If you are looking for a simple yet efficient Flutter code generator tool to build an app from scratch, without writing the code yourself, you've come to the right place.
All you need is DhiWise Figma plugin with the Figma design and you are good to go!
Looks incredible right?
In this blog, we will discuss everything about the powerful Figma plugin by DhiWise. We will explain the benefits of converting Figma designs to Flutter code with DhiWise Figma plugin, and how to install and use the DhiWise Figma plugin.
In the end, we'll also discuss how DhiWise Flutter Builder helps you to customize the generated code faster and reduce your app time to market.
So let’s dive in.
Flutter, is one of the most popular mobile app development frameworks used by nearly 50% of developers worldwide. And Figma is the collaborative design tool for creating and sharing designs with team members.
DhiWise Figma to Code plugin brings the best of both worlds in a single tool. It is designed to streamline Figma to Flutter code conversion by automatically identifying the UI components with high accuracy from the design, and by eliminating the duplicates.
But, Why convert Figma to Flutter code?
Manually converting Figma designs to Flutter code can be a time-consuming task for app developers. However, automatically converting Figma to Flutter code eliminates the need for tedious manual coding, allowing developers to focus on other crucial aspects of app development and improve productivity.
DhiWise Figma to Code Plugin- Overview, Installation, and Benefits
Overview
Developers often face challenges in converting Figma designs into Flutter code due to the complex nature of the process. DhiWise Figma plugin offers a solution to this problem by generating accurate Flutter code with just a few clicks.
By using this plugin, developers can save a considerable amount of time and effort that they would otherwise spend on manual coding. Additionally, it ensures consistency between design and development teams, making it an essential tool for developers looking to build beautiful, responsive UIs using Flutter.
Overall, this tool offers a great advantage to those who want to focus on the creative aspects of app development instead of getting bogged down in the technical details.
How to Install the Figma Plugin?
Installing the DhiWise Figma plugin is a simple process that requires you to log into the Figma account and then download and install the plugin from the Figma Community page.

Install DhiWise Figma to Code
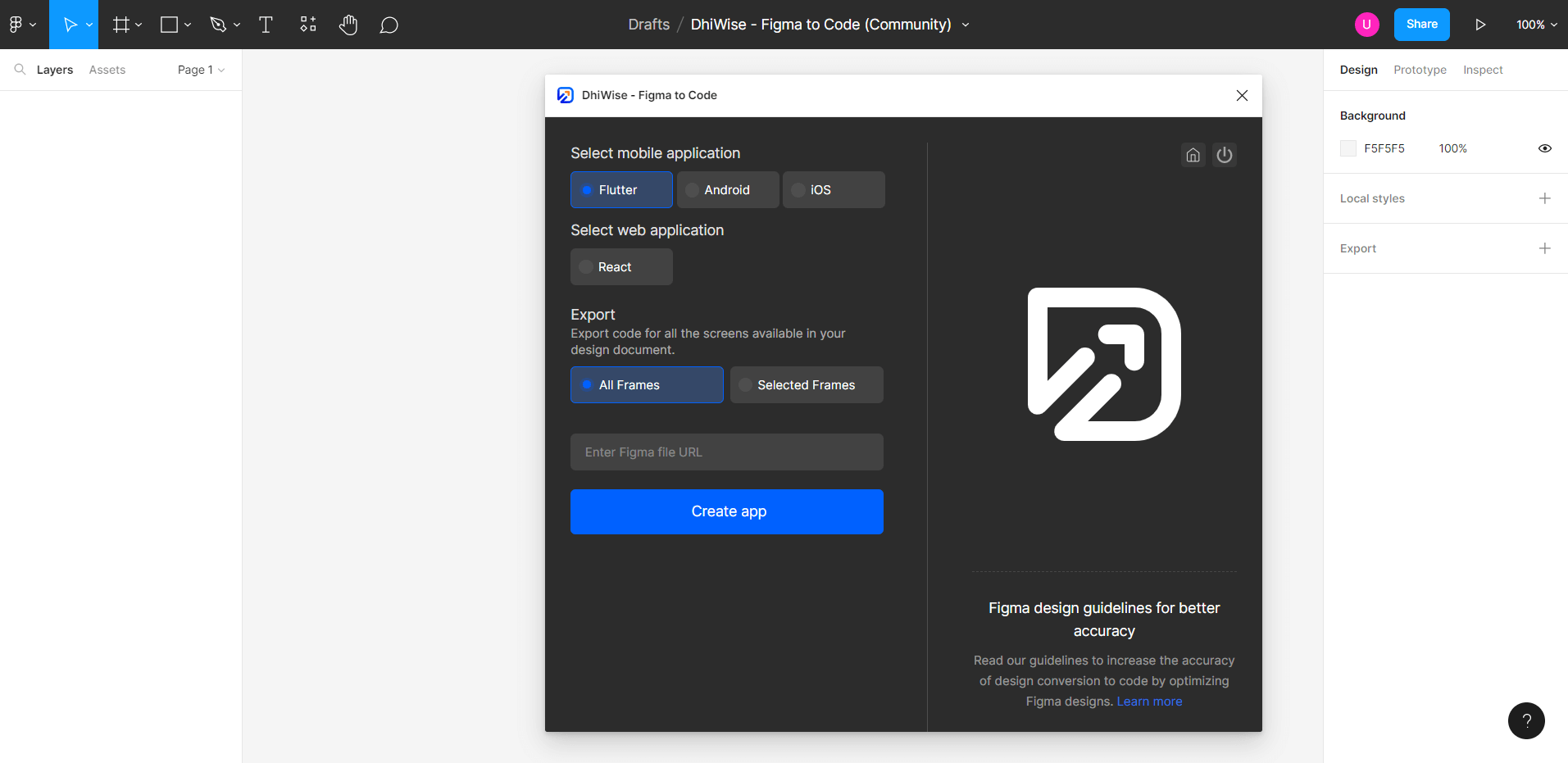
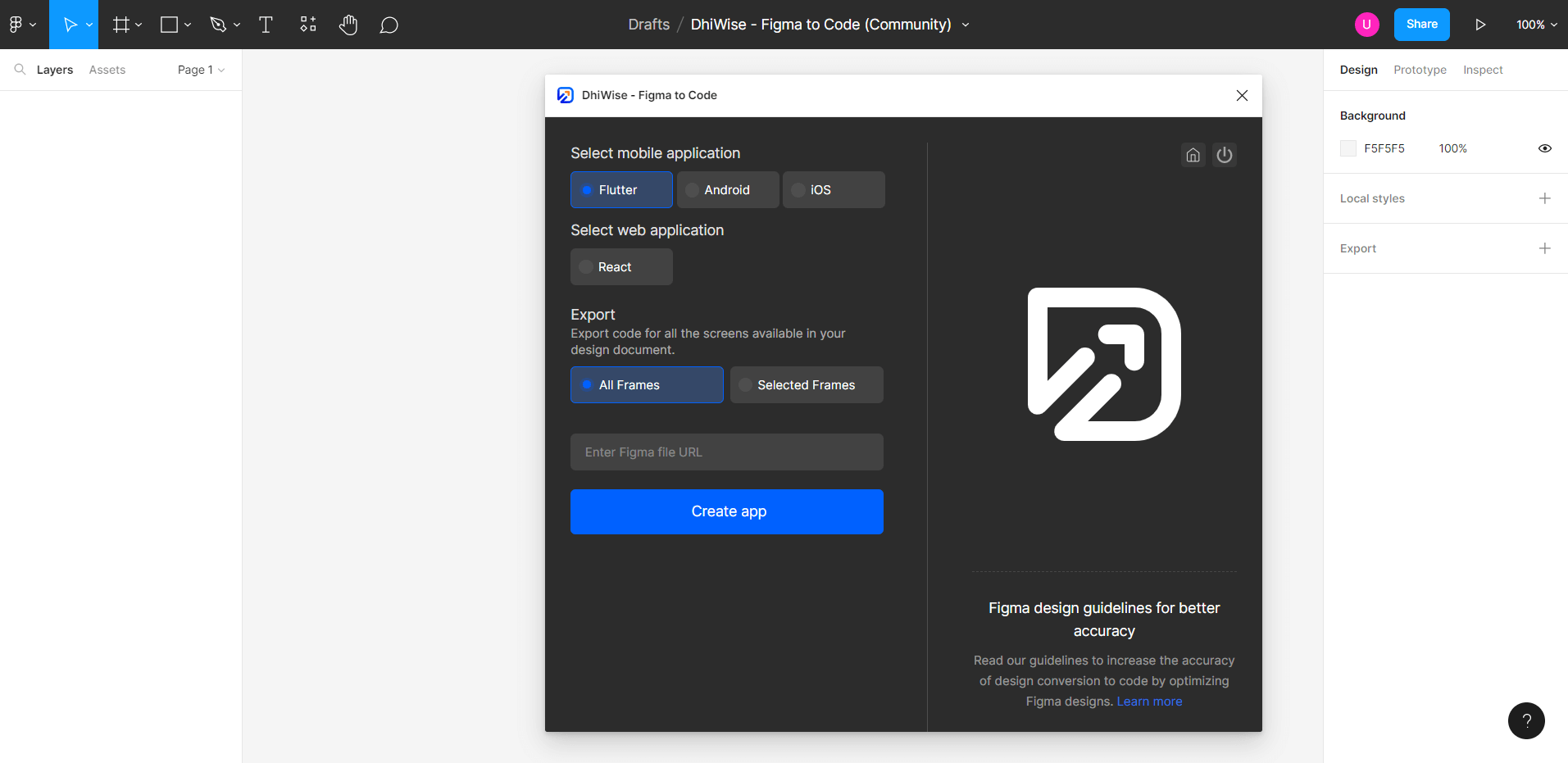
Once installed, you need to select the technology as Flutter and the number of frames, along with the Figma URL to generate your final code. The plugin generates clean, well-organized code with 100% code ownership and can be easily integrated into your Flutter app development project.

Create Flutter App
The generated Flutter code can be customized using the DhiWise Flutter Builder or with your favorite IDE.
Click here to learn more about the step-by-step installation of the DhiWise Figma to Code plugin.
The Key Benefits of Using Figma to Code Plugin
DhiWise Figma to Code plugin is a tool that allows designers and developers to convert their Figma designs into production-ready code. Here are some of the key benefits of using the Figma to Code plugin:
1. Faster development:
The plugin can significantly speed up the development process. It eliminates the need for developers to manually translate Figma designs into code, which can be time-consuming and error-prone.
It auto-identifies every app design component, reusable components, and auto actions with higher accuracy and can generate the code for Flutter, React, Kotlin (Android), and Swift UI (iOS) code technologies in minutes.
2. Consistent code:
The plugin helps ensure that the code generated from Figma designs is consistent, clean, and readable by removing duplicate screens, components, and awful variable names. Also, the clean code architecture makes the code scalable and easy to maintain. This can help avoid errors and inconsistencies that can arise when developers hand-code designs.
3. Prebuilt templates and Screen library
With the plugin, you also have the option to explore and select the design assets such as templates, screen libraries, and components. DhiWise provides Pre-built Templates and a massive Screen Library across multiple categories. So you can easily select the right one based on your project needs and start designing your app in no time.
4. Improved collaboration
DhiWise Figma to Code plugin can improve collaboration between designers and developers. By using the same design files in Figma, designers, and developers can stay in sync and avoid miscommunications and mistakes.
5. Customizable output:
The generated code is fully customizable, clean, and easy to maintain. To meet the specific needs of your project the source code can be customized using the DhiWise platform or any other IDE.
Now that you're well-versed in the world of code generation, what about UI customization? Fear not, because, with DhiWise Flutter Builder, you can turn your customization struggles into a joyful adventure!
When it comes to Flutter code customizations, the DhiWise Flutter Builder has plenty to offer. From setting up actions, and lifecycle methods, to API integration and management, there are multiple such features. One of the most significant advantages is its intuitive interface, which makes it accessible to developers of all skill levels.
In DhiWise Flutter Builder you customize the app UI with a Smart Editor. It allows you to modify UI changes using handy keyboard shortcuts while having real-time design previews and error checks.
Here are the key features of Flutter Builder that help developers with faster code customization
1. Figma Synchronization
This helps you to make your UI more adaptive and accurate without switching back to the Figma design. The features synchronize all the changes right in the platform so no need to switch back to Figma for updating design changes.
Flutter app is all about widgets, with Flutter Builder you can easily modify widgets and their properties using the Smart Editor.
3. Custom components and Styling
The platform not only auto-detects the custom components but also lets you customize and style them. With this, you can manage themes, colors, fonts, images, and more. Moreover, it enables you to customize global properties of components such as height, width, and margins and resolves overflow issues.
4. Set up Actions, Life Cycle Methods, Navigation, and Authentication
With Flutter Builder one can set actions, lifecycle methods, navigation, and Google authentication using the intuitive user interface in just a few clicks.
5. Integrate and Manage API
API integration and management is the critical part of any app development. DhiWise makes it super easy and quick with the visual builder and API runner. So, you can create new APIs, upload the Postman collection, import APIs via URLs, integrate them into the app, and manage them all from one place.
And finally, once the customization is done developers can build apps with their favorite state management library - BLoC, GetX, Provider, and Riverpod.
And wait there's more…
The platform assures better team collaboration and code sharing with its GitHub and GitLab integration and also provides VS-Code extension, Android Studio, and IntelliJ plugin.
Conclusion:
DhiWise's Figma plugin is a game-changer for Flutter app developers. It provides a faster and more effective way to develop scalable apps without compromising on quality. With this plugin, you can convert your Figma designs effortlessly into Flutter code, saving hours of manual coding.
The Flutter Builder offers advanced features for Figma to Flutter code generation, UI customization, and code sharing making it an all-in-one solution for app development.
If you're looking to speed up your app development process, give the DhiWise try today or simply install our Figma plugin.
Short on time? Speed things up with DhiWise!
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.