Are you tired of the traditional design-to-code process?
Do you find that your React development workflow is not as efficient as it could be?
Enter DhiWise’s ecosystem.
This powerful tool is designed to improve your React development workflow in multiple ways. From faster development processes and better code quality to enhanced collaboration, design consistency, and everything crucial to bringing your idea into the actual product.
In this blog post, we'll walk you through how to install and use DhiWise Figma Plugin for improved React development workflows. We'll also dive into use cases highlighting the real-world benefits of using this plugin.
Don't settle for inefficient workflows any longer – try DhiWise Figma Plugin today and take your React development game to the next level!
Introducing the Innovative Figma Plugin by DhiWise
The Figma Plugin is an essential tool for developers looking to streamline their workflow. With its ability to auto-generate clean code directly from the Figma design prototype, the plugin saves time and effort while ensuring better code quality improves handoffs between designers and developers, and further enhances the development process, resulting in increased productivity and design consistency.
The Figma-to-code Plugin simplifies the design-to-code process for React, Flutter, Kotlin (Android), and Swift UI (iOS) app developers, by offering a faster app development experience. Most importantly the Figma Plugin enables app developers to focus on creating innovative solutions rather than tedious repetitive tasks.
What is Figma Plugin?
Figma is a widely used design tool that allows users to create and collaborate on designs. The Figma community offers a range of tools for developers. And among them, Figma Plugin offered by DhiWise greatly enhances the React development workflow.
It speeds up the process of Figma to React code generation by auto-identifying components with higher accuracy, thus ensuring better consistency between design and code, reducing the need for manual coding, and code corrections.
5 Ways DhiWise Figma Plugin Can Help You Improve React Development Workflow
Introducing the DhiWise Figma Plugin into your React development workflow can bring significant advantages. The plugin saves considerable time and increases efficiency by auto-identifying the React components and generating code for the same.
1. Faster Development Process
Creating reusable code components and modularity is a crucial aspect of React development. The Plugin auto-identifies every app design with the support of nearly 40+ UI components and icons. Also, it identifies the reusable UI components and auto-setup actions with high accuracy. So, you don’t need to do it manually.
2. Better Code Quality
Efficient workflow and high-quality code are the cornerstones of any successful React project. DhiWise Figma Plugin helps achieve both by generating clean, reusable, and maintainable code that adheres to best practices and coding standards. The Plugin helps you to optimize code quality and readability by removing duplicates. Overall, it speeds up the development process by quickly generating quality code faster.
3. Improved Collaboration
Collaboration between designers and developers is crucial for the success of any project. With the Plugin, collaboration becomes even more seamless. Designers can share design assets and specs directly with developers through Figma, eliminating the need for manual handoffs.
4. Enhanced Design Consistency
Maintaining design consistency is essential for creating high-quality React applications. Figma provides a centralized library of designs that can be easily accessed and reused across multiple projects using the Figma plugin ensuring that your designs remain consistent throughout the development process. Designers and developers can improve their workflow and produce better quality code in less time, resulting in a more consistent and professional-looking final product.
5. Increased Productivity
Developers often struggle with time-consuming and repetitive tasks when working on React projects. DhiWise Figma Plugin can help streamline the development process and increase productivity. With the plugin, developers can easily eliminate handoff inefficiencies, maintain design consistency, generate clean code from Figma designs, and eliminate the need for manual coding.
How to Install DhiWise Figma Plugin for React Development?
Getting started with DhiWise Figma Plugin is quick and easy.
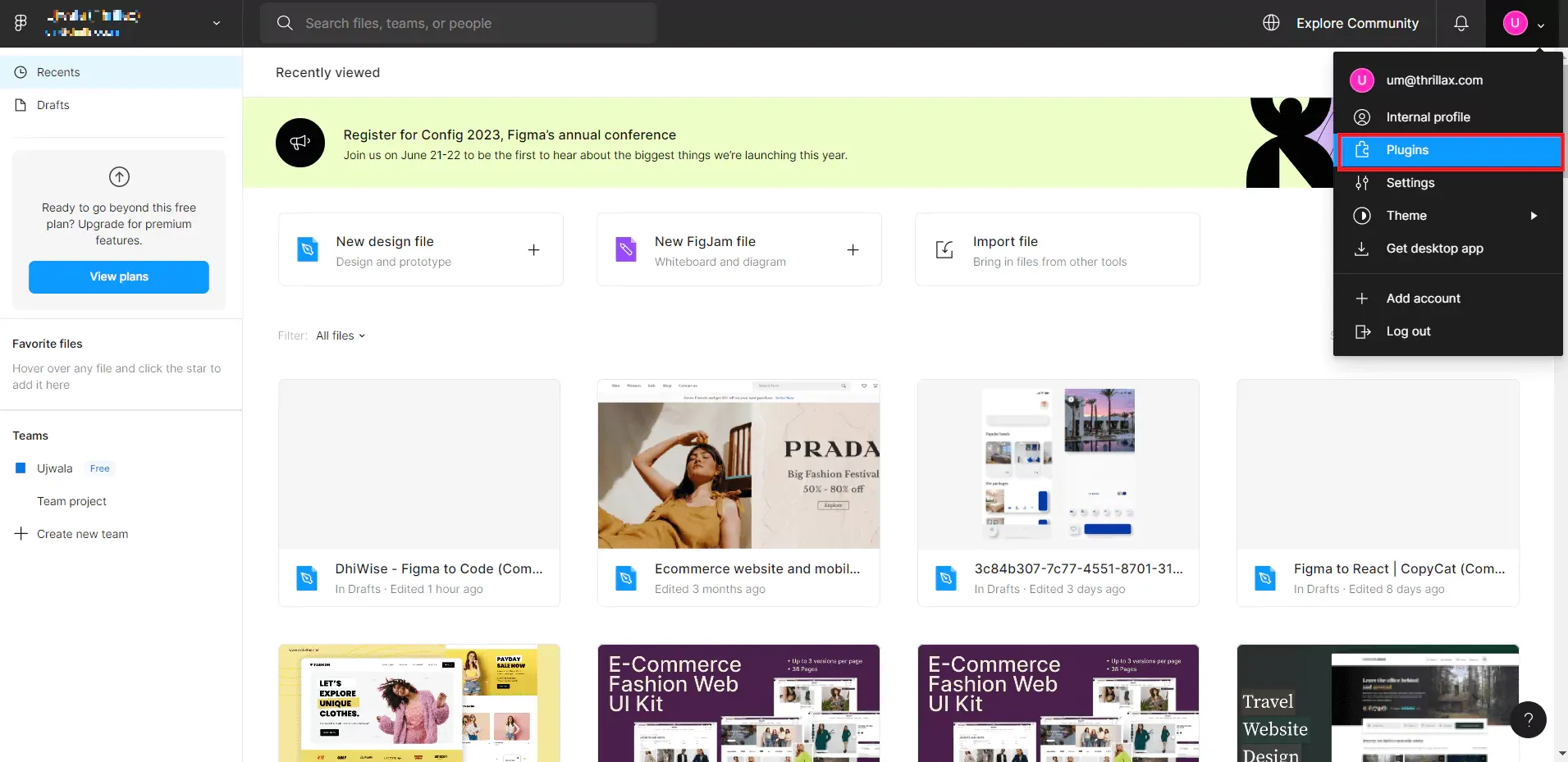
1. Login to Figma
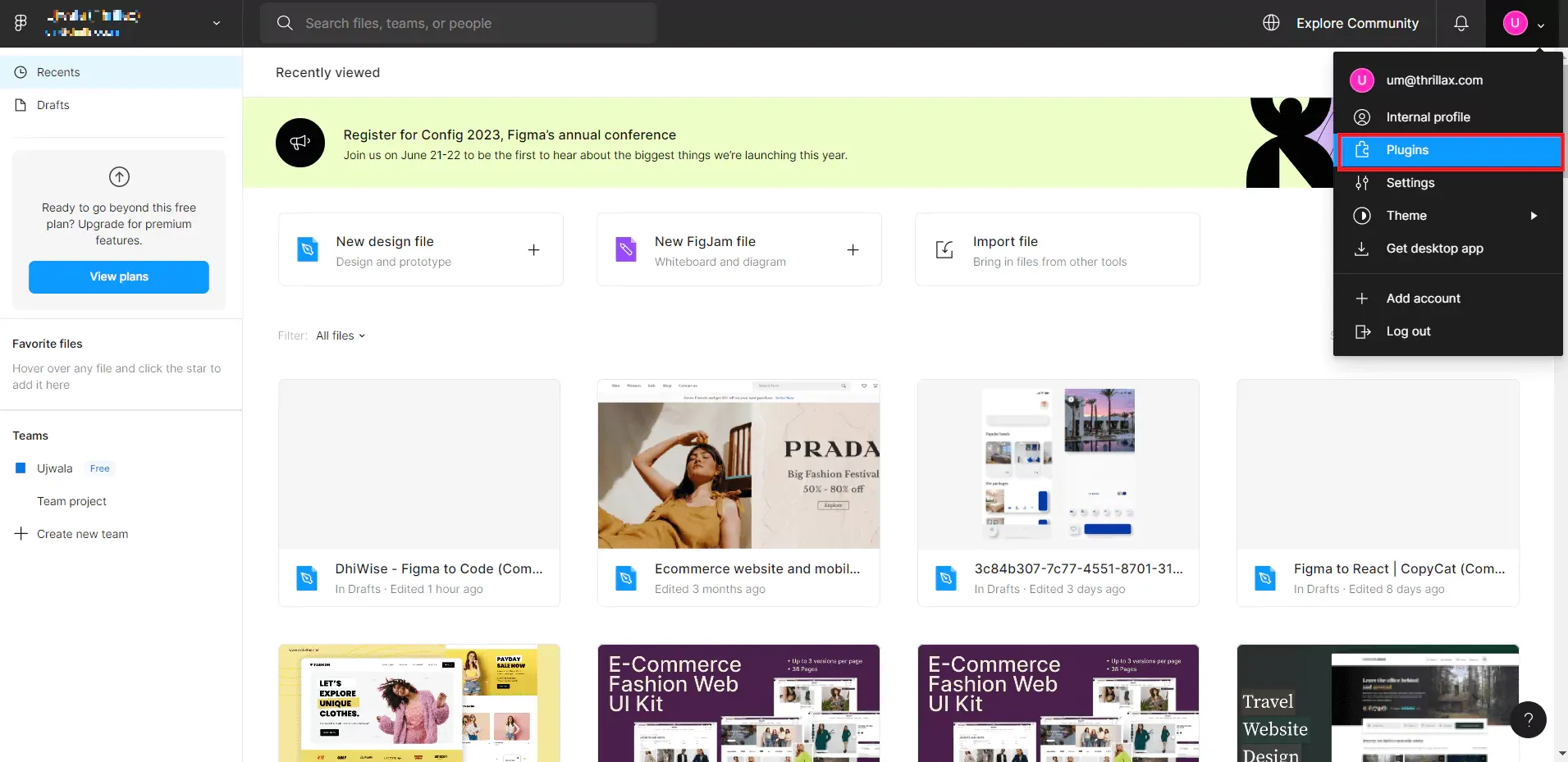
First, Login to your Figma account and navigate to the Plugin section.

Select plugin
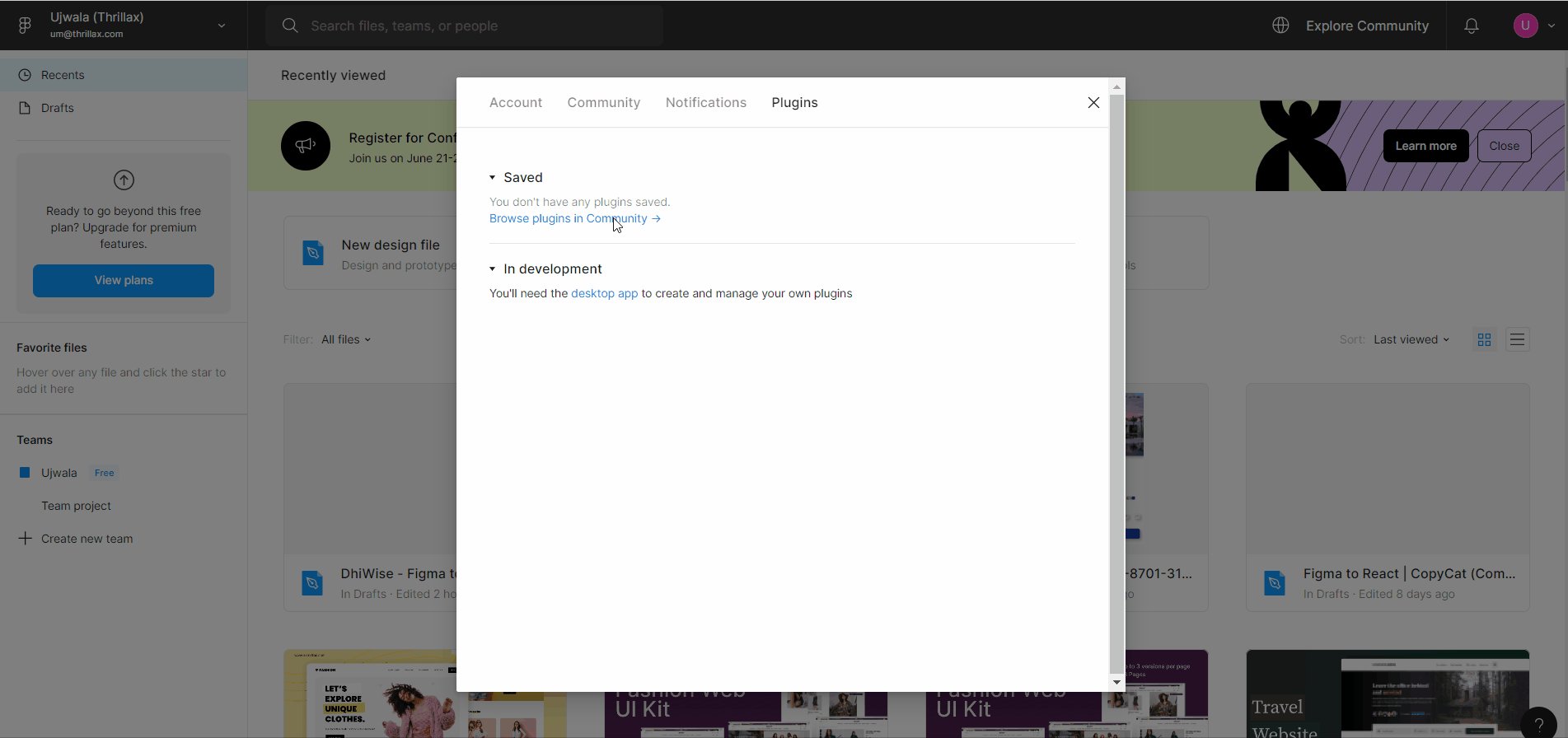
2. Install DhiWise Figma to Code Plugin
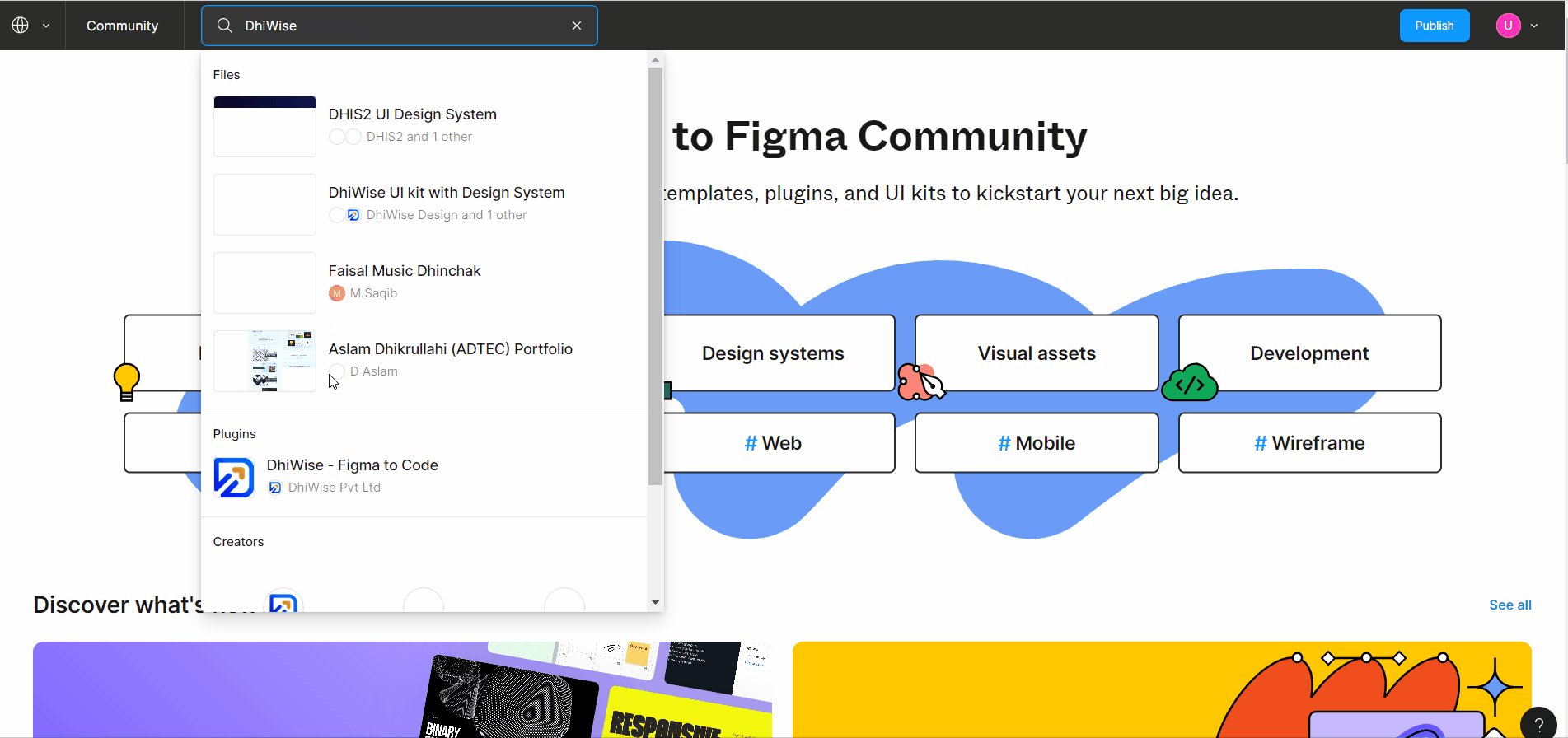
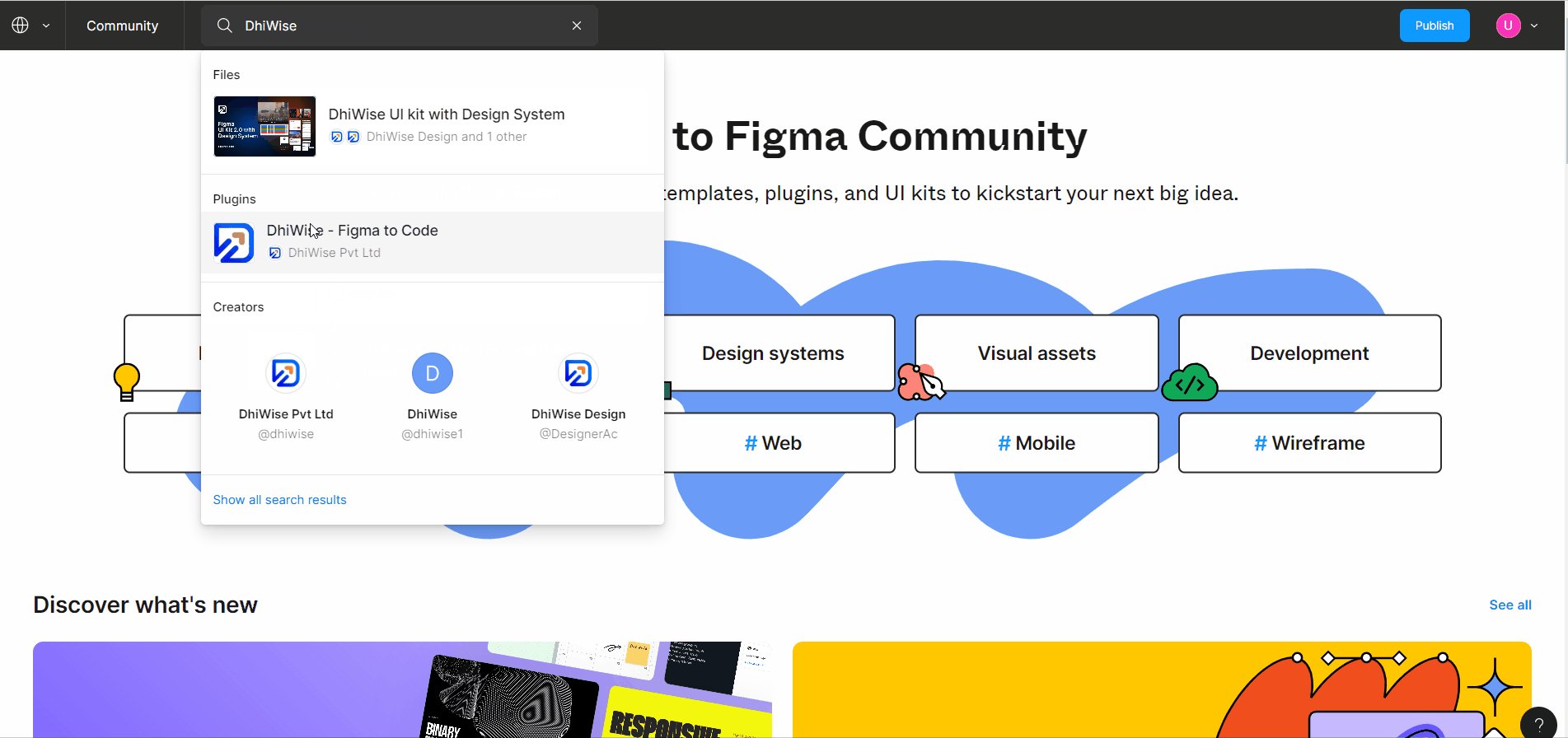
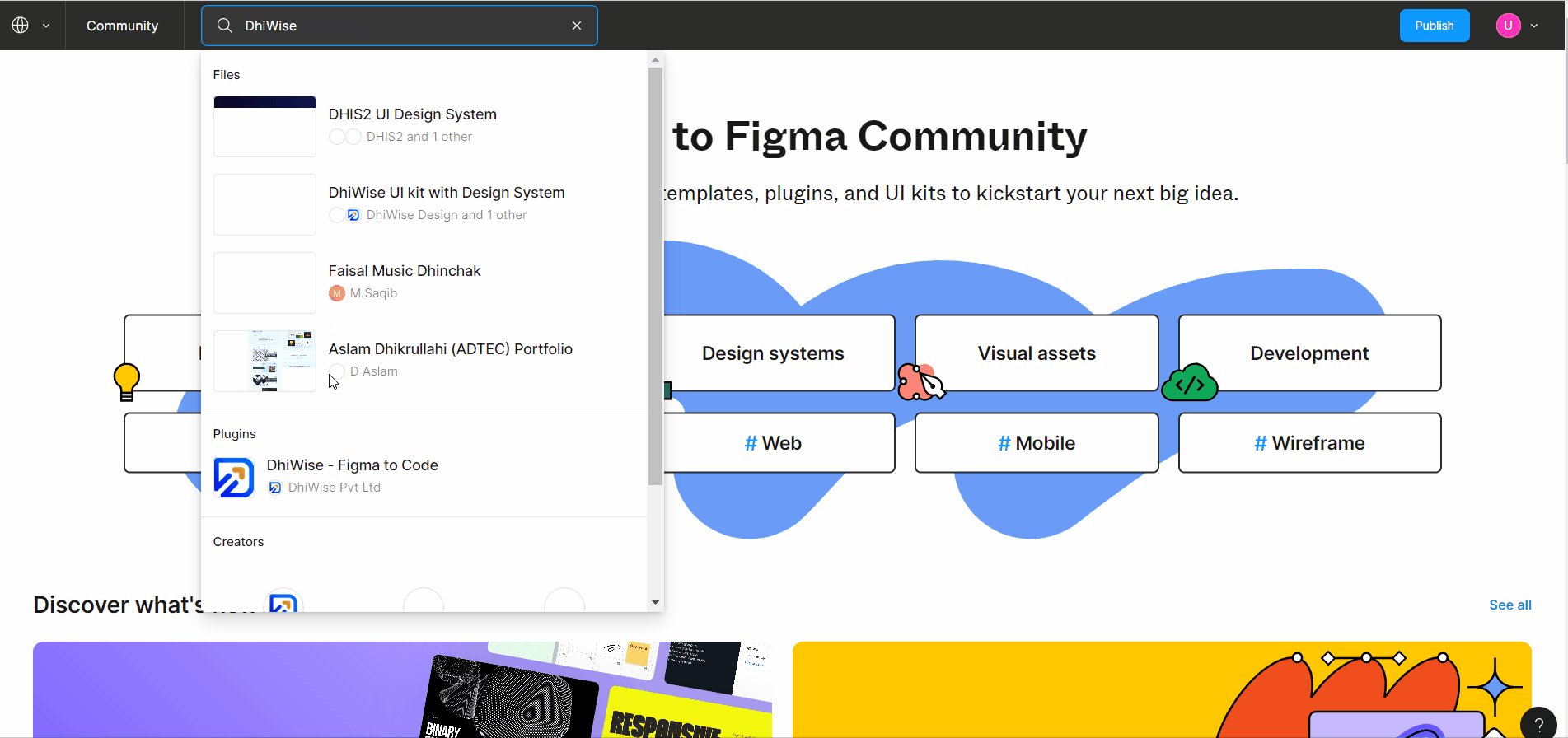
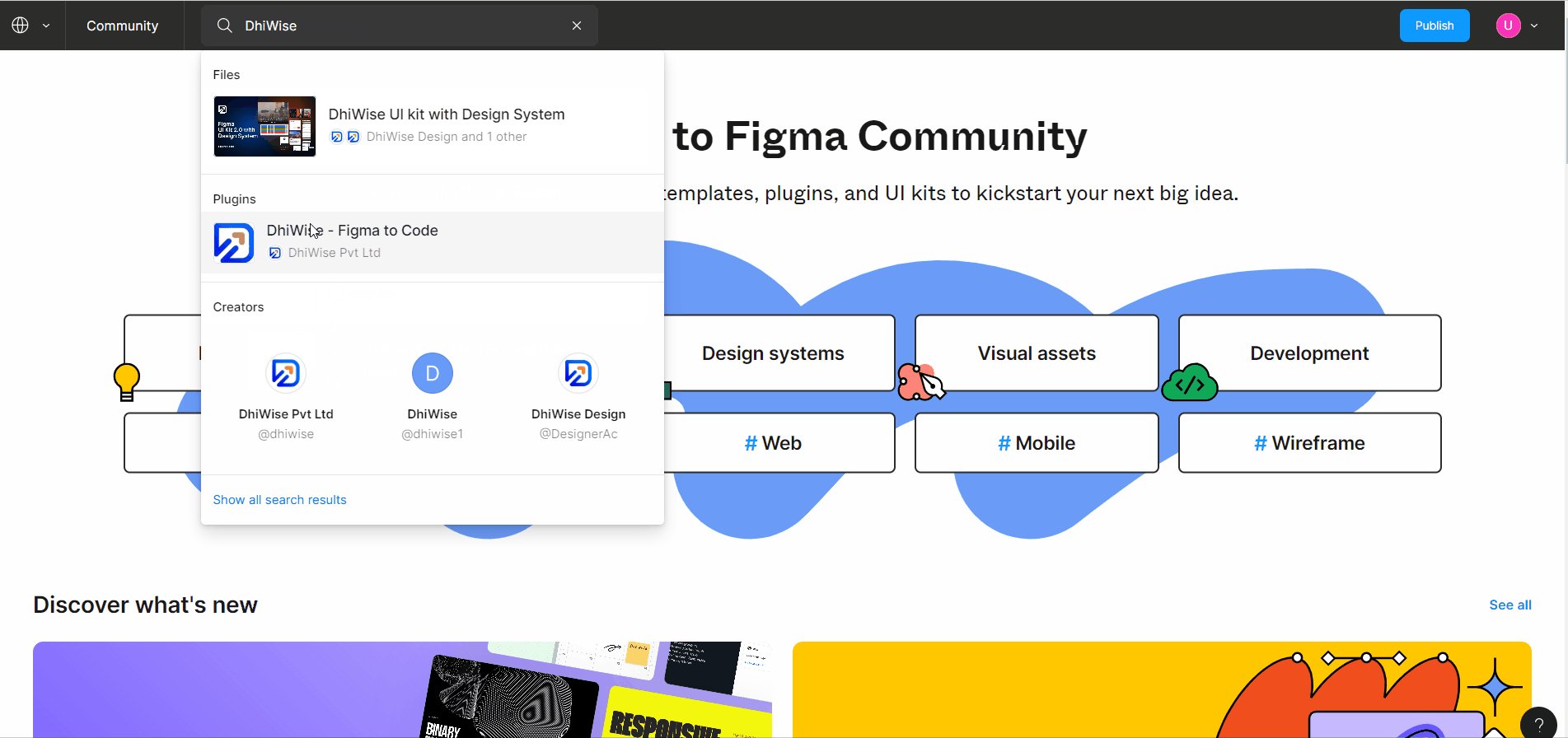
Next, browse and install the DhiWise Figma Plugin from the Figma community plugin section.

Install and run the plugin in Figma
3. Convert Design to Code or Explore Template and Screens
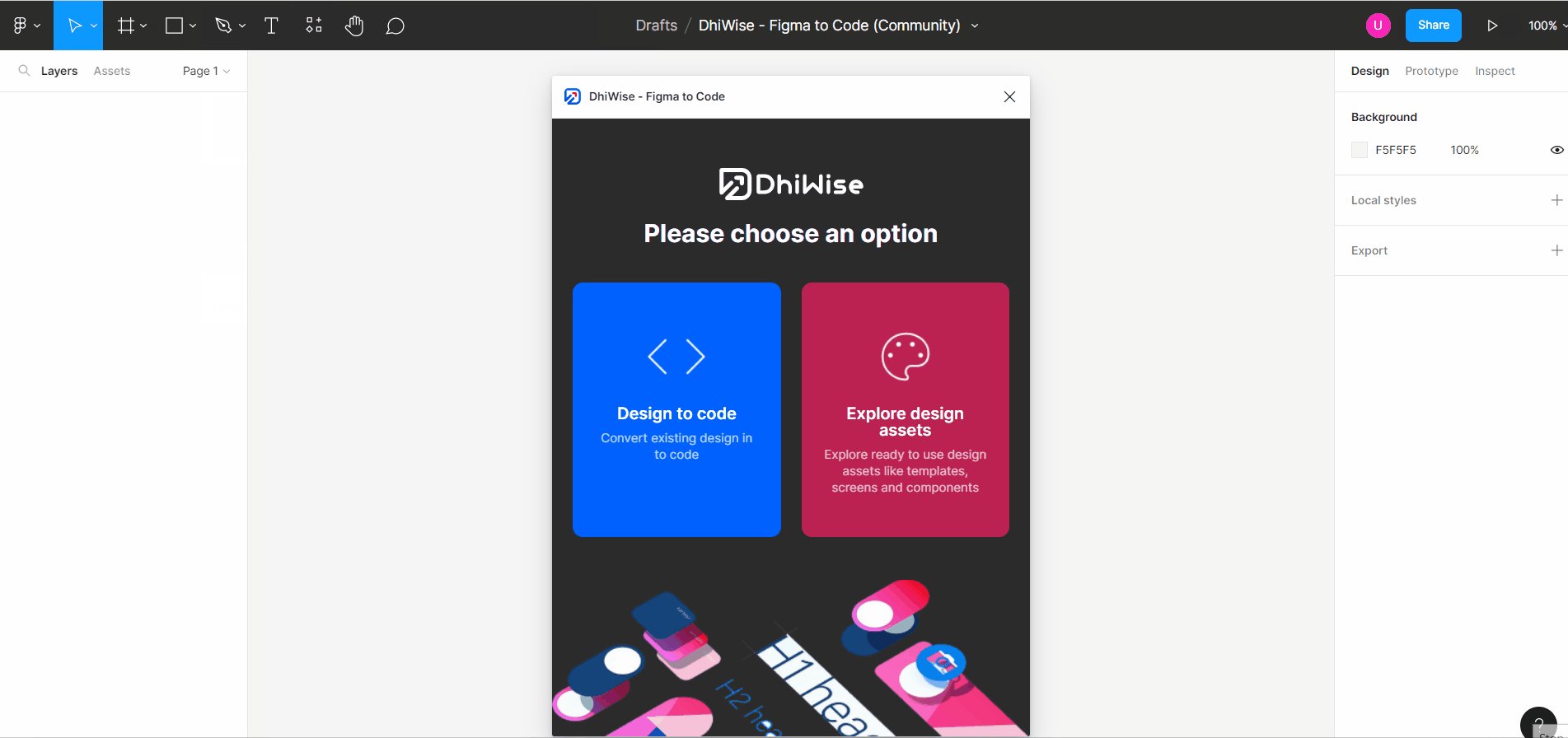
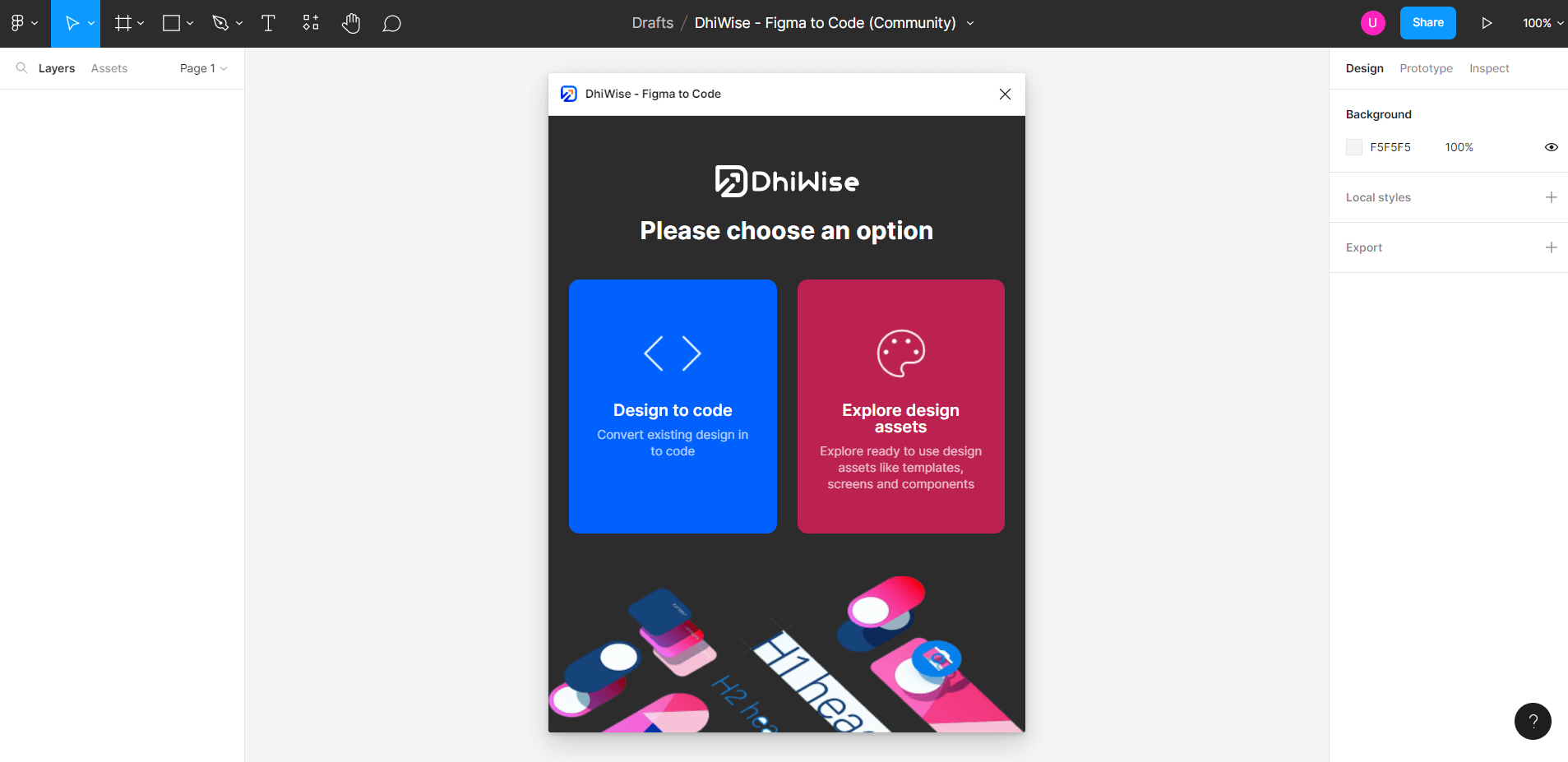
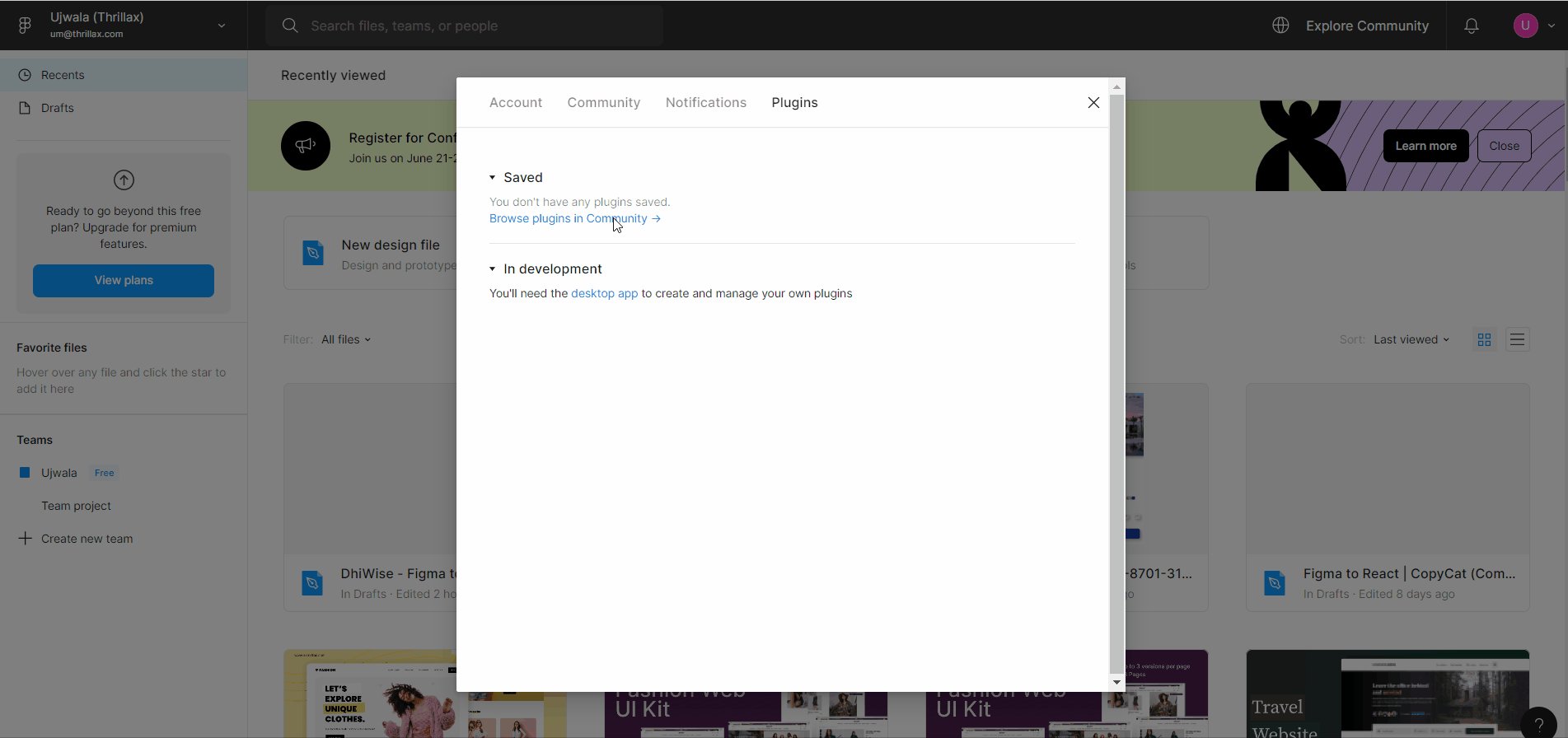
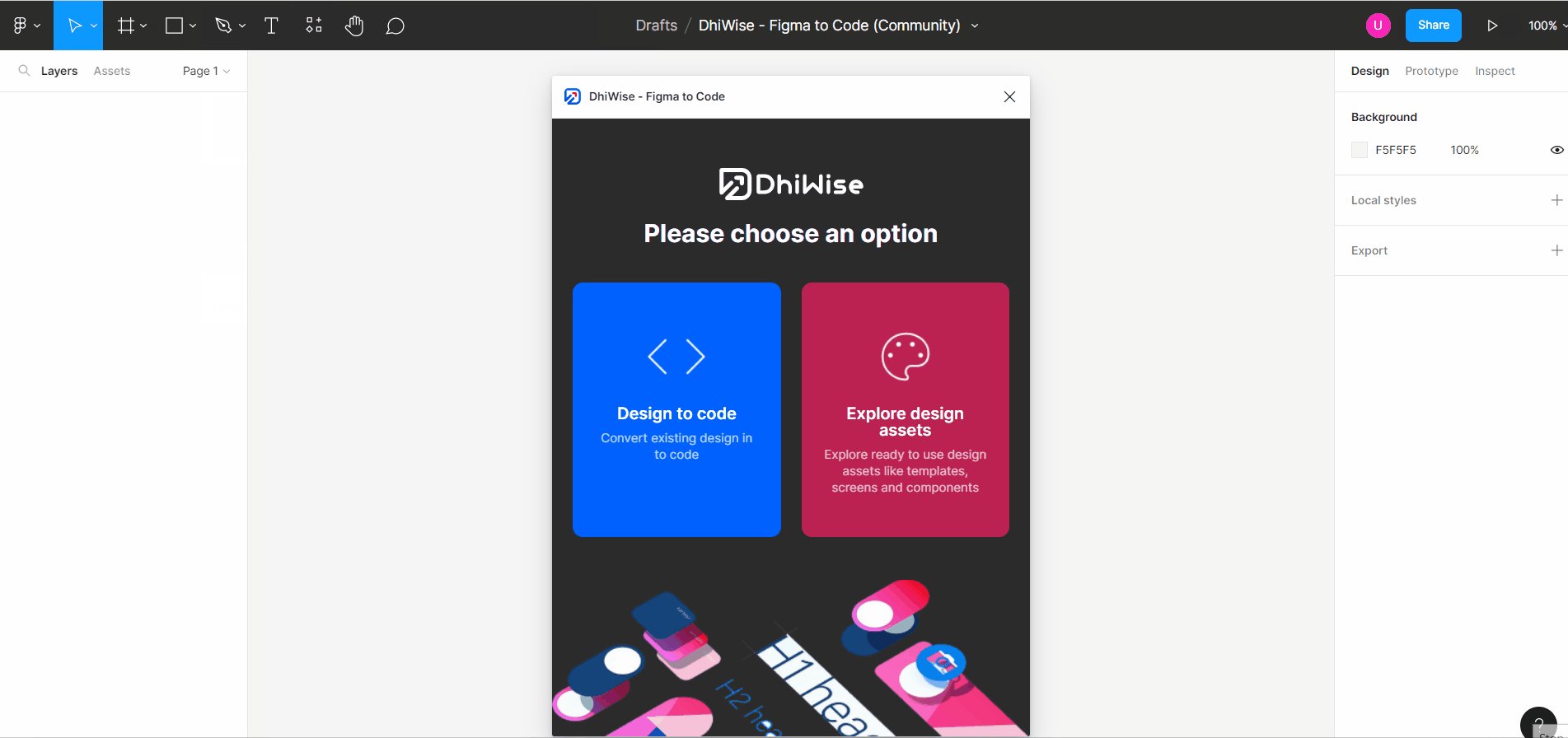
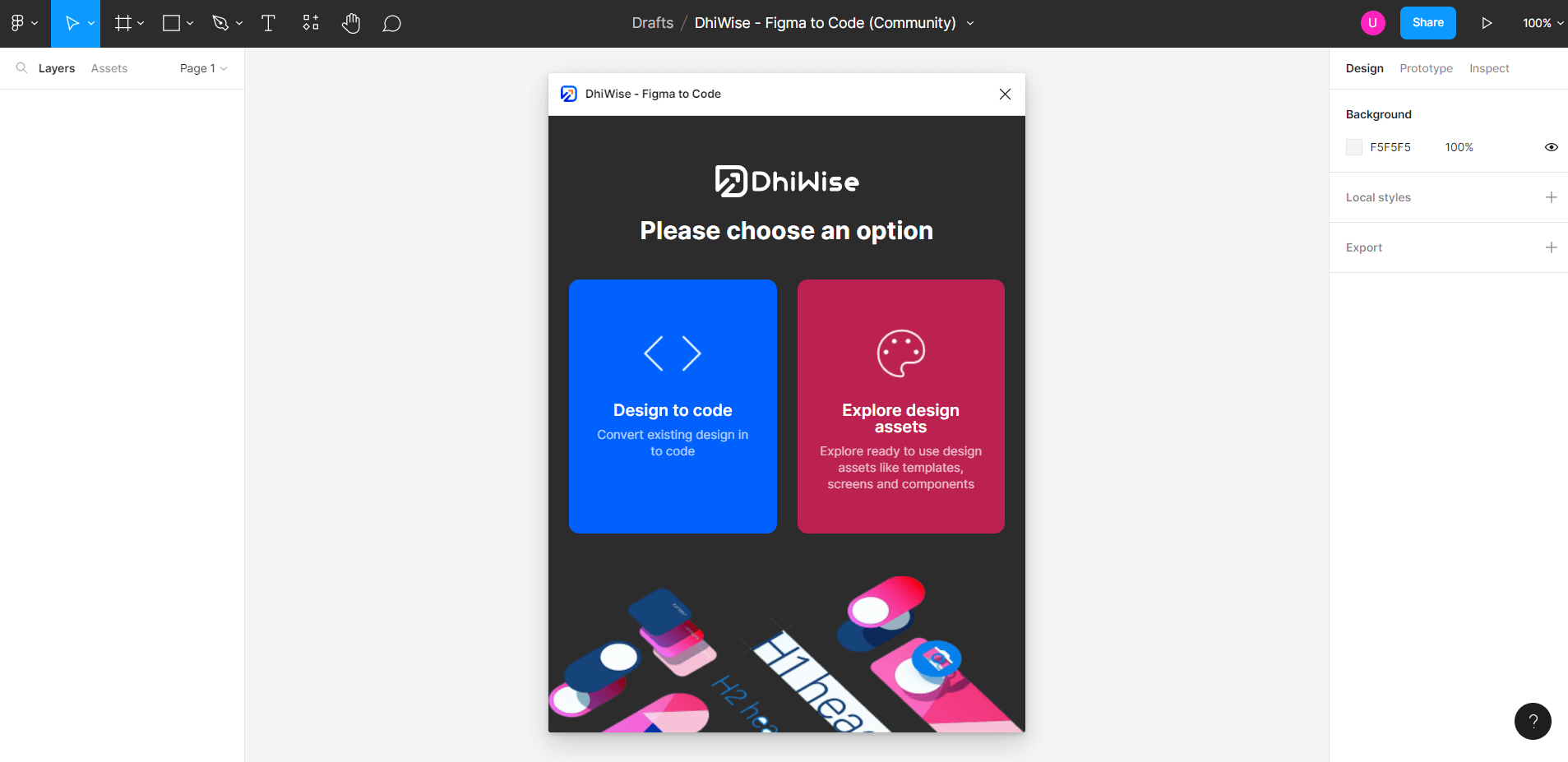
Once the plugin is installed, you can choose between the following options.
1. Design to Code: Convert existing Figma design into code.
2. Explore design assets: Explore templates, screen libraries, and components.

Choose an option- Design to Code or Explore Design Assets
4. Sign up for DhiWise and Connect with Figma
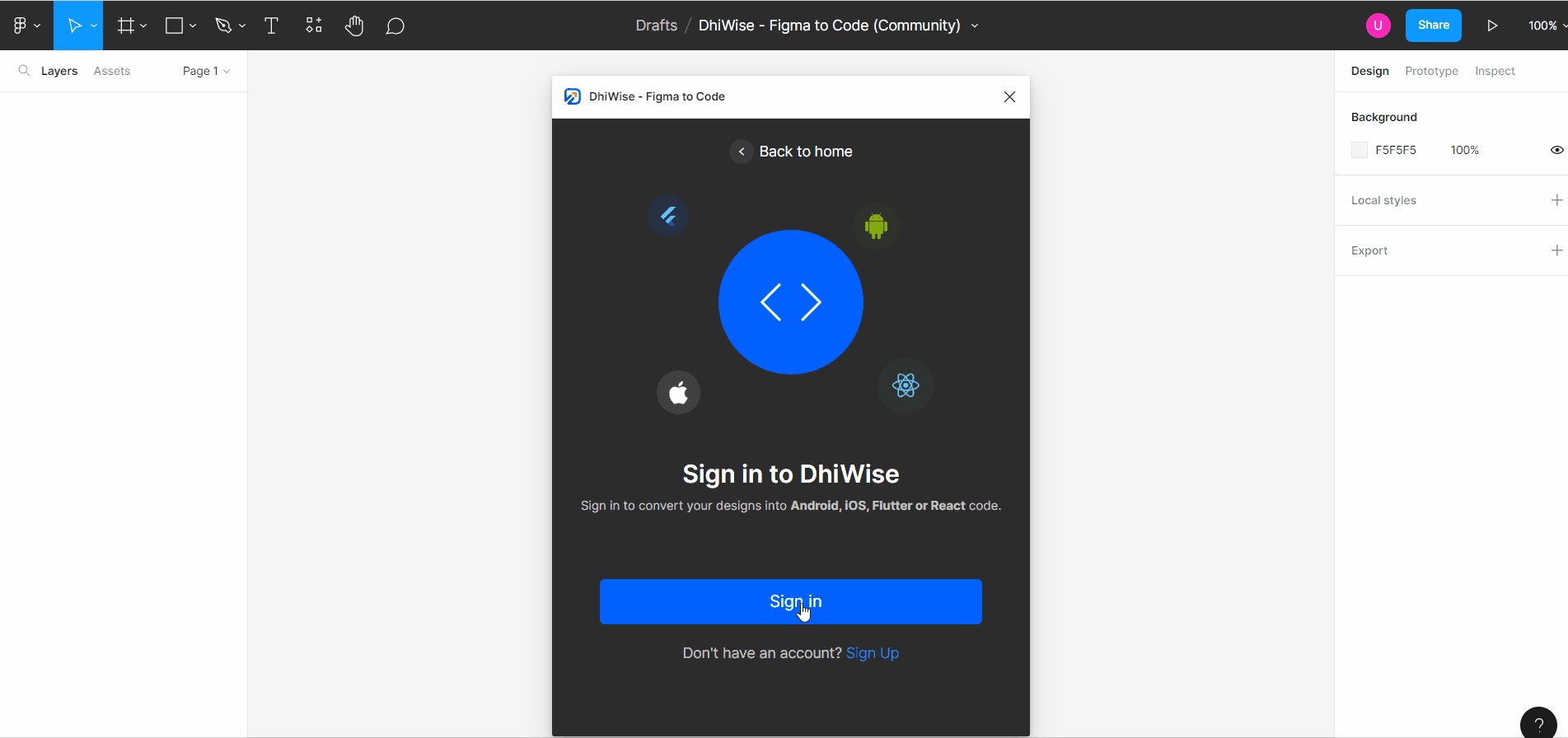
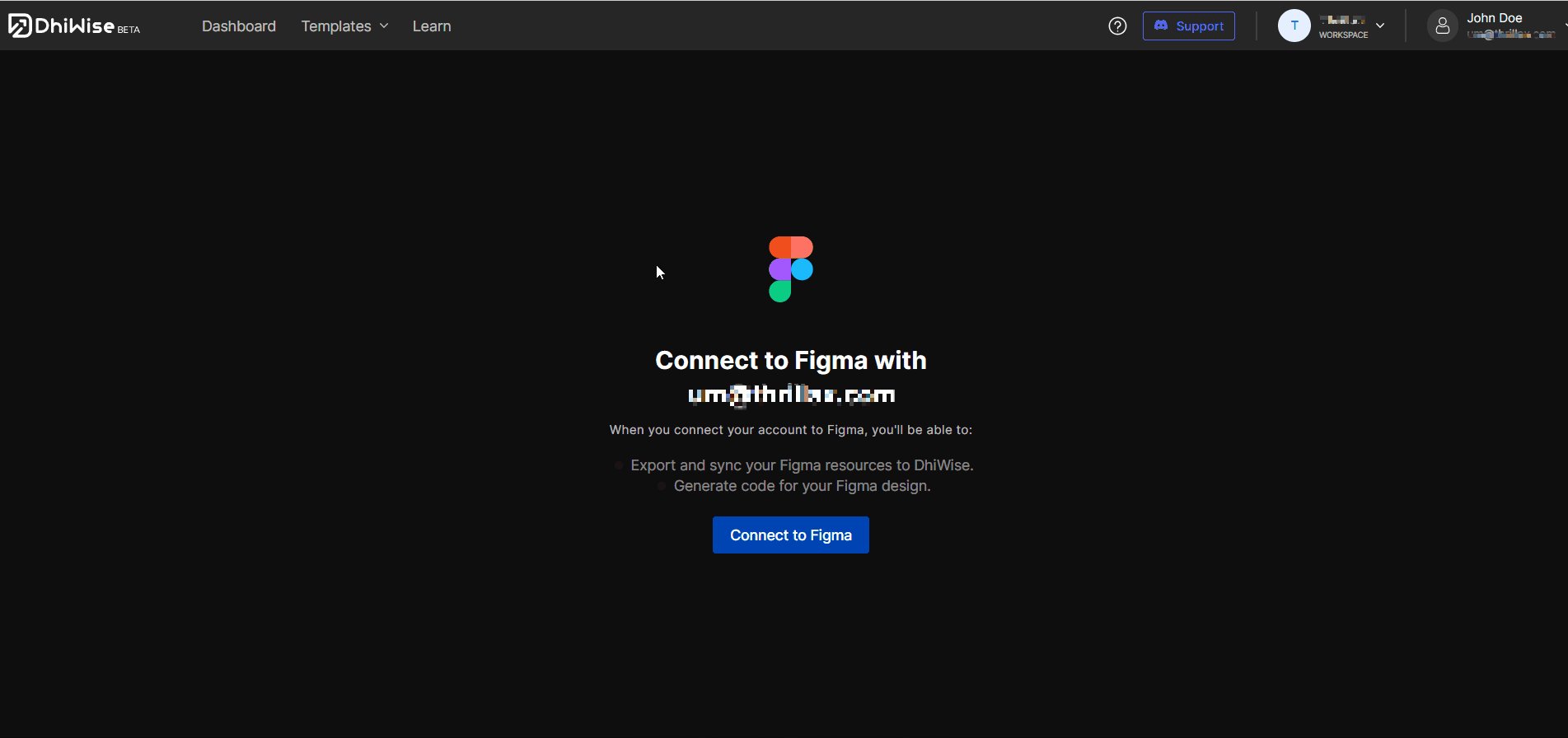
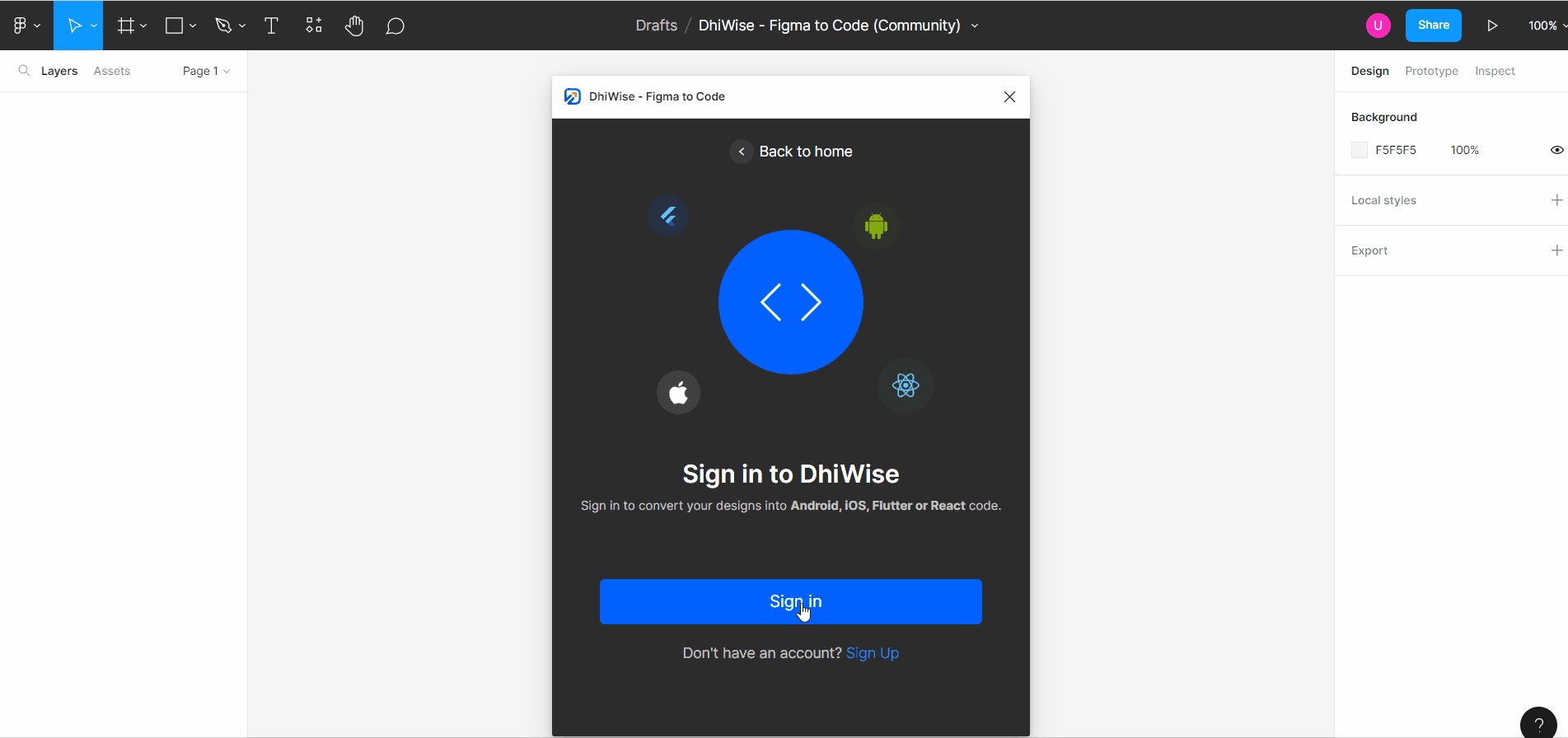
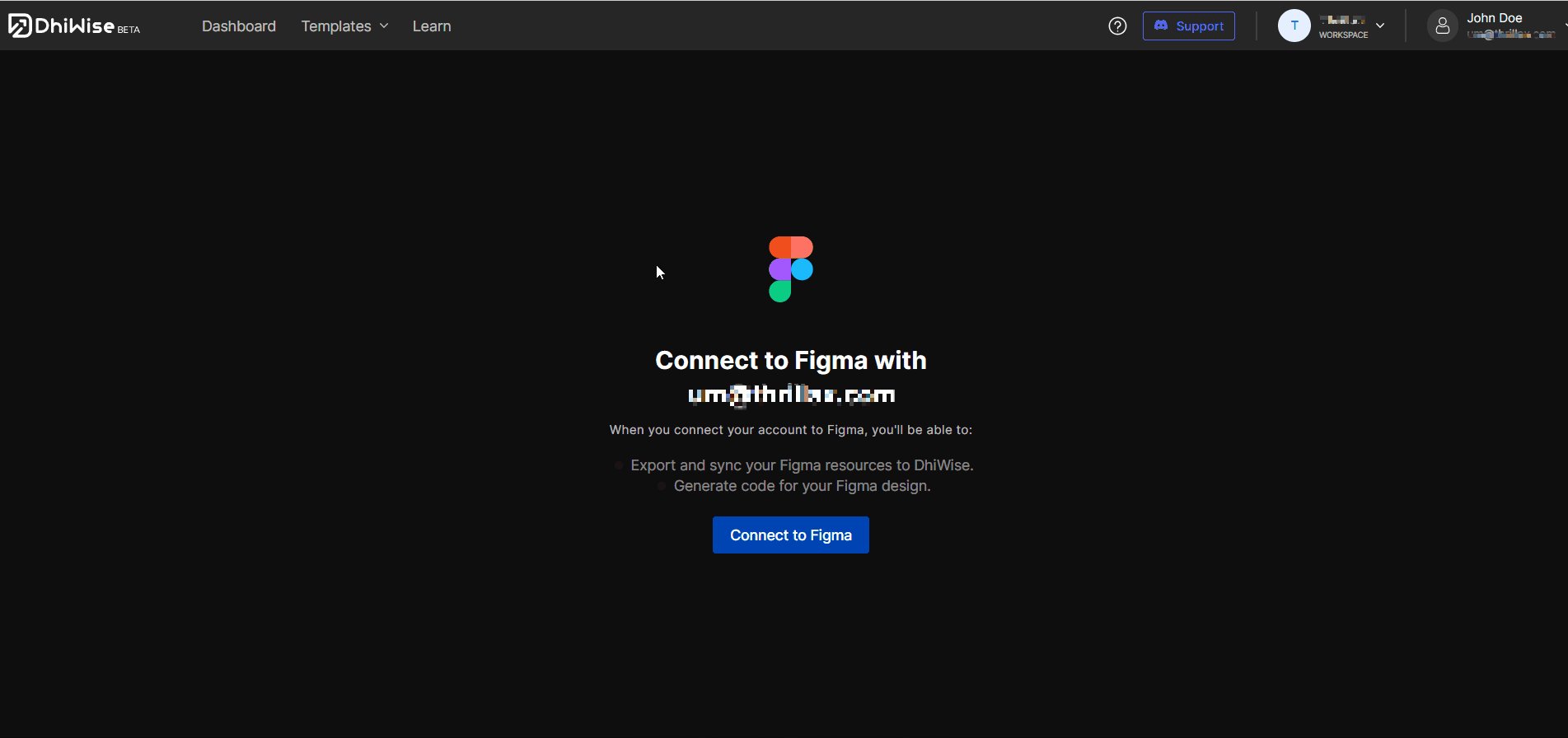
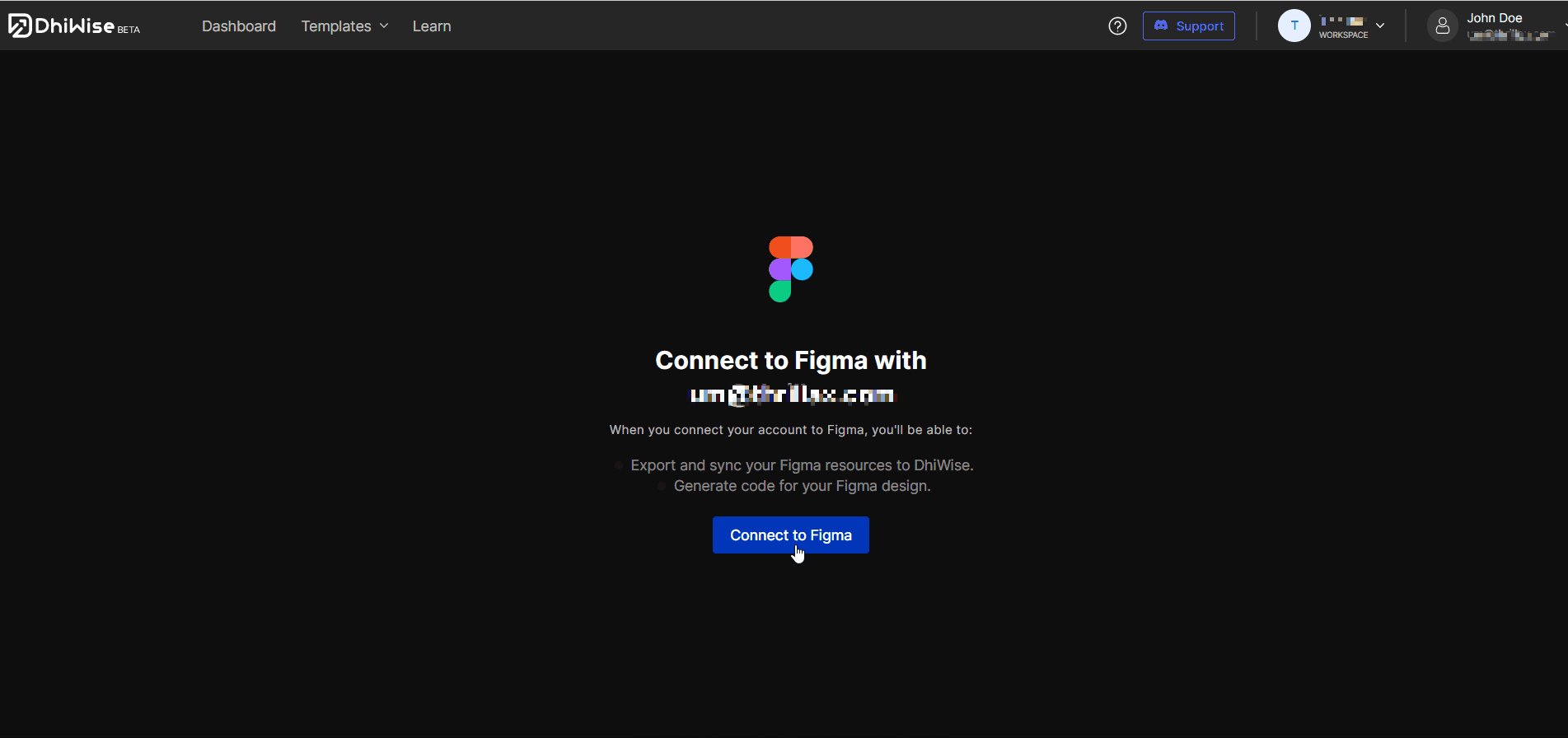
As you choose from the options the plugin will redirect you to the Sign-up page to connect your Figma account with DhiWise.

Sign up with DhiWise and connect with Figma
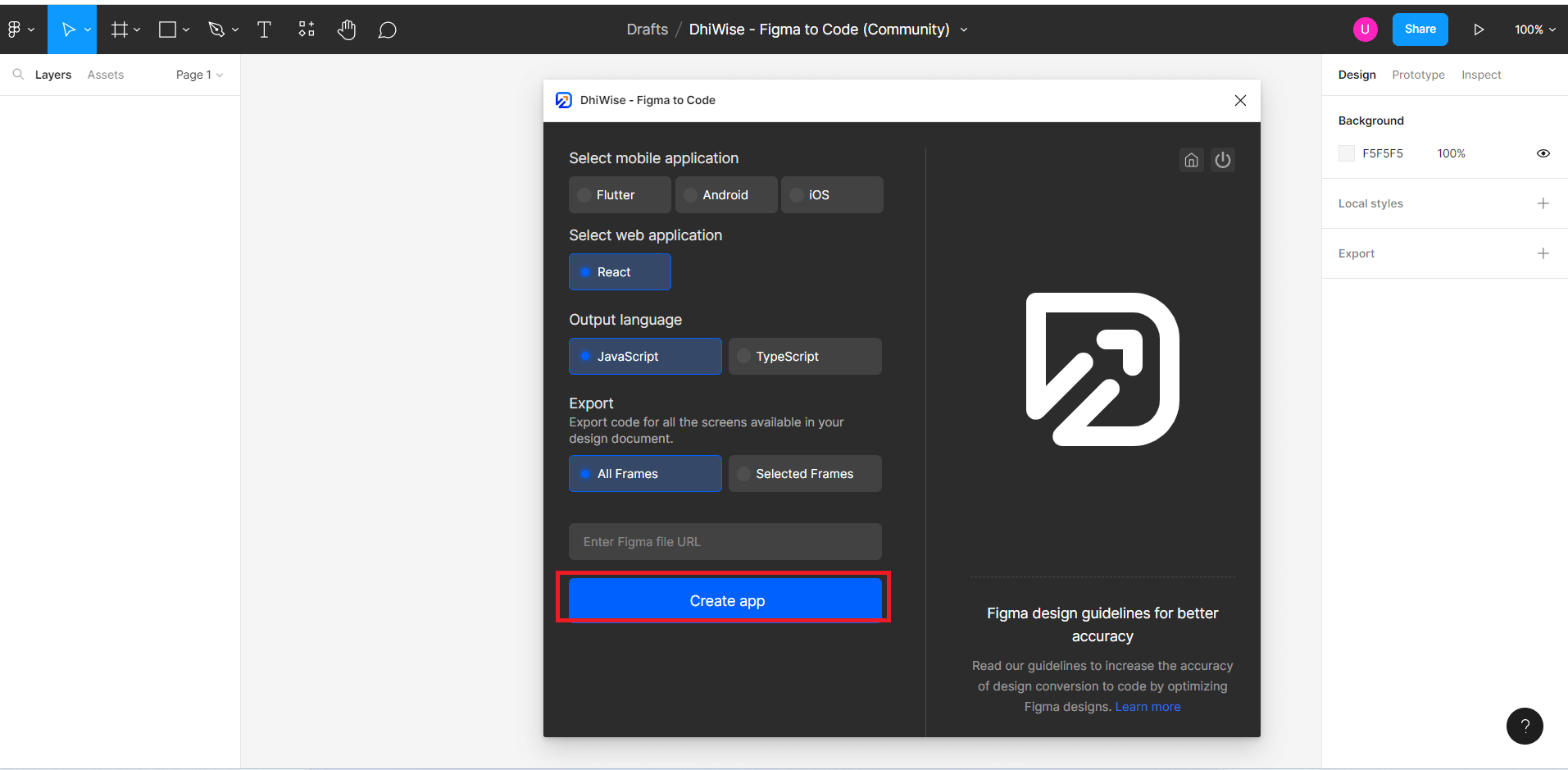
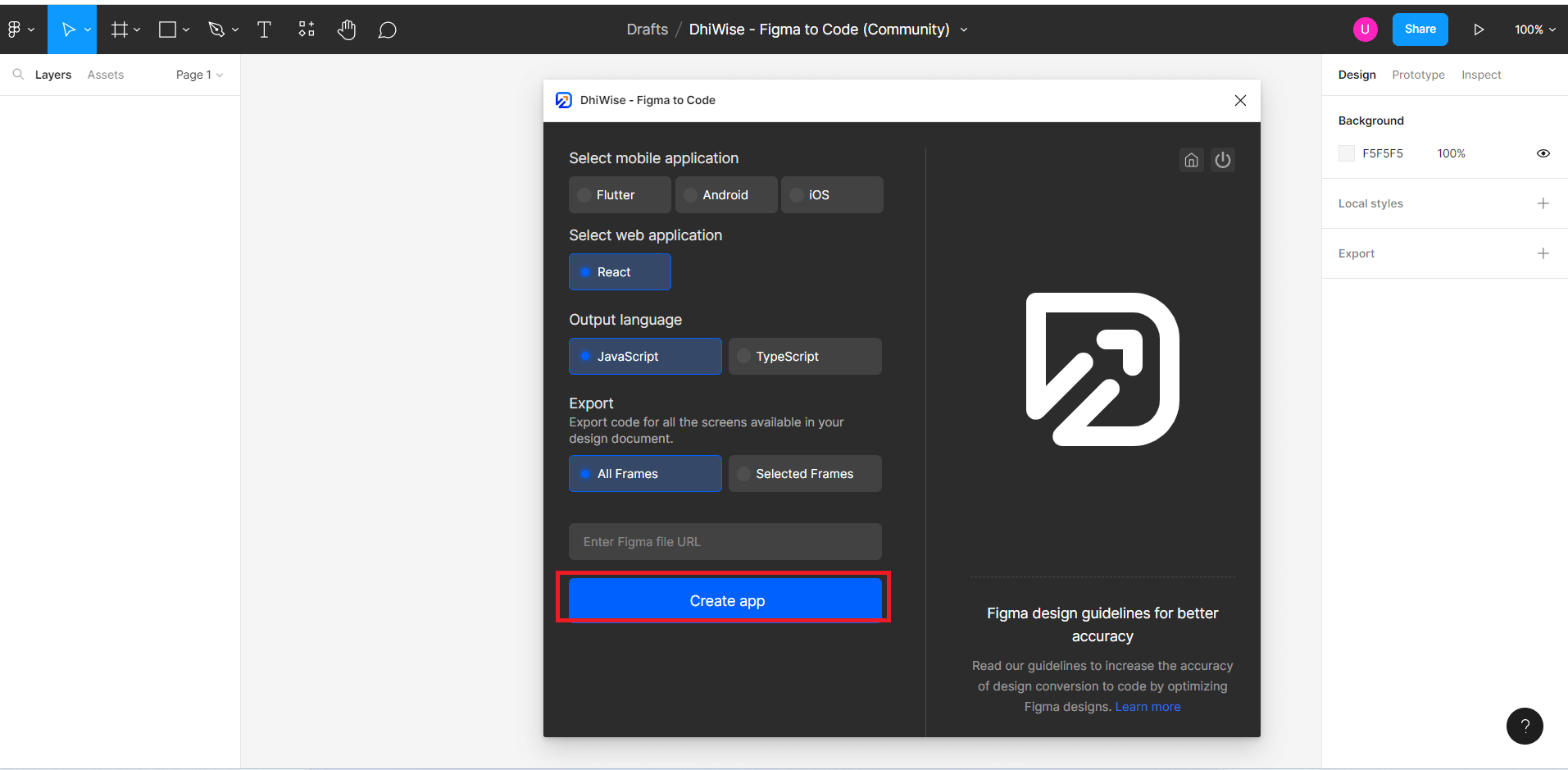
5. Create React App
To build a React web app select the technology as “React” and “Output Language” (JavaScriptor TypeScript), “Frames” and provide the “Figma URL” of your design file. Then click “Create app”, and the plugin will start generating your code.

Create React app
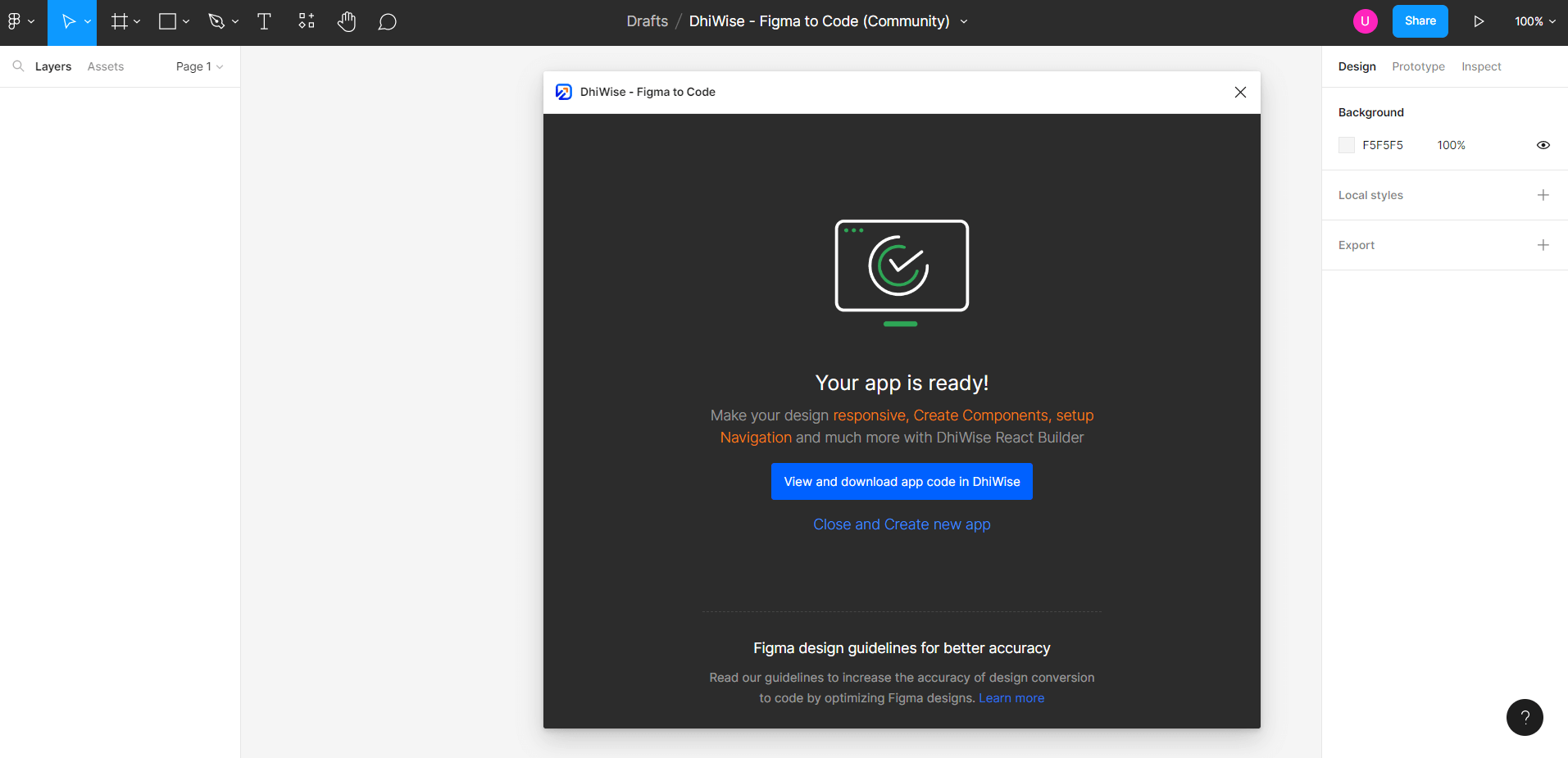
**
- View and Download the Code**
Once your code is generated for the React app you can view and download the code from the platform.

View and download React code
Using DhiWise Figma Plugin can significantly improve your React development workflow. However, if you are looking further into customization of your React app then, you can get it here with DhiWise React Builder.
It allows you to easily convert Figma designs into React components, customize each component at the granular level to make it responsive for different screen sizes, and generate code that is optimized for performance and accessibility.
Let's discuss a few use cases to understand its implementation benefits.
Use Case 1: Improving Spotify Development Workflow using DhiWise
Hours saved using DhiWise: 25
Imagine having your own personalized music app like Spotify, but with a unique twist that can match your emotional state. Sounds incredible, right? However, creating such an app is no easy feat.
Developing an app of this caliber requires a top-notch user interface, seamless user experience, real-time information, well-managed and powerful API integration, and an array of other resources. It would take a significant amount of time to address each of these aspects.
But DhiWise has come up with a solution. With the React builder can easily create a new music application that saves over 120 hours in development time. This app was built as a part of DhiWise’s “30-day-30-use-case” initiative, which aims to help people discover and enjoy music that resonates with their emotions.
The app uses Spotify APIs to request music tracks based on specific emoji-related emotional triggers. With this app, you can now listen to music that perfectly matches your mood, anytime and anywhere.
Find out more about its entire development lifecycle.
Check out the GitHub code here.
Use Case 2: Building a Feedback App with Discord Threads in Hours using DhiWise
Hours saved using DhiWise: 14
Imagine needing to manage feedback tools from the Discord and Canny community. Plus, creating corresponding ClickUp tasks can be quite a challenge.
The problem here is, building a ClickUp and Discord-friendly app would require additional coding efforts, resulting in more development hours and increased costs.
But worry not! With the React builder, along with Canny, ClickUp, and Discord APIs, it is easy to streamline the app development process. As a result, the tentative costs have been significantly reduced by almost 90%.
Here is how DhiWise Developer approached building the app!
View the GitHub source code here.
Learn how to convert your design in Figma to React code with this step-by-step guide using DhiWise.
Unlock the Full Potential of Your React Apps with DhiWise's Figma Plugin!
DhiWise Figma Plugin offers numerous advantages for React development workflows. Experience a more efficient and fluid React development by trying out the DhiWise Figma plugin. The tool offers several benefits, including faster development, better code quality, improved collaboration, enhanced design consistency, and increased productivity.
Don't miss out on the opportunity to streamline your process and achieve optimal results with the DhiWise Figma plugin.
Don't just take our word for it - Witness how Developers can improve the app development efficiency while reducing app development costs with DhiWise React app builder.
Ready to try it out? Sign up now to experience the benefits for yourself.
Short on time? Speed things up with DhiWise!
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.