
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Education
Last updated on Jul 11, 2024
•6 mins read
Last updated on Apr 6, 2022
•6 mins read
What can be more exciting than making changes in the code and seeing the result immediately in real-time? Particularly when you are a developer who got tired of editing code and frequent restarts caused due to multiple bugs fixing or while trying out new designs.
Flutter resolves this issue wisely with its hot reload and hot restart feature.
If you are not aware of these features- “Hot Reload and Hot Restart in flutter” then this article will help you to find out everything about these features.
Let’s dive deeper into these amazing features in Flutter and how to use them?

While building an application, any modifications done by the developers are updated in the app by default. However, most of the time restarting or reloading an updated application may take too much time than expected.
So, is there any way to save the developer’s time wasted in the app restarts between edits and make them more productive? Here, the only solution is to reduce the time spent on app rebuilds and restarts.
If you are building an application with Flutter-Dart, it has amazing hot-reload and hot-restart features that allow developers to see changes after the bugs are fixed, UI is updated, or on adding some features to the app without executing it multiple times.
Hot reload and hot restart in Flutter are much better than the default restart, but they can be used only if the application is executed once.

Hot Reload and Hot Restart
Developers waste a lot of time updating the code base and executing the app over and over again to see the effect of modified code. With hot reload developers can quickly see the updated UI in the Flutter app.
Updating the application while keeping the app’s current state can be challenging. Consider you are updating one of the UI components which is only accessible to premium users. In such a situation you might need to log in every time to test the component after it is updated.
What if the state is not preserved between the app changes?
Hot reload does not destroy the preserved state on app updates, so the developers can easily see UI updates and continue testing. Thus it saves the developers time and increases productivity.

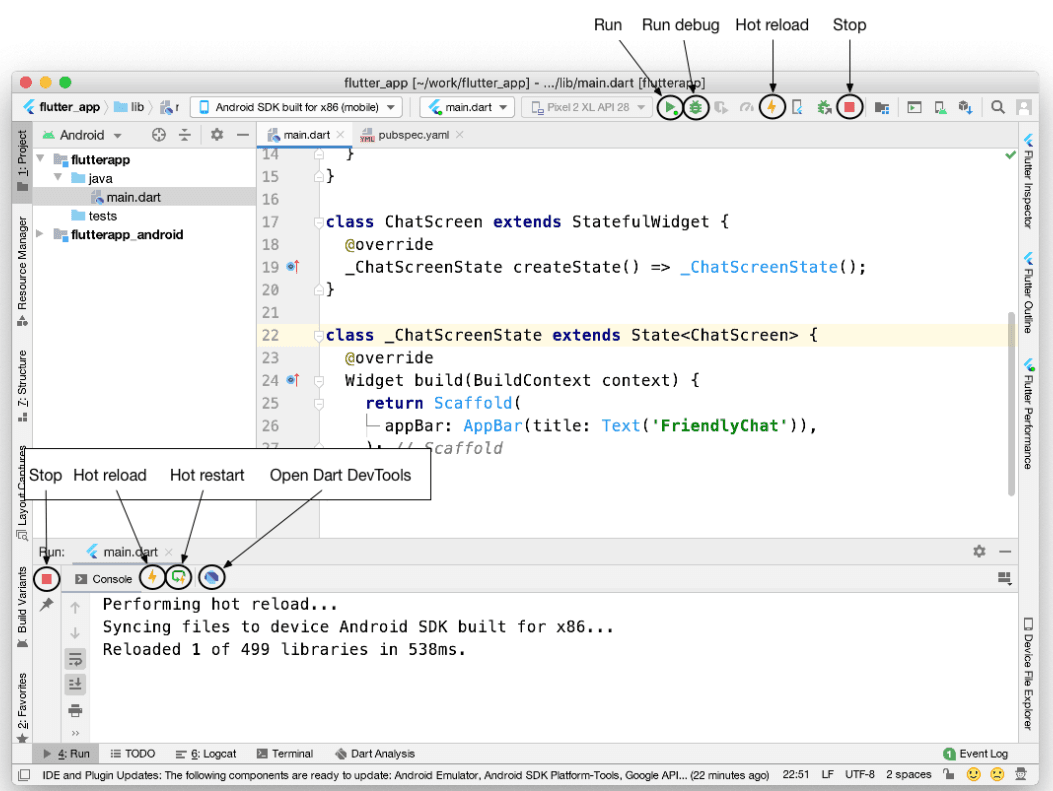
To use hot reload a flutter application:
“Hot Reload is great.... when it works. But sometimes, you change some code and nothing happens?”😟😰
Don’t worry there is another feature to rescue.🤗
Flutter hot restart has different functionality than the hot reload, it is used in the special cases where hot restart doesn’t work. It works faster as compared to the full restart function but takes more time as compared to the hot reload.
When you use hot restart unlike hot reload it destroys the preserved state of your application. It fully compiles the app code and starts again from the default state.

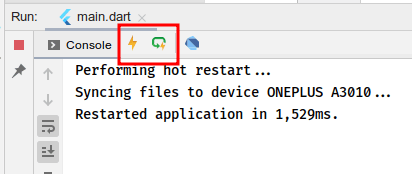
To use the hot restart feature in the Flutter application:
ctrl+shift+\) shortcut keys.
Now you know about the hot reload and hot restart features in Flutter now let's understand the key differences between reload, hot restart, and full restart.
Hot reload doesn’t rerun main() or initState(), it loads code changes into the virtual machine and rebuilds the widget tree, thus preserving the app state.
Hot restart doesn’t preserve the app state. It loads code changes into the VM and restarts the Flutter app.
Full restart restarts the iOS, Android, or web application. It takes a longer time than the hot reload and hot restart as it recompiles JAVA/ KOTLIN/ ObjC / Swift code, it also restarts Dart development Compiler.
To perform a full restart there is no keyboard shortcut, you can just start and stop the run configurations.
Developers face many challenges in building web and mobile applications that slow down overall app development. On the other hand, completing a project in a limited time can be frustrating and may reduce the app quality.
Developers can overcome these challenges with DhiWise - An advanced ProCode app development platform designed and developed to empower developers.
DhiWise Flutter App Builder accelerates your app development by enabling developers to design and develop natively compiled, customizable and scalable apps with a beautiful design in a few steps.
Read our article on how to build the Flutter app with DhiWise or just watch out for the “Create Flutter app ” Youtube video.
Sounds interesting, hmm?
Click here to know more about DhiWise Flutter App Builder, its features , and the technologies it supports!!
Flutter hot reload and hot restart are the best features to instantly see the app changes in build and saves lots of developers' time wasted in compiling the app over and over again.
DhiWise harnesses the capabilities of ProCode development flexibility, modern technologies, and frameworks under one platform and makes your app development 2x faster.
So, it is all about Flutter hot reload and hot restart, and how to accelerate the Flutter app development.
Hope you find it useful.
Happy Coding !!
Explore more DhiWise articles on Flutter:
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.