
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Functionalities
Last updated on Sep 15, 2023
•4 mins read
Last updated on Aug 26, 2022
•4 mins read

Engineering Manager
React Lead
Dhiwise generated source code with most popular CRA as it’s easier to use and widely accepted. For any project to be successful and easy to work on, it’s always required that you follow industry standards and best practices suggested by industry experts who have been there long before some of us even started working on it.With that said, Let’s see how DhiWise follow Coding standards to generate code for you.
There are certain parameters that we follow which is Naming standards, Modular Code, Comment written where required, eslint setup, SonarQube tested etc.
The most integral part of any system is its folder structure and how you organise your files and play with it. Because after all, who doesn’t love the organised cupboards right?
At DhiWise, we follow the best practice given by Dan Abramov on the folder structure and it’s pretty neat and clean. Check here . Shocked, aren’t you?!Well, when you think about it, It makes sense as everyone has different perception and their own way to look at their codes and structures. Since you can’t force anyone to follow any particular folder structure, it’s always good to come up with your own best version of it.Please check below, How we organise our files.
1 ├── package.json 2 ├── package-lock.json 3 ├── postcss.config.js 4 ├── public 5 │ ├── favicon.ico 6 │ ├── index.html 7 │ ├── logo192.png 8 │ ├── logo512.png 9 │ ├── manifest.json 10 │ └── robots.txt 11 ├── README.md 12 ├── src 13 │ ├── App.js 14 │ ├── assets 15 │ │ ├── fonts ---------- Project fonts 16 │ │ └── images --------- All Project Images 17 │ ├── components --------- UI and Detected Common Components 18 │ ├── constants ---------- Project constants, eg: string consts 19 │ ├── hooks -------------- Helpful Hooks 20 │ ├── index.js 21 │ ├── pages -------------- All route pages 22 │ ├── Routes.js ---------- Routing 23 │ ├── styles 24 │ │ ├── index.css ------ Other Global Styles 25 │ │ └── tailwind.css --- Default Tailwind modules 26 │ └── util 27 │ └── index.js ------- Helpful utils 28 └── tailwind.config.js ----- Entire theme config, colors, fonts etc. 29
We want developers to work as less as possible on repetitive tasks and hence this being one of them, we identify 41 types of components from basic to highly advanced.
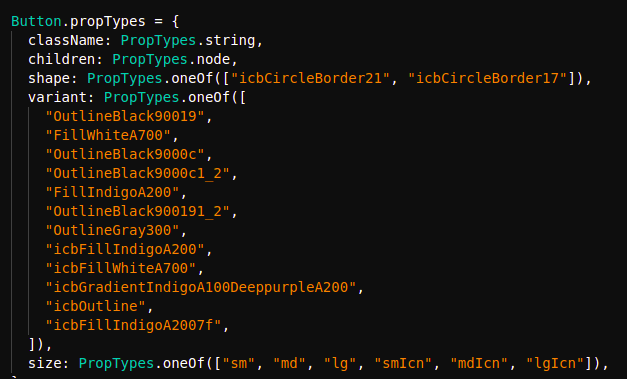
DhiWise offers you re usability out of the box by identifying custom & reusable components. Yeah, by the We mean, Design System of your application. We identify common components that’s getting repeated on most of the page and convert those components into Design System components with already defined prop-types in components.
No Design system is complete without its partner Storybook. And hence we have come with a feature of storybook integration with all the components identified with all the states and variants of it. Run storybook and get the code of any custom component with any defined state by you.

Complex things are easy to do however simplicity is the real challenge, and guess what who loves challenges? Yes, it’s us. We go above and beyond to make sure that you get the simple, easy-to-understand code to save your & your team members’ time. Now let’s see how we ensure that you get the decreased code quality.
DhiWise's code is built with a number of features, including naming standards, modular code, and excellent third-party support which is widely accepted by the community developers for features like API Integration, and navigation.
For Navigation, We are using standard react-router-dom library which enables highly configurable router mechanism from react community. It has wide range of features which can be utilised for routing purpose.
For API Integration, We follow service based architecture that gives re usability for your API calls that’s widely used all over your application. You just need to define functions that returns API calls based on your modules.
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.