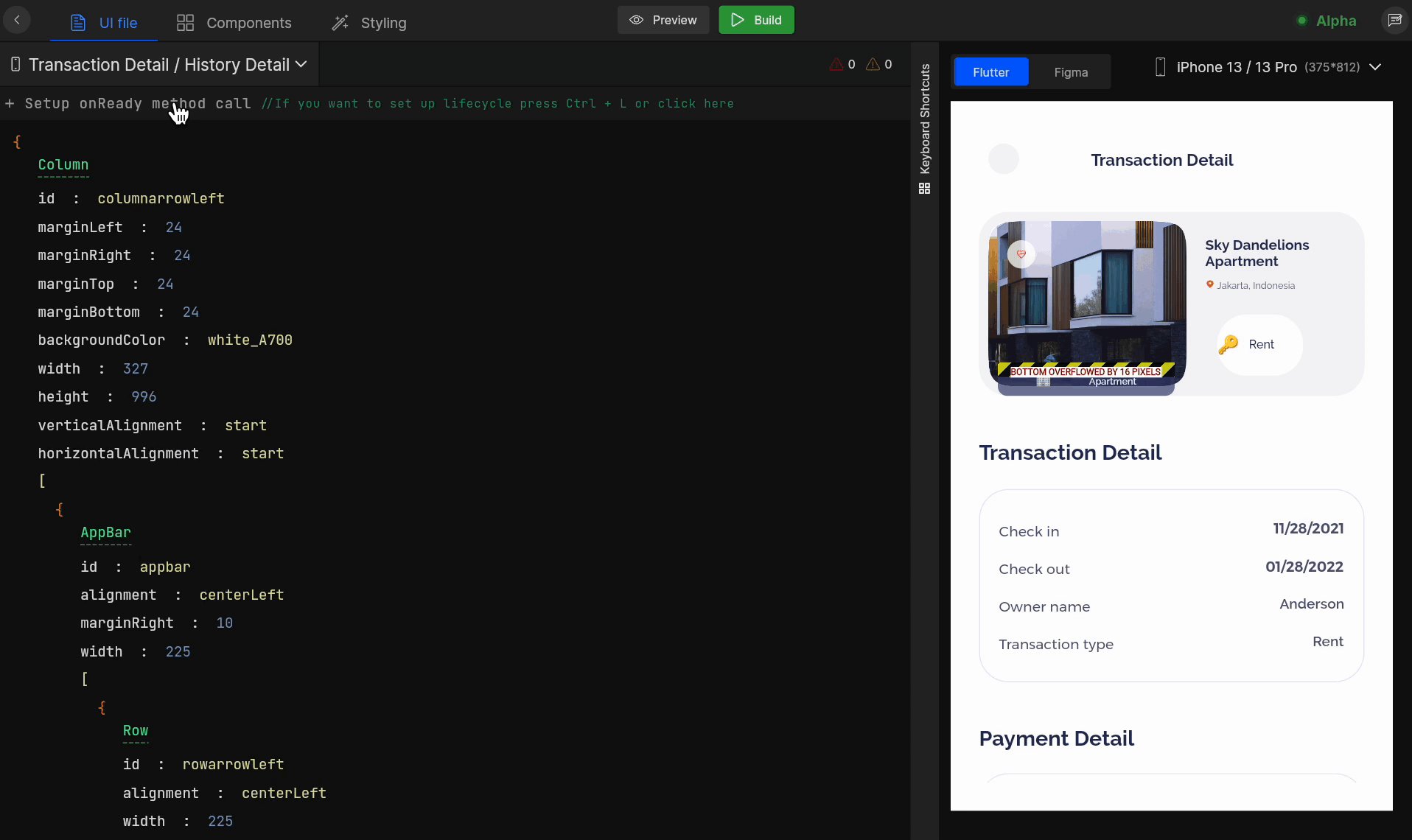
Smart Editor covers all the developer's needs right here! It provides the right and easy-to-get hands-on amount of creative space much like an IDE to a developer to build the app they desire, without switching back to Figma design again and again.
Customise your application UI with Smart Editor, where you can easily edit and modify all UI changes using handy keyboard shortcuts while having real-time design previews and errors, which helps you make UI more adaptive and accurate and also avoids switching back to your Figma design by providing you all your necessities right here, while you create your application.
Get a complete idea of how to work with it from Smart Editor doc

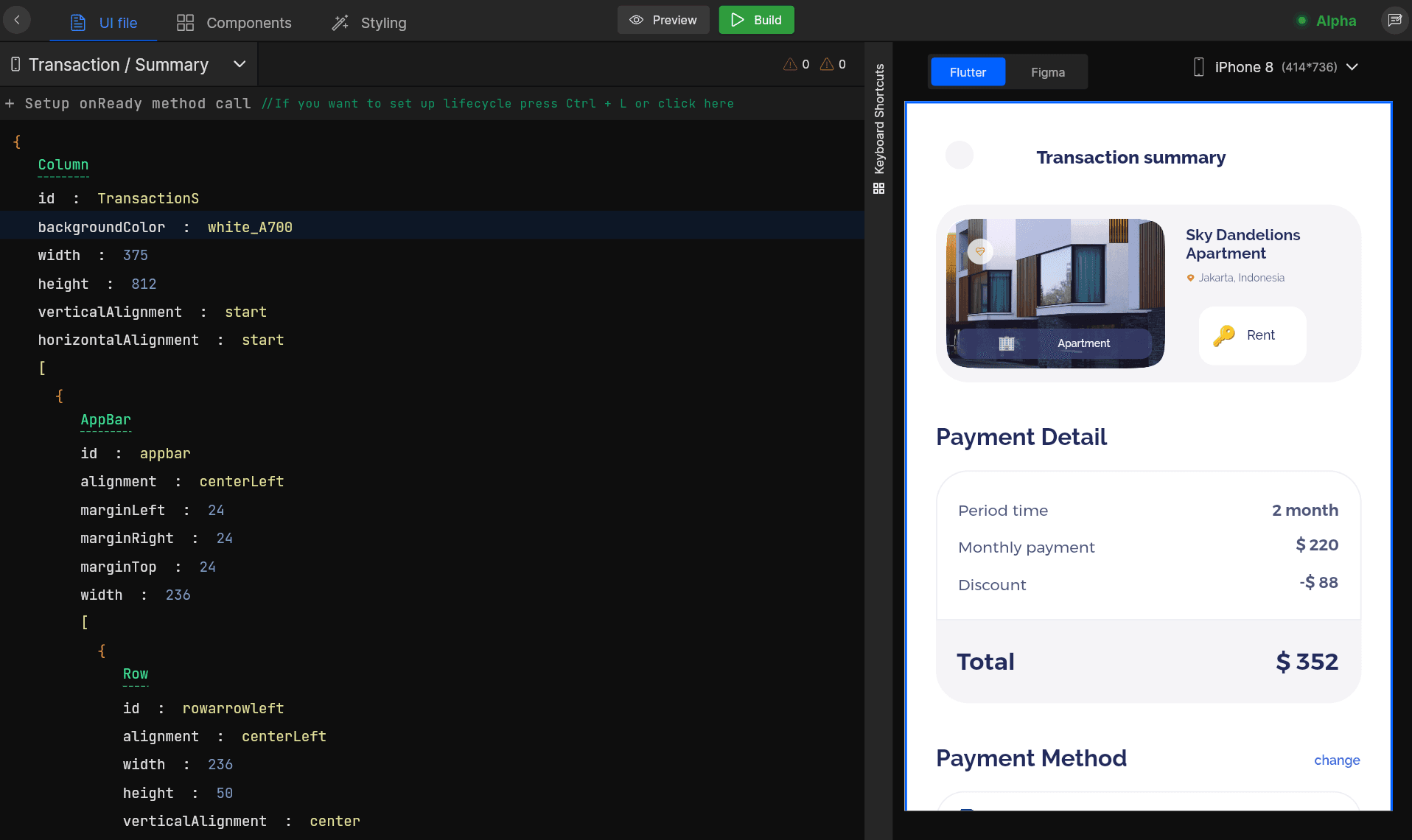
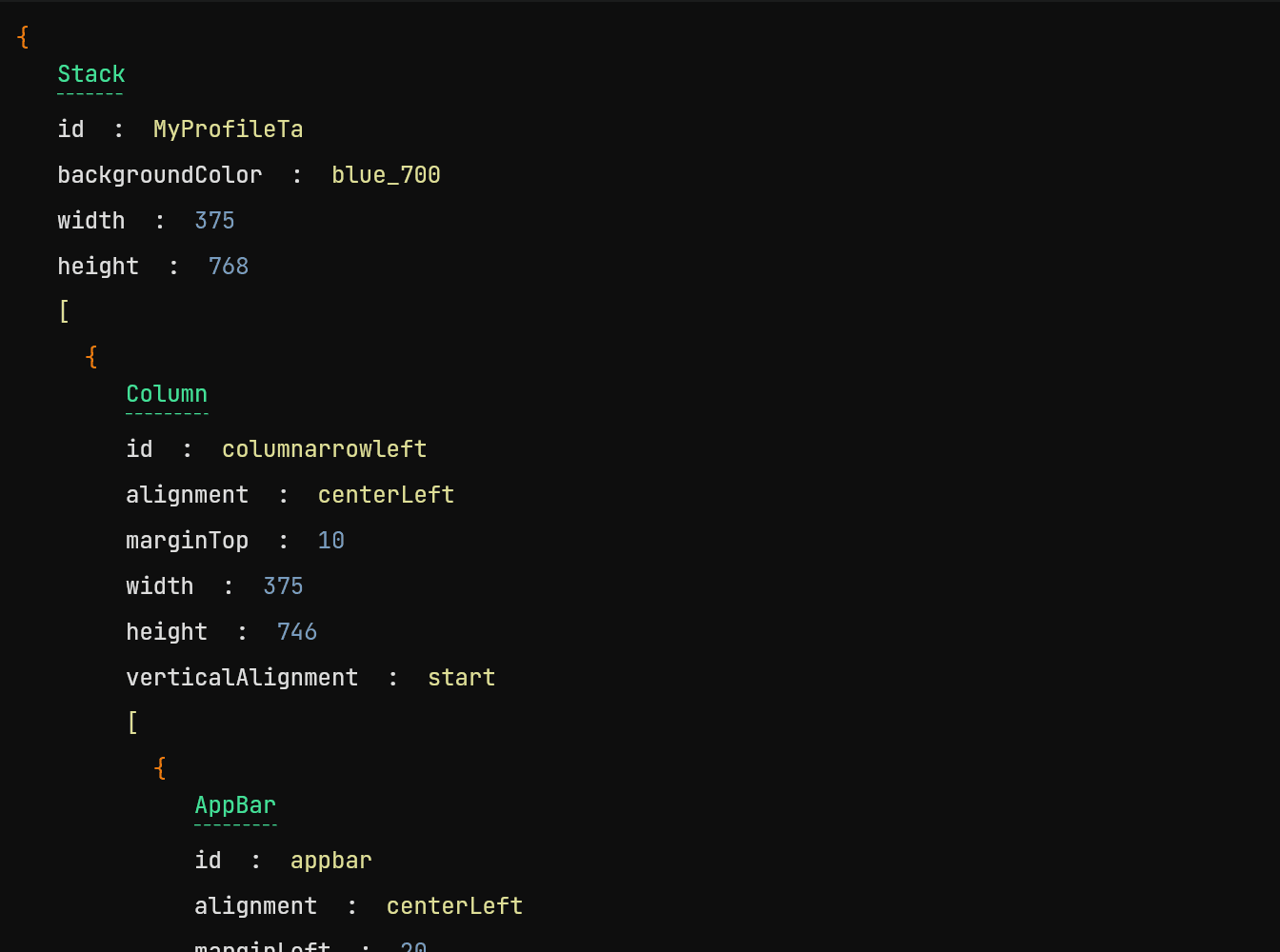
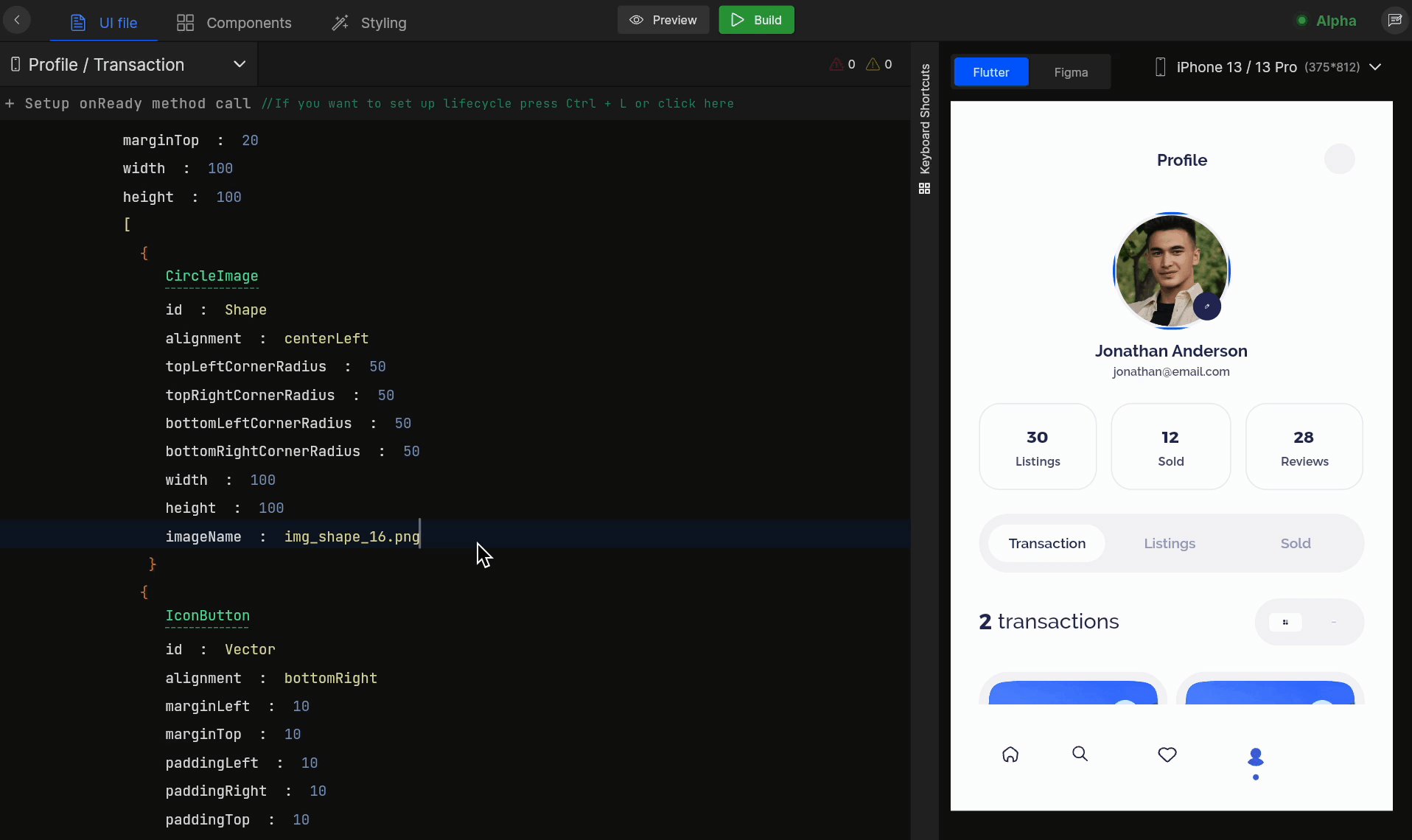
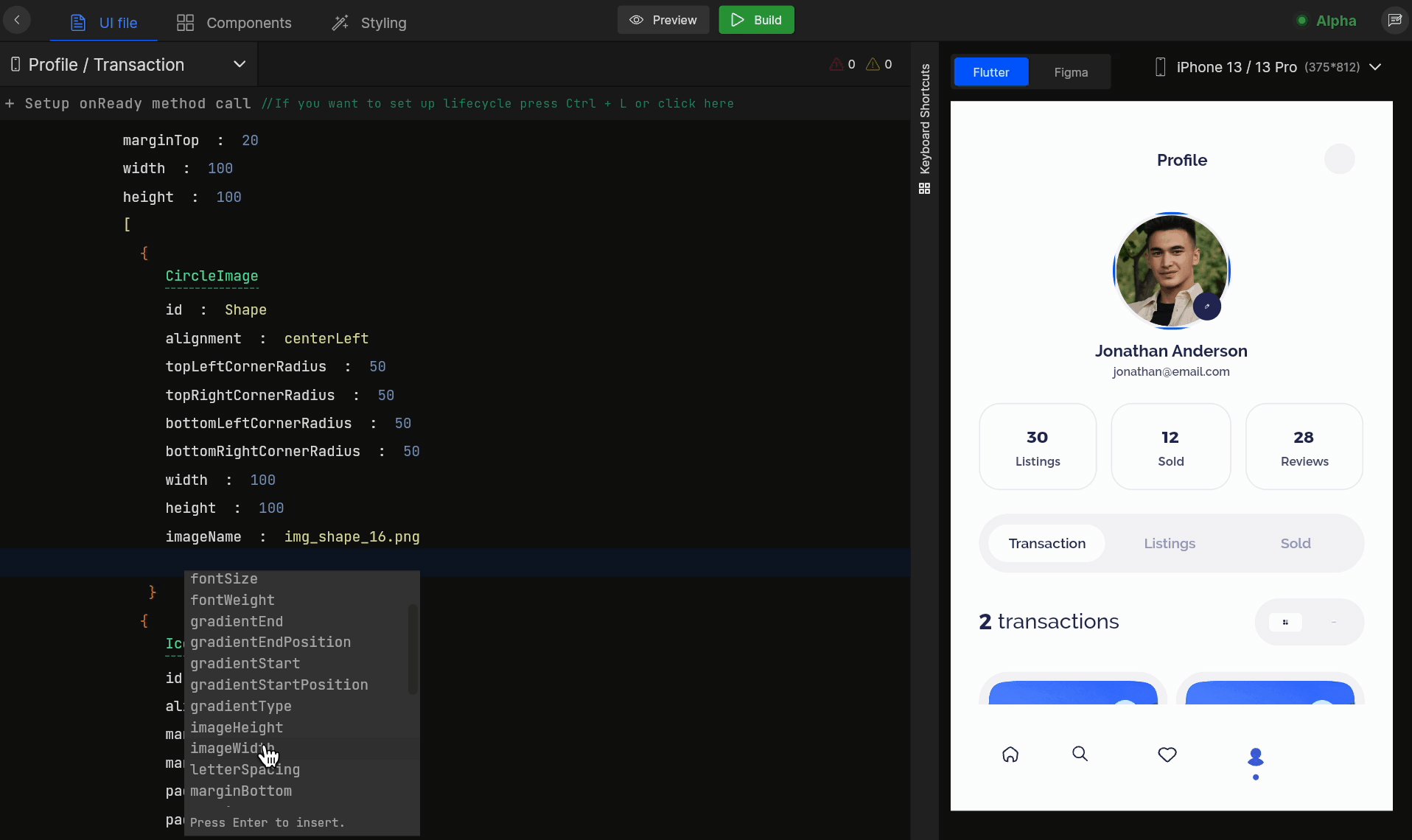
Simple and easy-to-understand UI syntax, using which one can customise design components, and add required properties and their values utilising quick suggestions.

All the application screens are in one place which becomes easy to get hands-on it and perform actions on any of them.
Select a component from the screen preview and see its highlighted code easily. Similarly, you can select the component code and view the component in the preview. This helps to easily switch to a portion of code and modify its required property in no time.
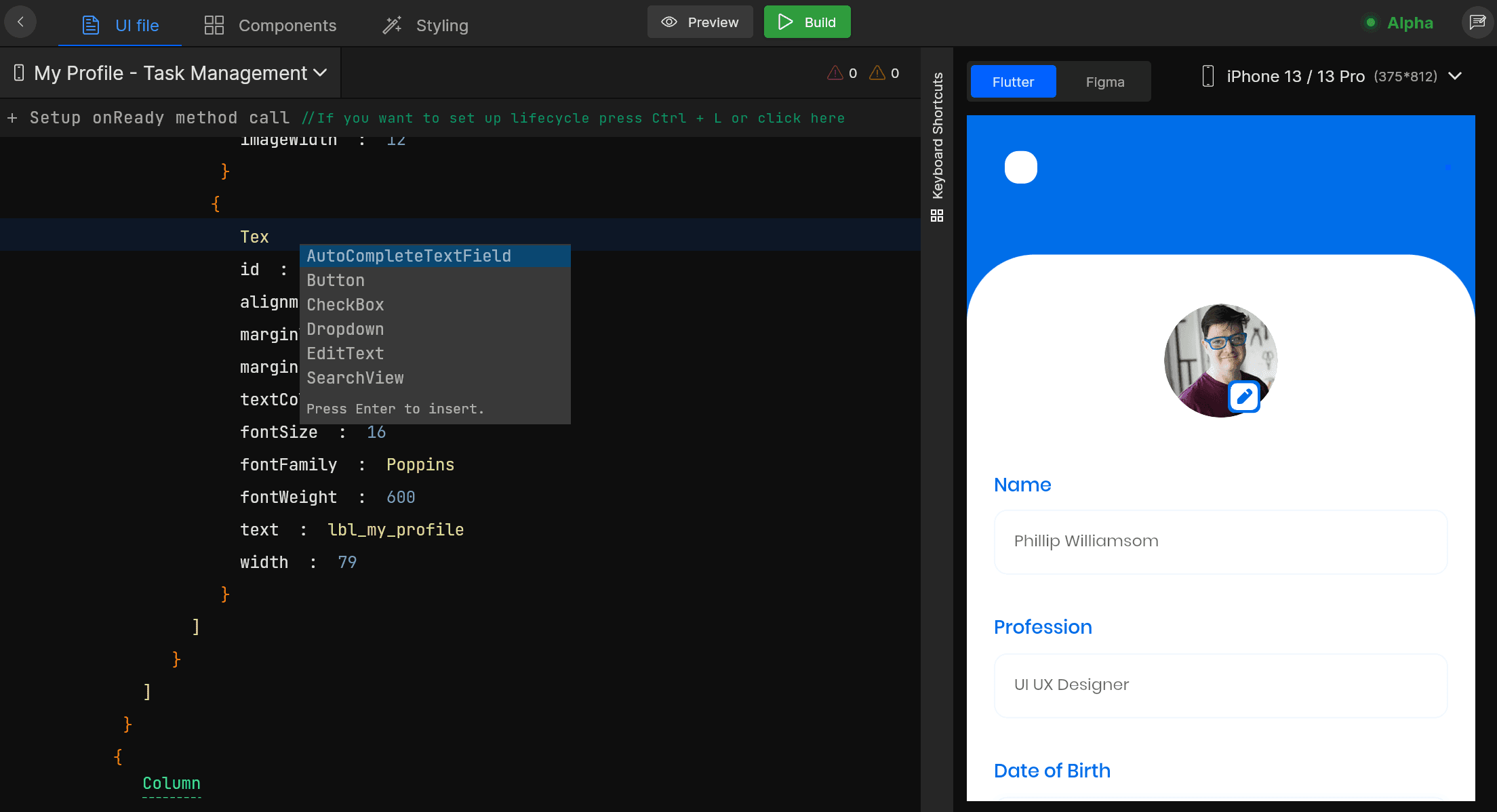
Easily change the type of the component and add required properties from the suggestions and quickly fix your UI design, by adding required values for the properties easily.
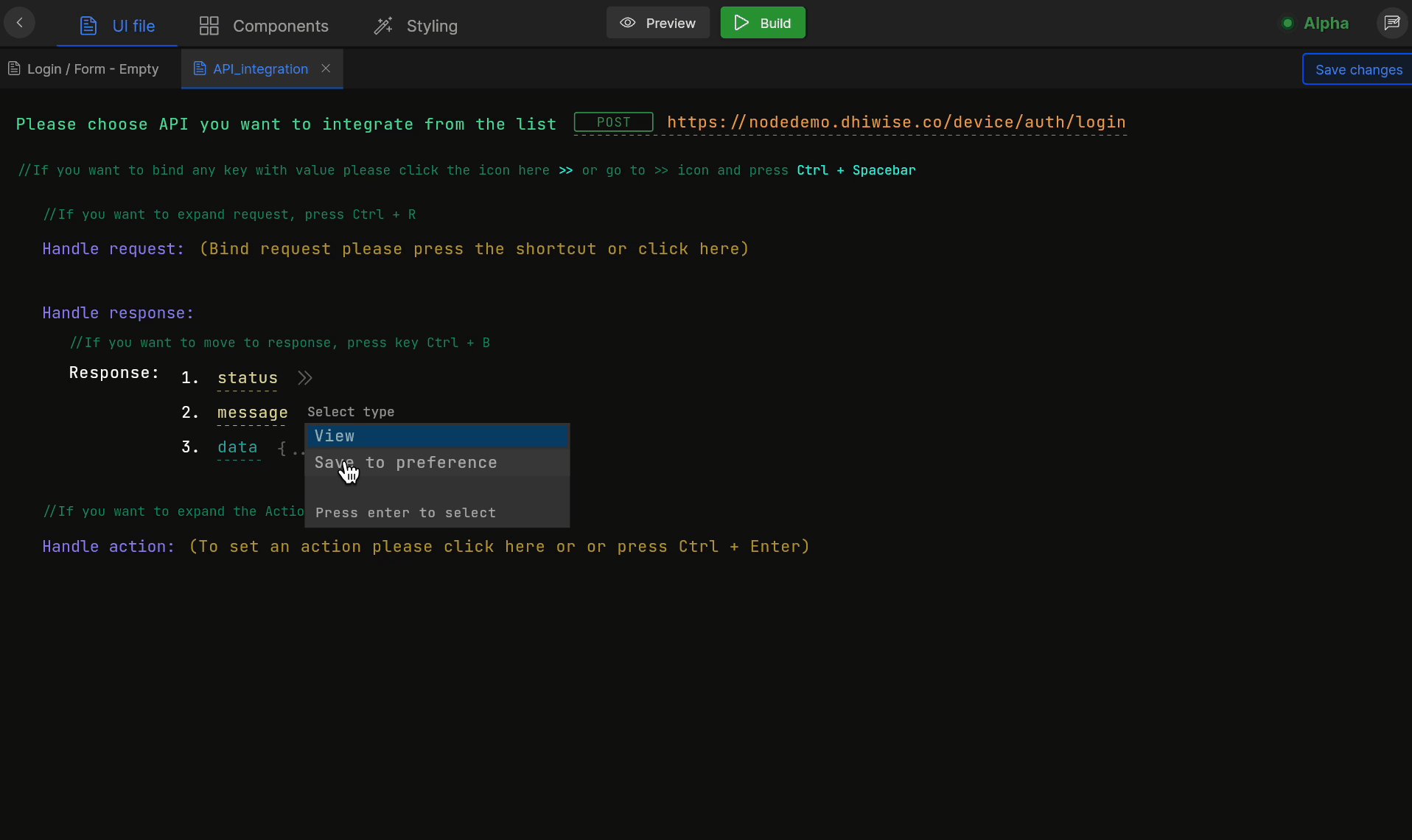
If any component is wrongly identified or if you want to change the component, then just change the view type and get your required component in your design.

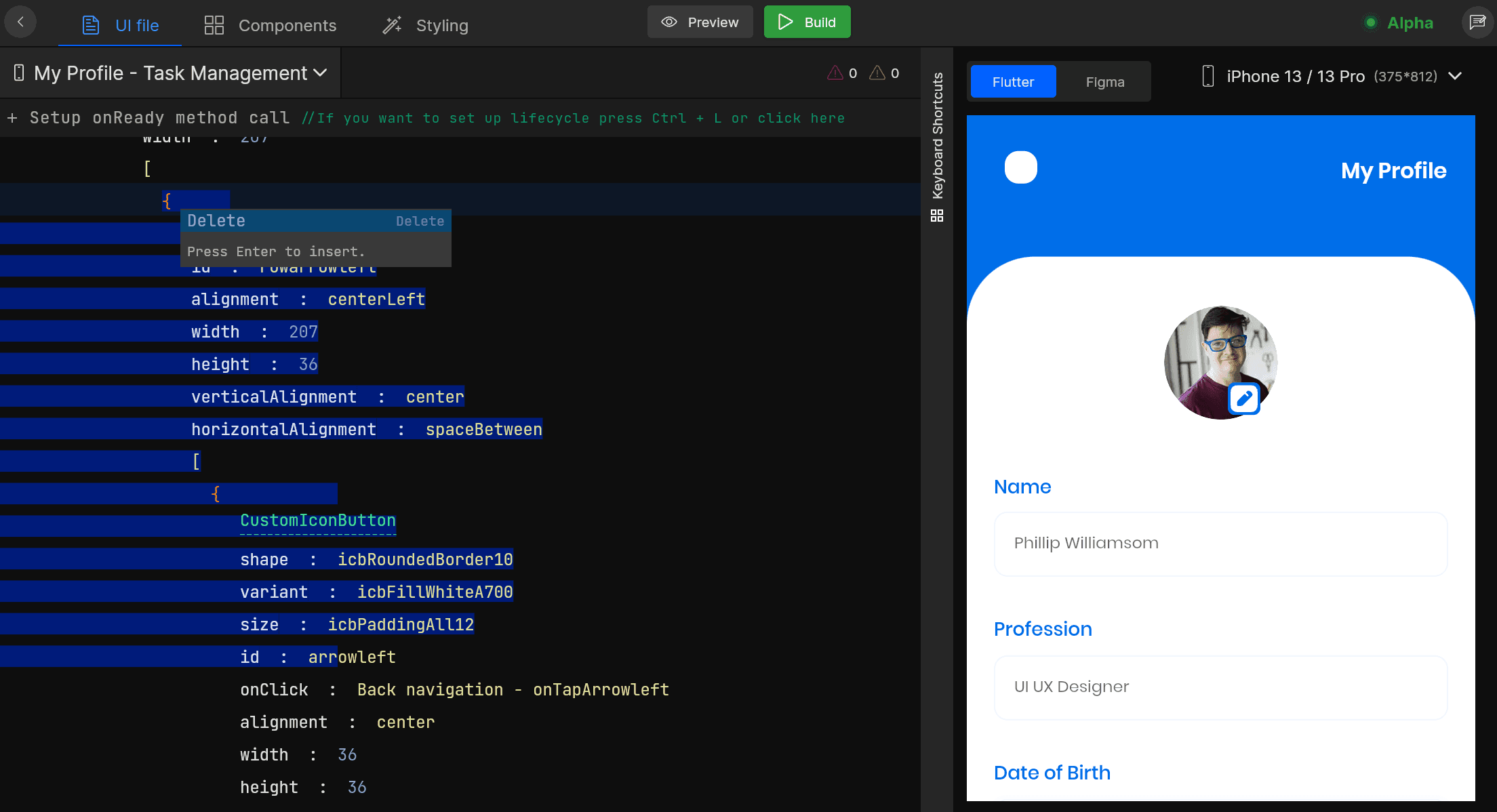
Delete unwanted design components from the design by selecting the components code and deleting it.

Manage proper layers in your design. Group or ungroup them and quickly get your changes done.
Shows and makes you aware of your design errors. You can fix them along while you make your changes, and solve them before you build your application.
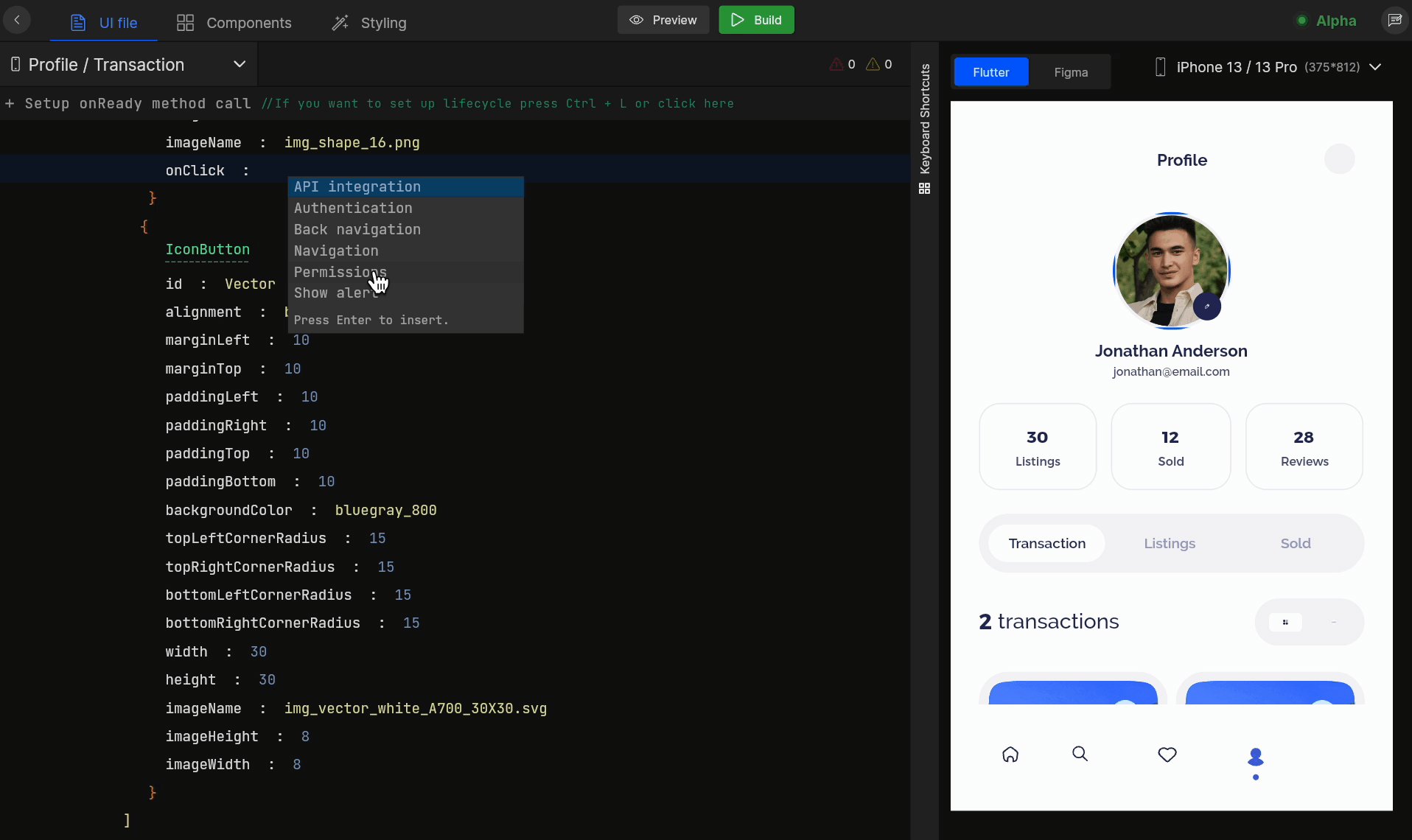
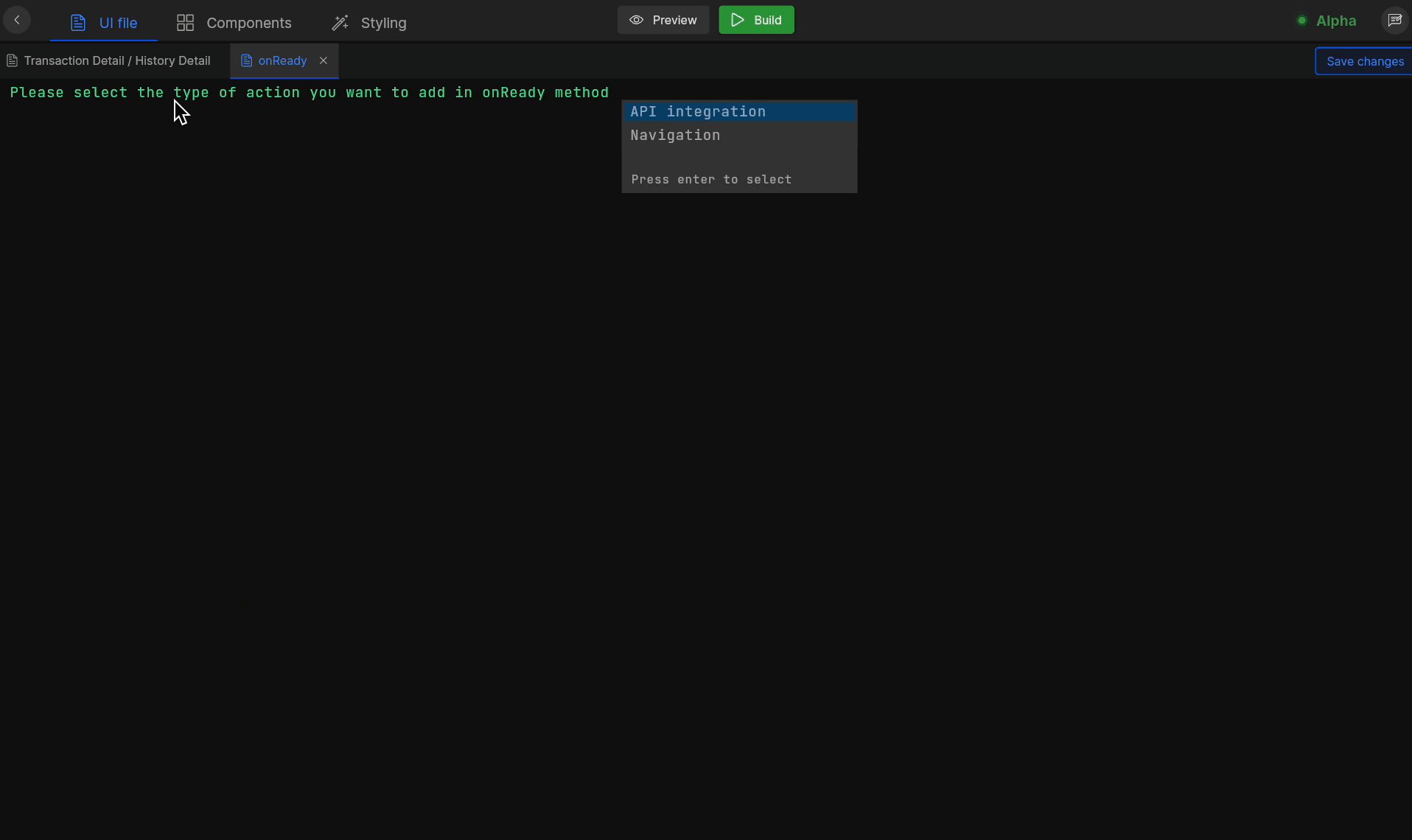
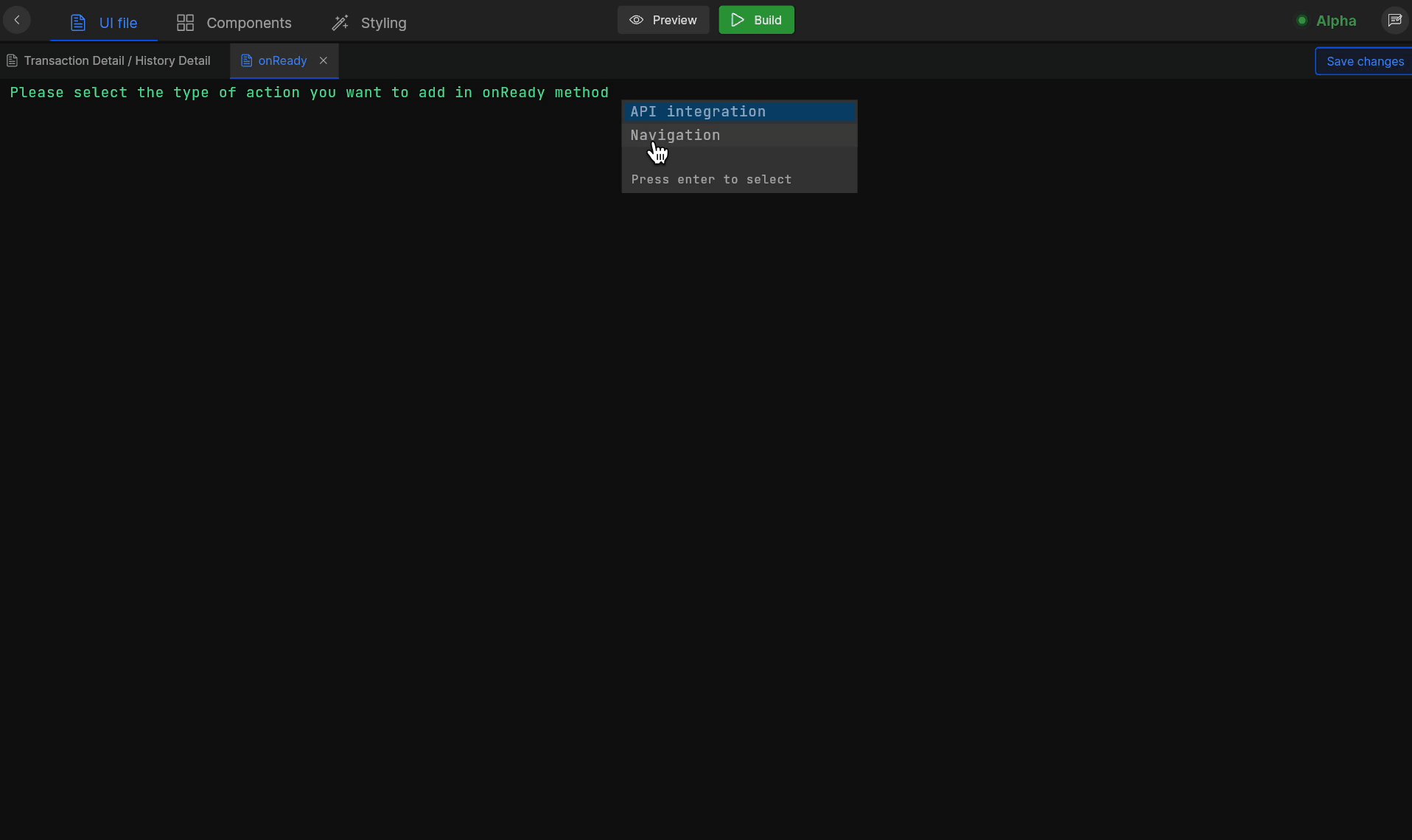
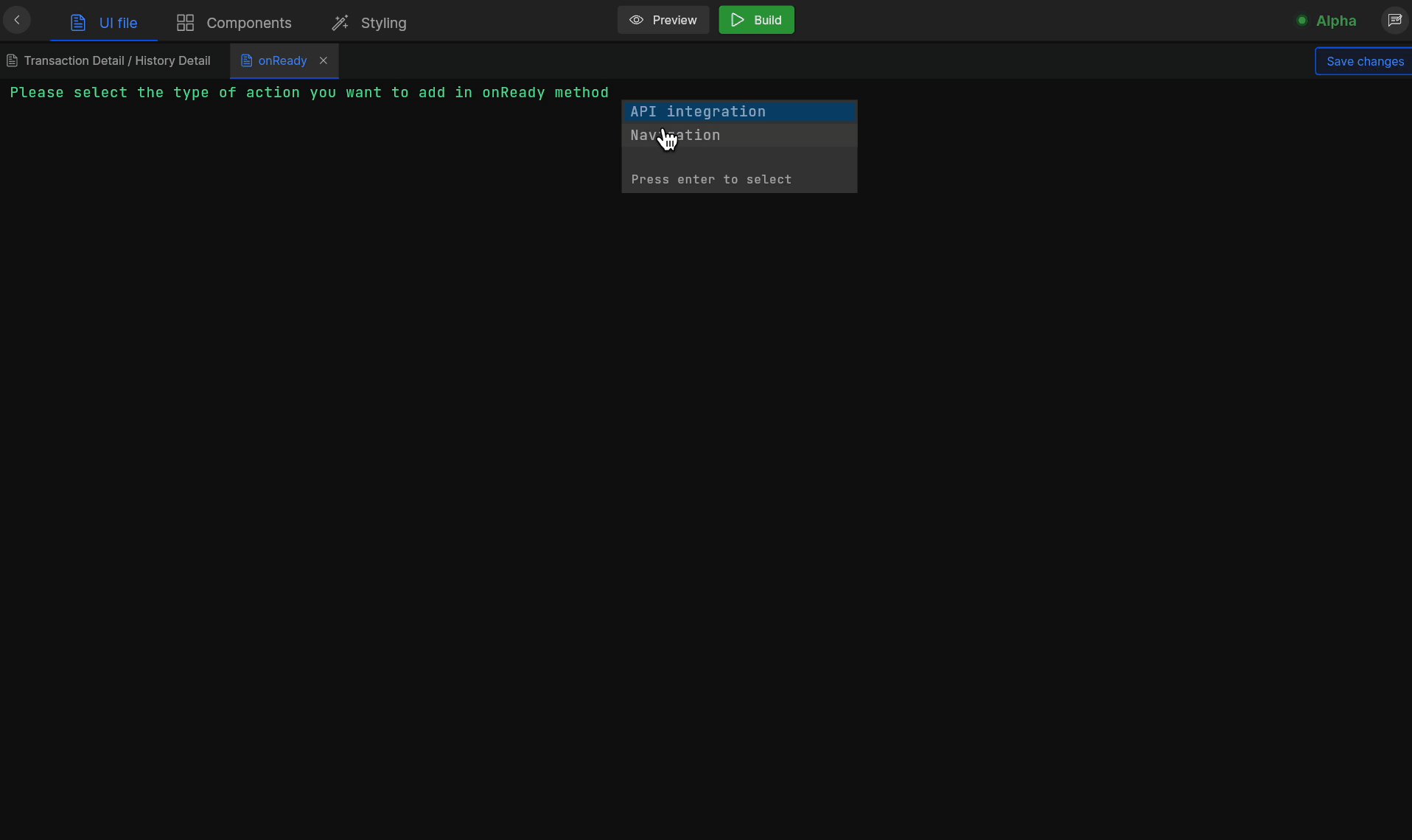
Set up the flow of your application by adding navigation actions to your app screens. Add actions like Navigation, Back Navigation and Navigation with arguments. Read more
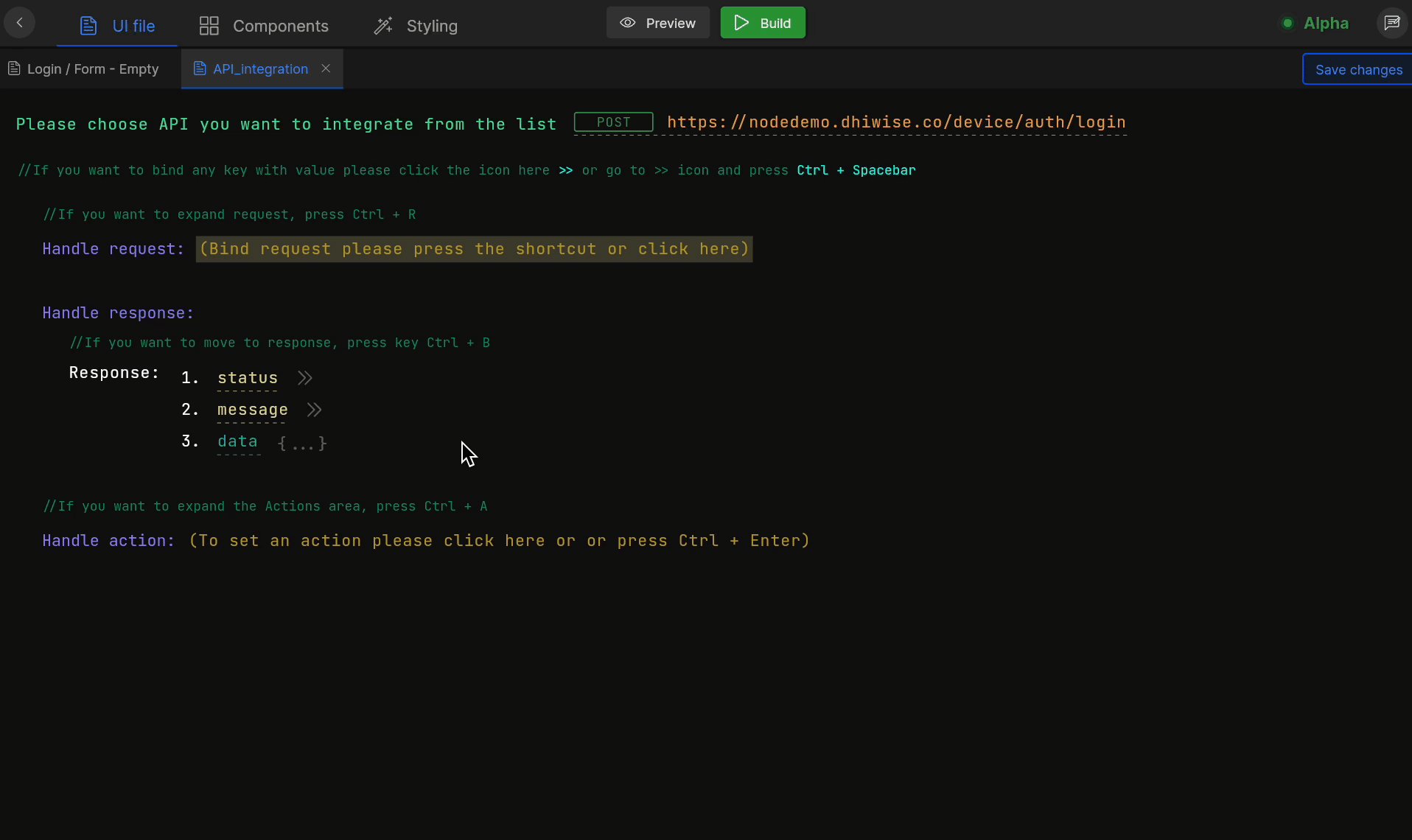
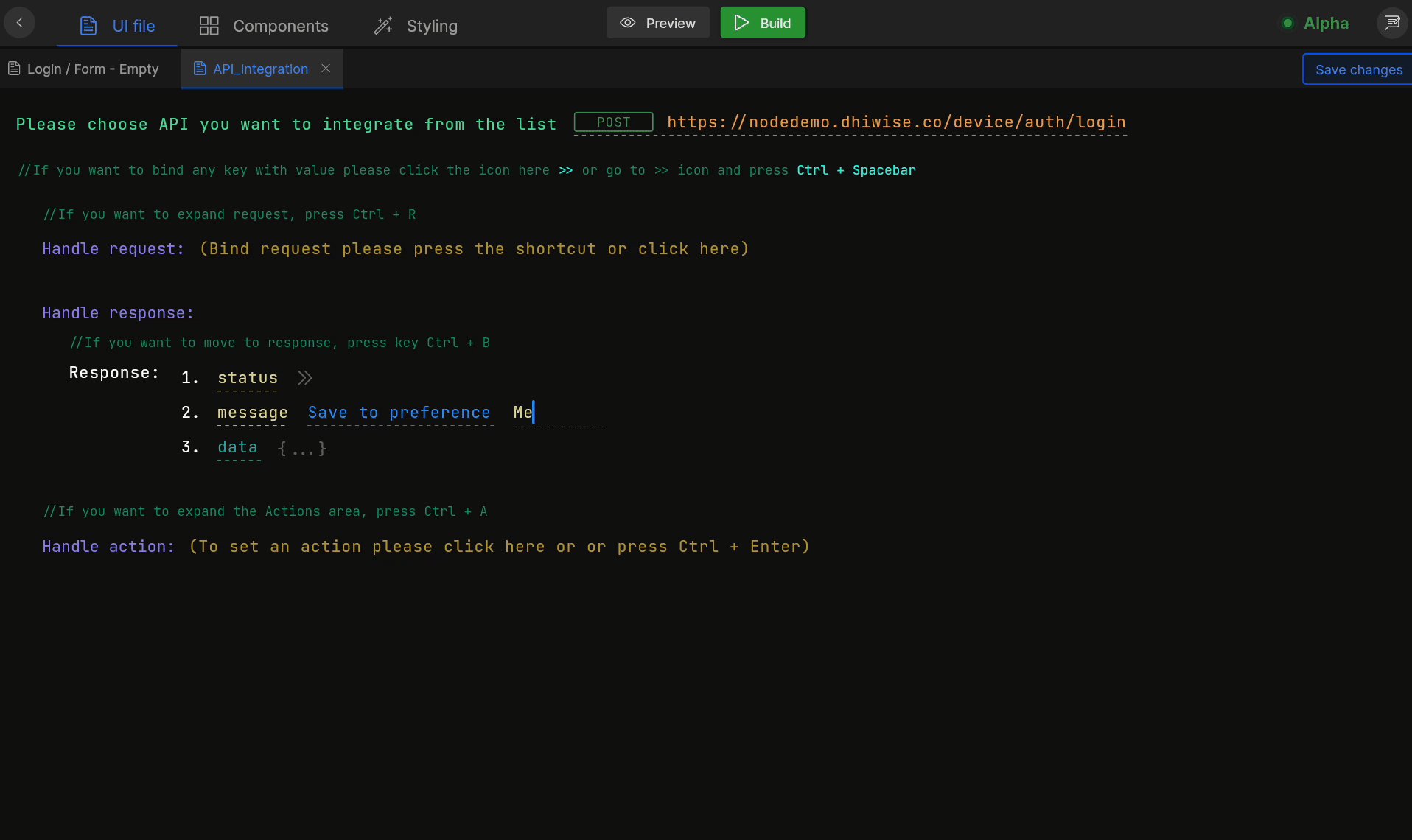
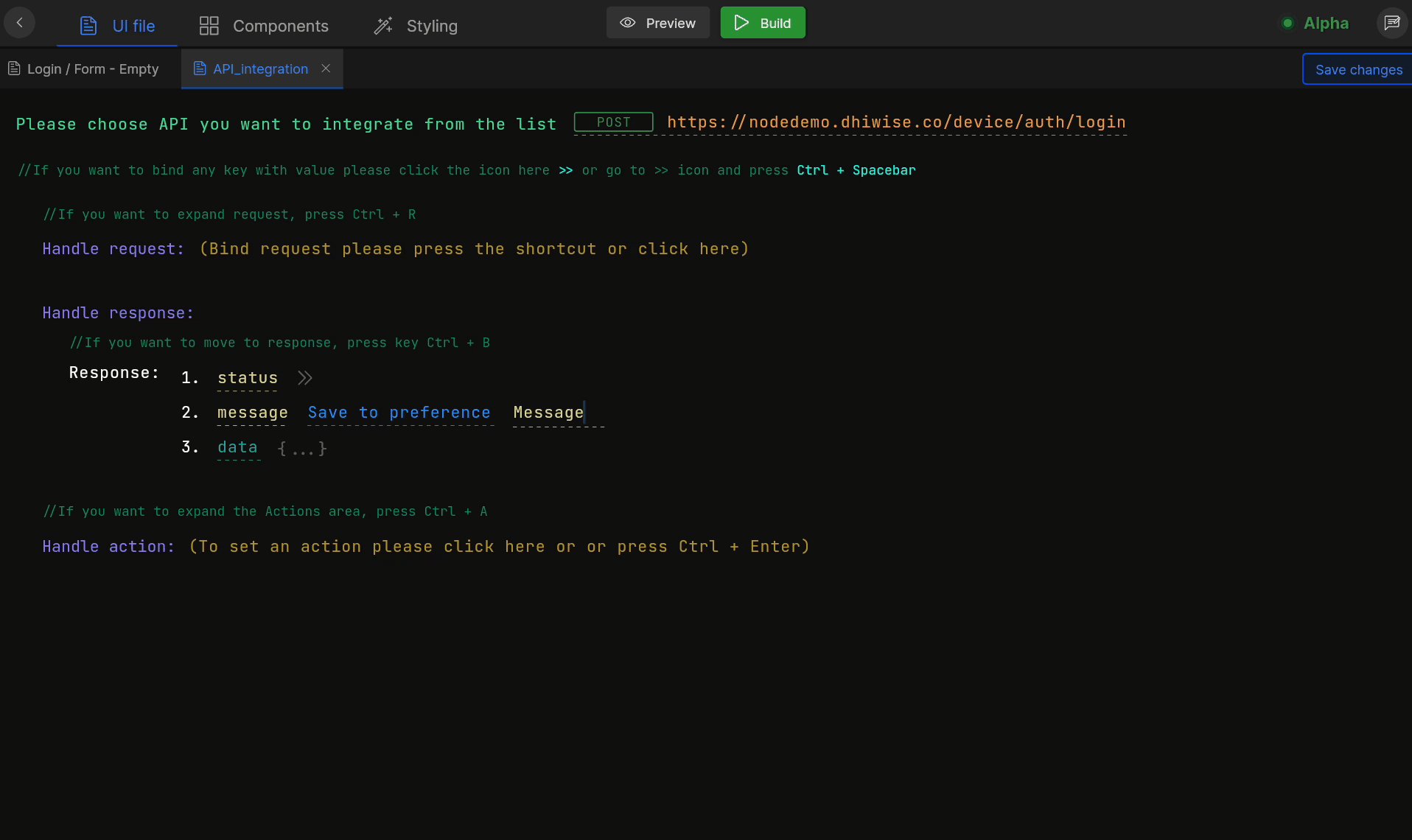
Integrate REST APIs into your screens and display live data in your application. Handle requests, responses, and actions for your API integration easily. Read more

Authenticate your application with social platforms like Google, Facebook and Apple. Read more
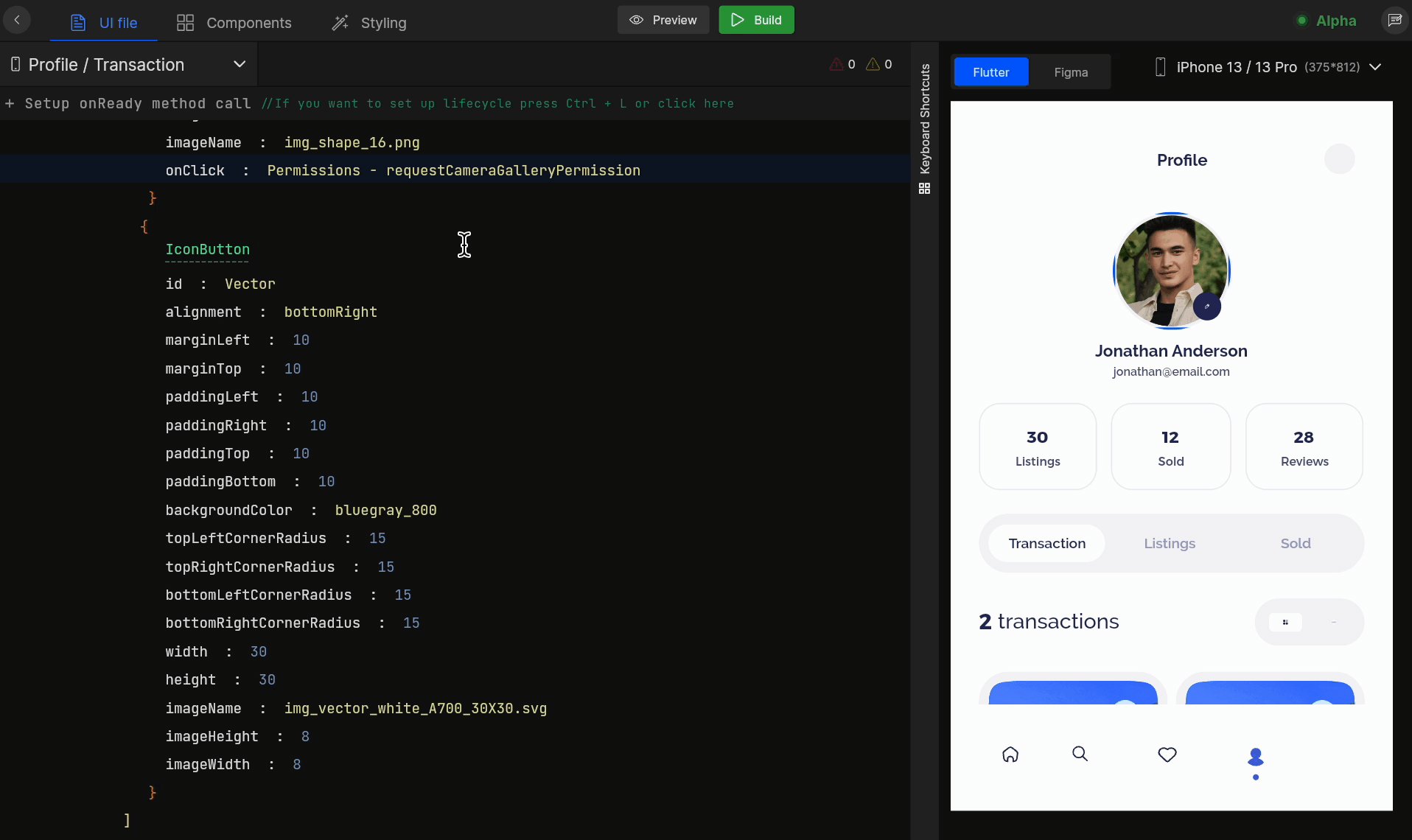
Access user permissions by adding permission action. Read more

Manage the application state by adding actions in lifecycle methods. Read more

You can easily switch between the previews of one in Figma and the other with the live preview for the changes you are making in Smart Editor. Quickly see the changes which are modified and also the previous ones from Figma. Read more
Smart Editor provides developer-friendly keyboard shortcuts for everything available.

Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.