
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Education
Last updated on Feb 18, 2025
•10 mins read
Last updated on Jan 19, 2023
•10 mins read
Designing and building a responsive, scalable, and reliable website is a time-consuming and onerous process. And this can get more complicated as your application grows. To make the process efficient, and effortless developers prefer web development platforms, tools, libraries, and frameworks.
In this article, we will get familiar with the web-building capabilities of DhiWise - The app development tool that not only simplifies the design to code conversion but offers more flexibility to code customization just like an IDE.
Here you will learn everything about DhiWise React web app builder and how it converts your design in Figma to a React web app using its advanced features.
Well, let's first have a look at the key points we are going to discuss in this article:
Figma is a collaborative interface designing tool that empowers designers to create anything from the logo to the website prototype. It provides an interface for designing, and prototyping and also offers a complete design system where everyone can contribute and share their designs across the teams.
It became highly popular among the designers and developer community due to its unique features, and collaboration capabilities that help to simplify designer-to-developer handoffs.
React is a declarative component-based JavaScript library for building user interfaces. It is an open-source library introduced by Facebook and popularly used for building user interfaces and web applications quickly and efficiently.
Using React in the application reduces the number of lines of code in the web application by allowing users to create reusable and custom components. It improves performance with its Virtual DOM, which is a cross-platform programming API that deals with all HTML, XML, or XHTML.
React solves the issue of DOM updation with its virtual DOM because any update in the DOM slows the application's performance. React virtual DOM exists entirely in the memory and it represents the web browser DOM.
So, under the hood when you write the React component you do not write it directly to the DOM, instead, you write the virtual components that React turns into the DOM resulting in smoother performance.
Now, you know about Figma and React, so let's find out how you can convert the Figma design directly to React Code instantly.
To convert Figma design to React you can either use the Figma plugin that converts Figma to React code or you can use any of the Design to Code conversion platforms. But before using Figma plugins or platforms you must be sure about the generated code quality, scalability code ownership, customization flexibility, and other important things.
Well, with DhiWise you don’t need to worry about any of it, as the platform gives you complete freedom for code customization within and outside the platform. Also, the code generated with DhiWise has higher accuracy.
Let’s understand in detail how to convert Figma to React with DhiWise React web app builder.
Here are a few steps that you need to follow to convert your design in Figma to React code.
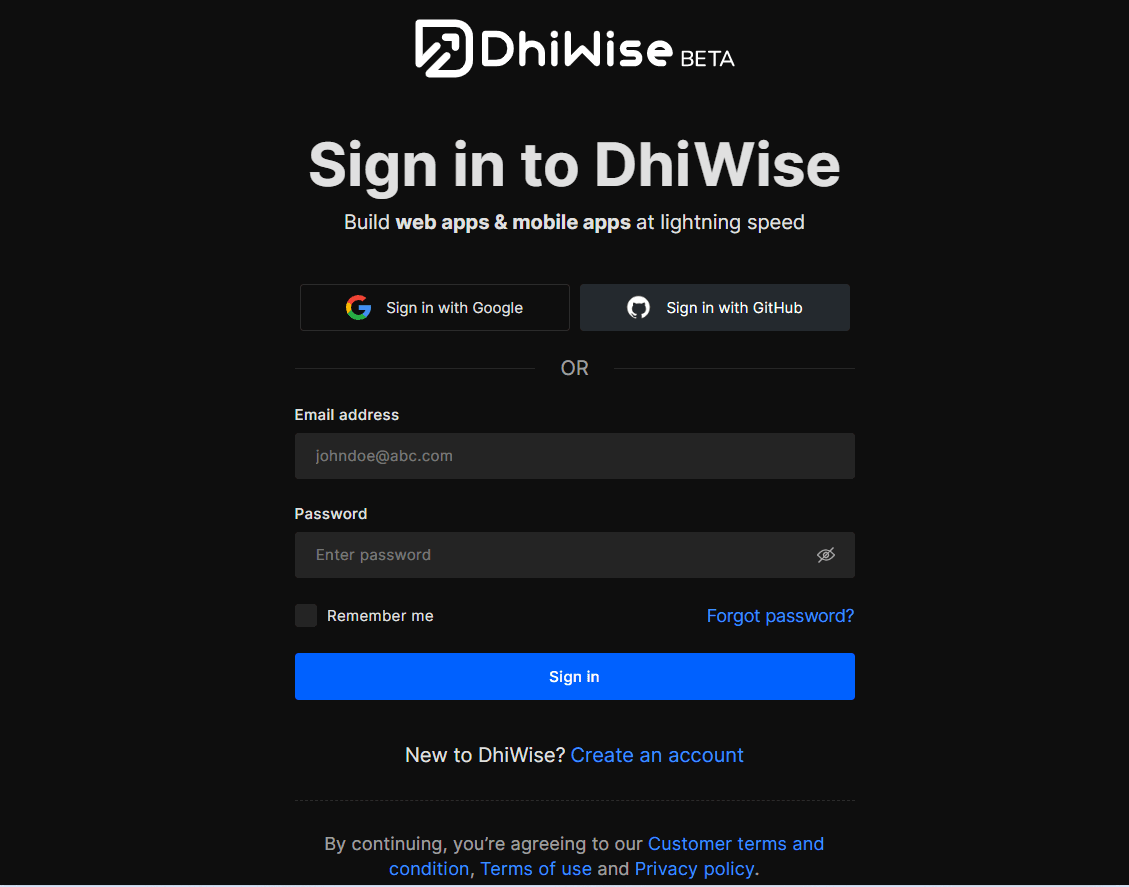
Log in/ Sign up with the DhiWise platform using Google or GitHub account.

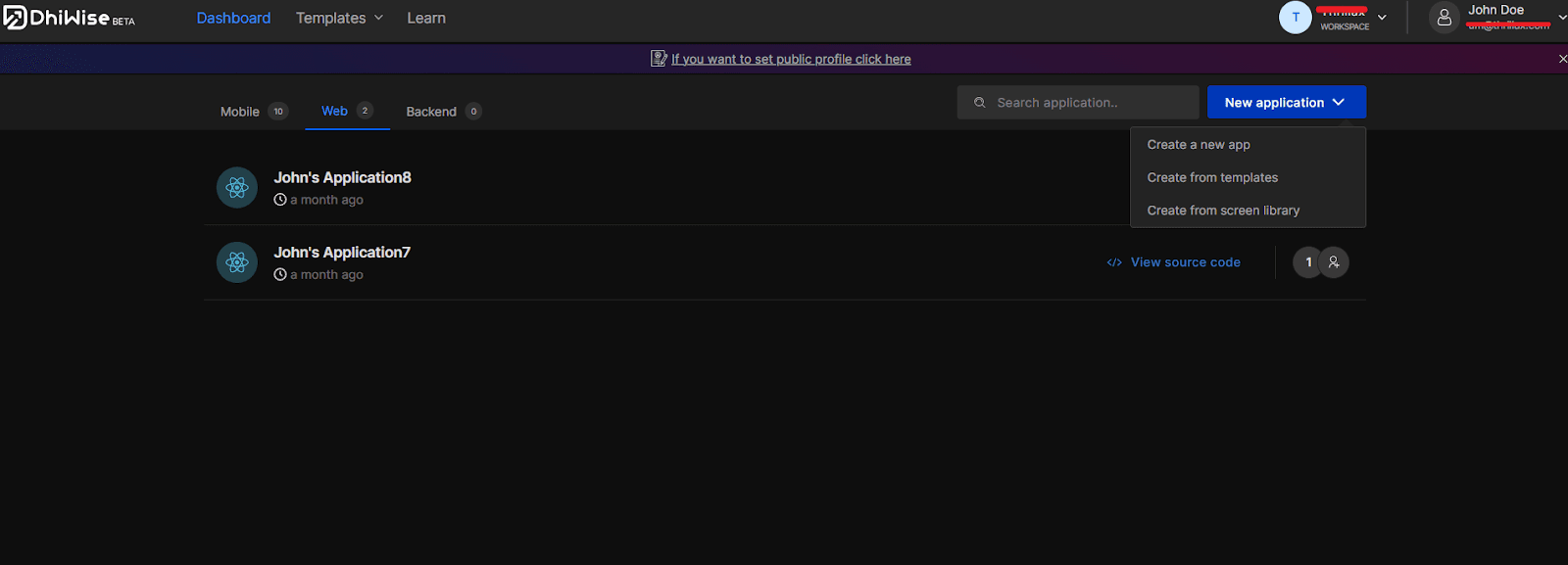
Navigate to the platform Dashboard and Click New application. Select create a new app from the drop-down.

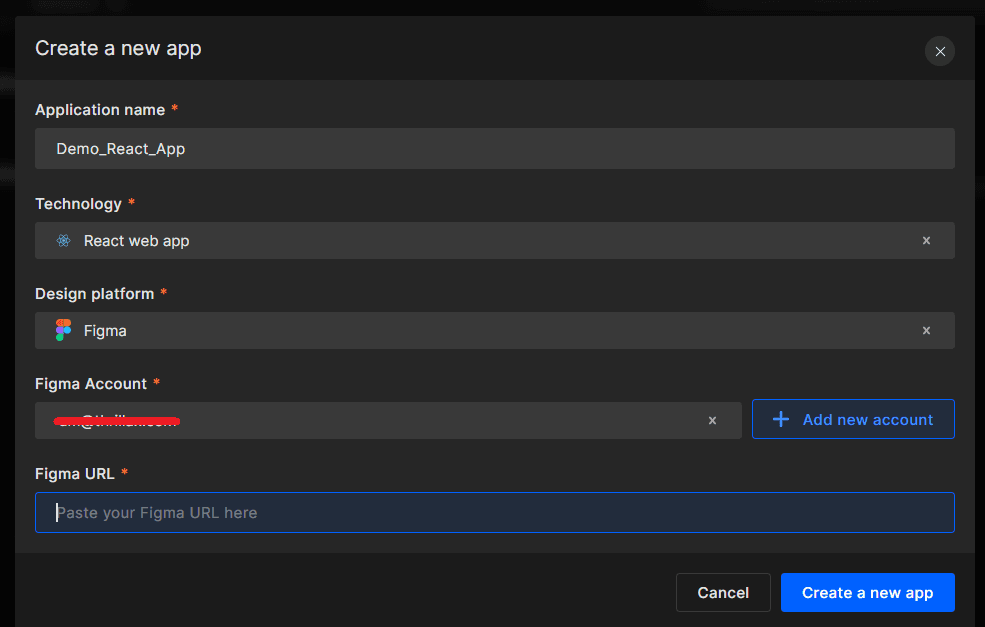
Next, you need to select the technology as React web app, design platform, Figma account, and the Figma URL of your design.

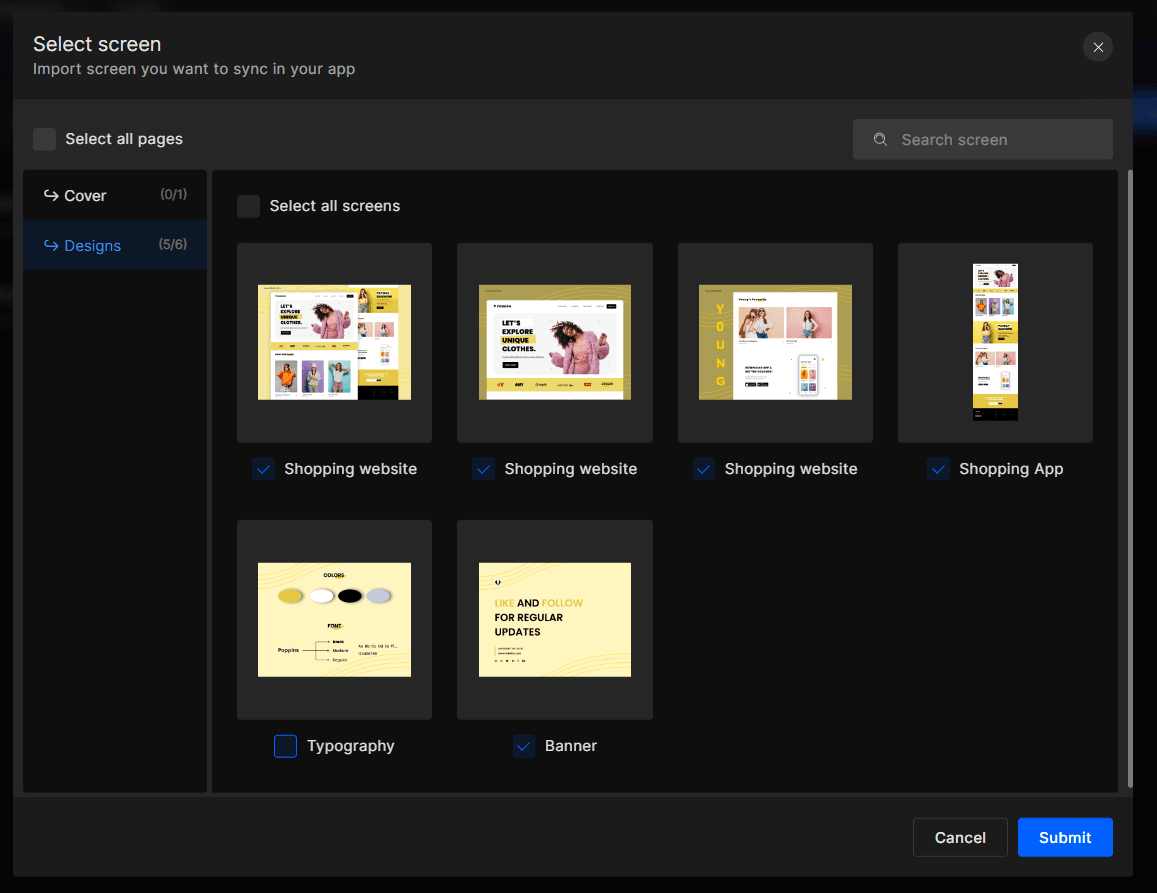
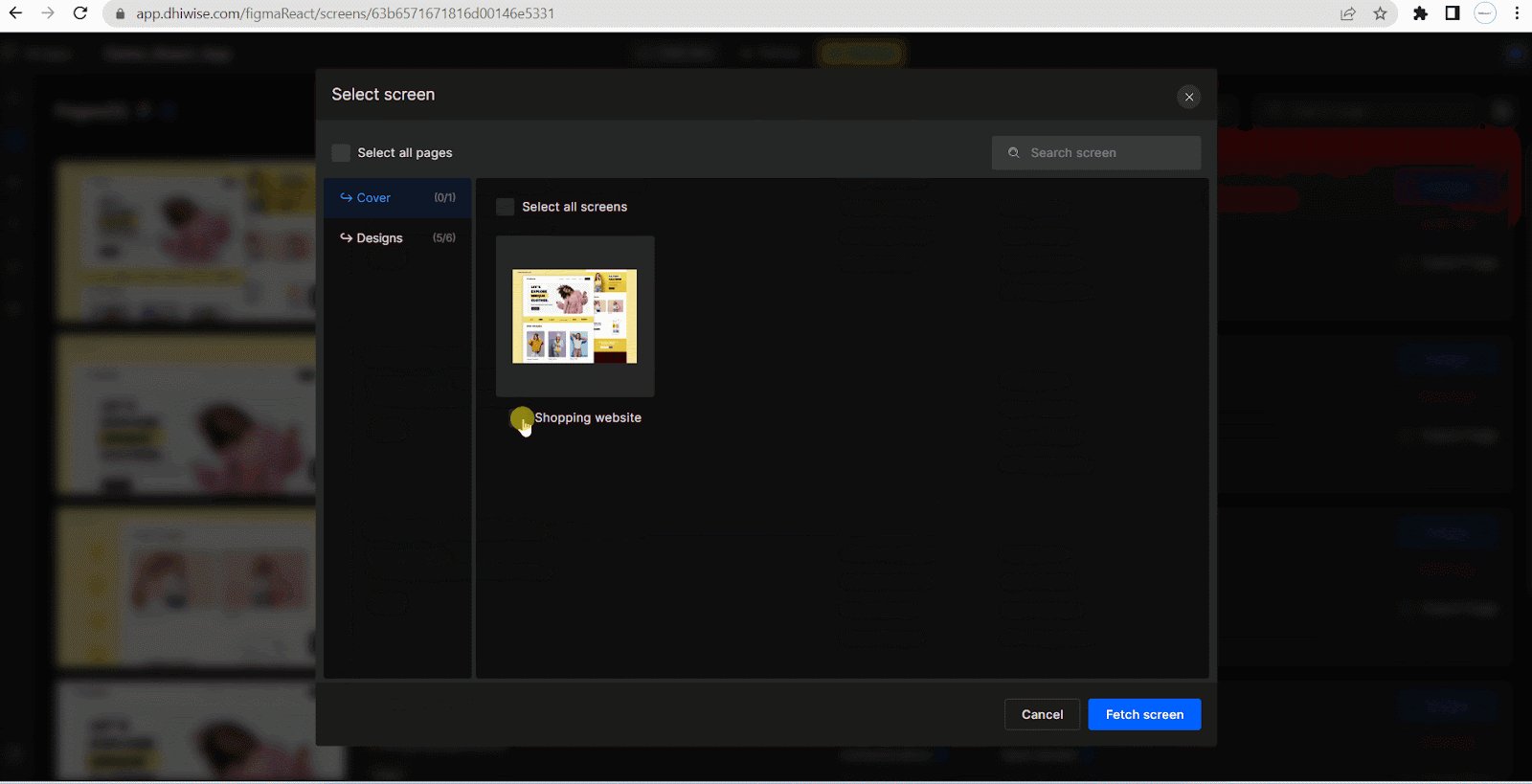
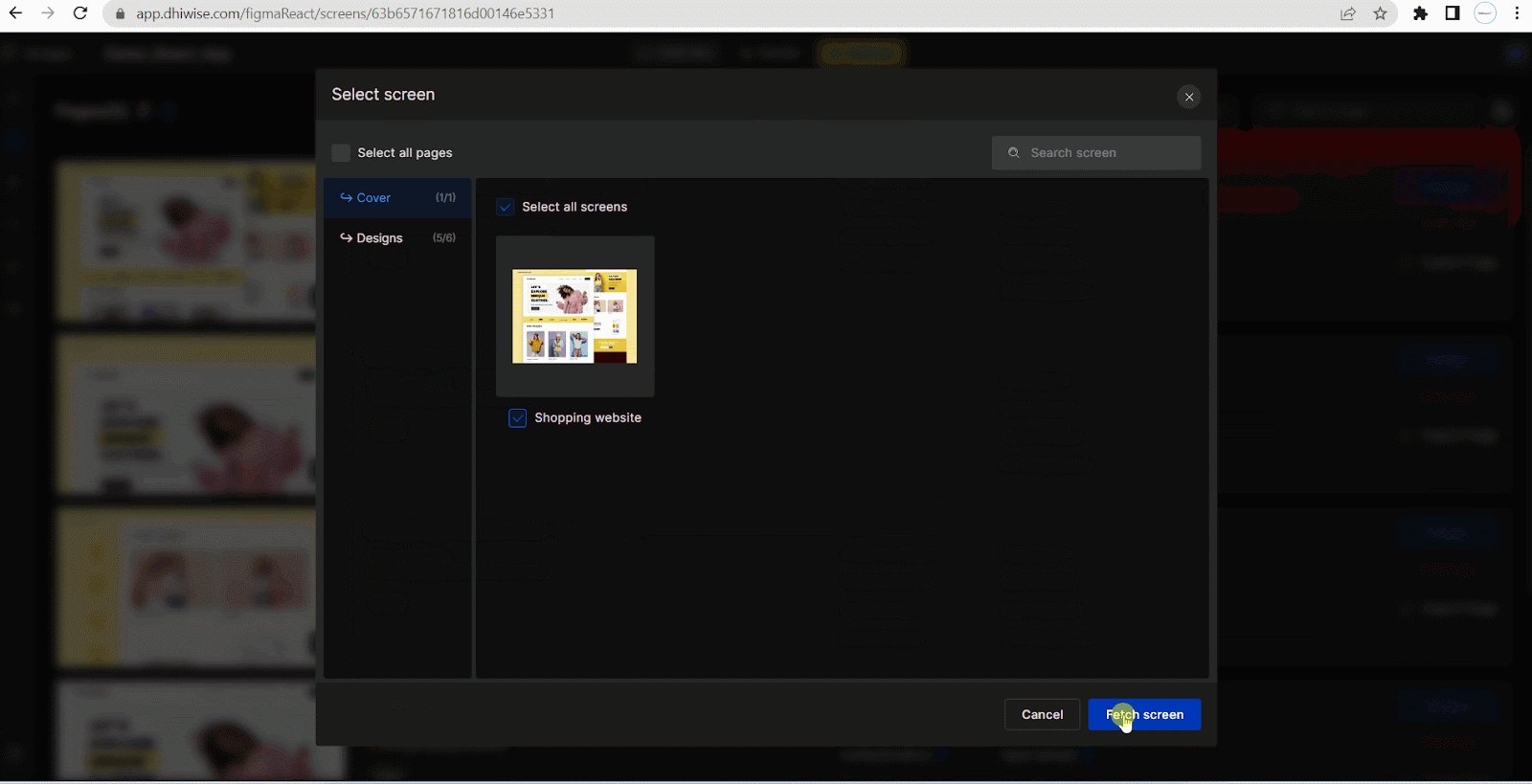
Once you add your Figma account and the design URL the platform will fetch your app design along with the interactions if any. You just need to select the app screen or screens for which you want to generate the code.

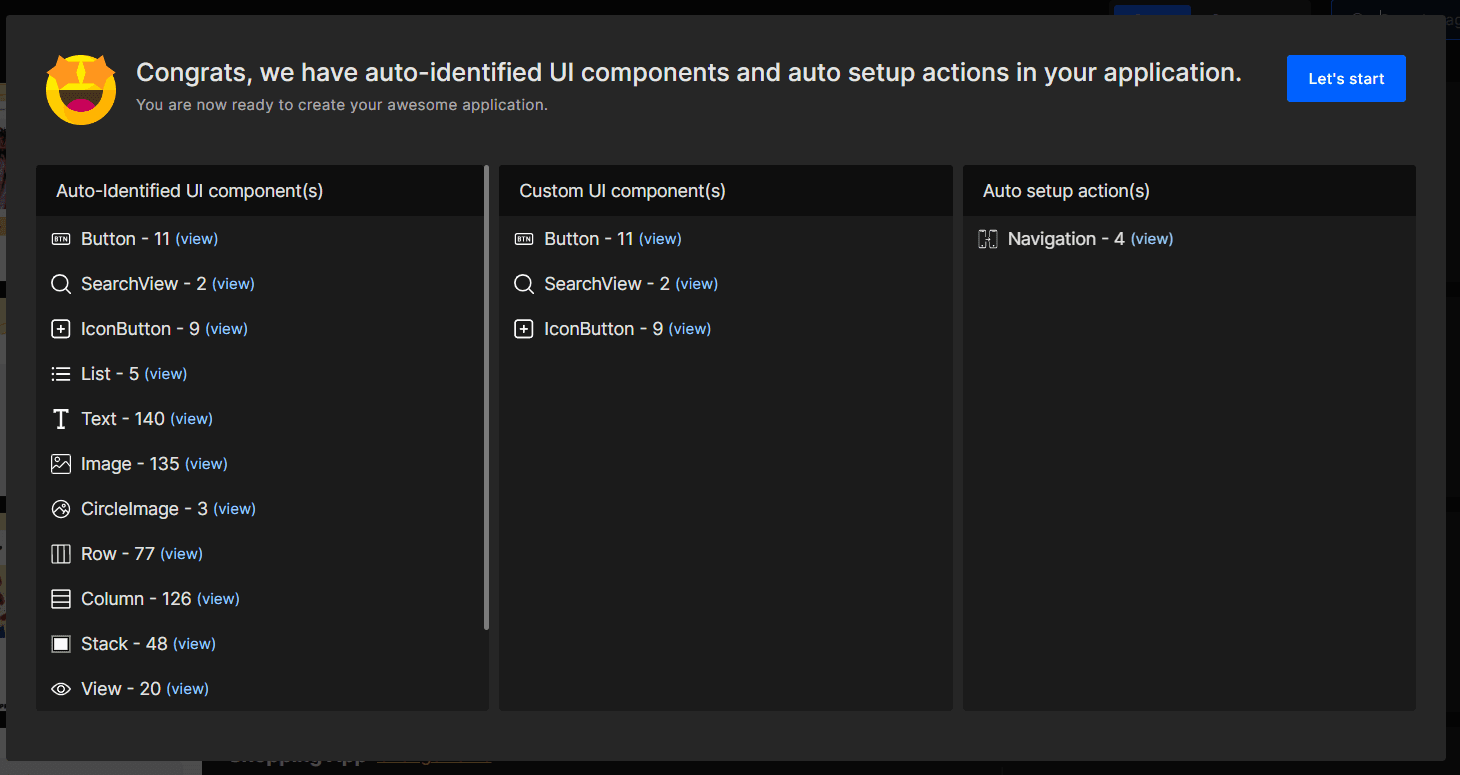
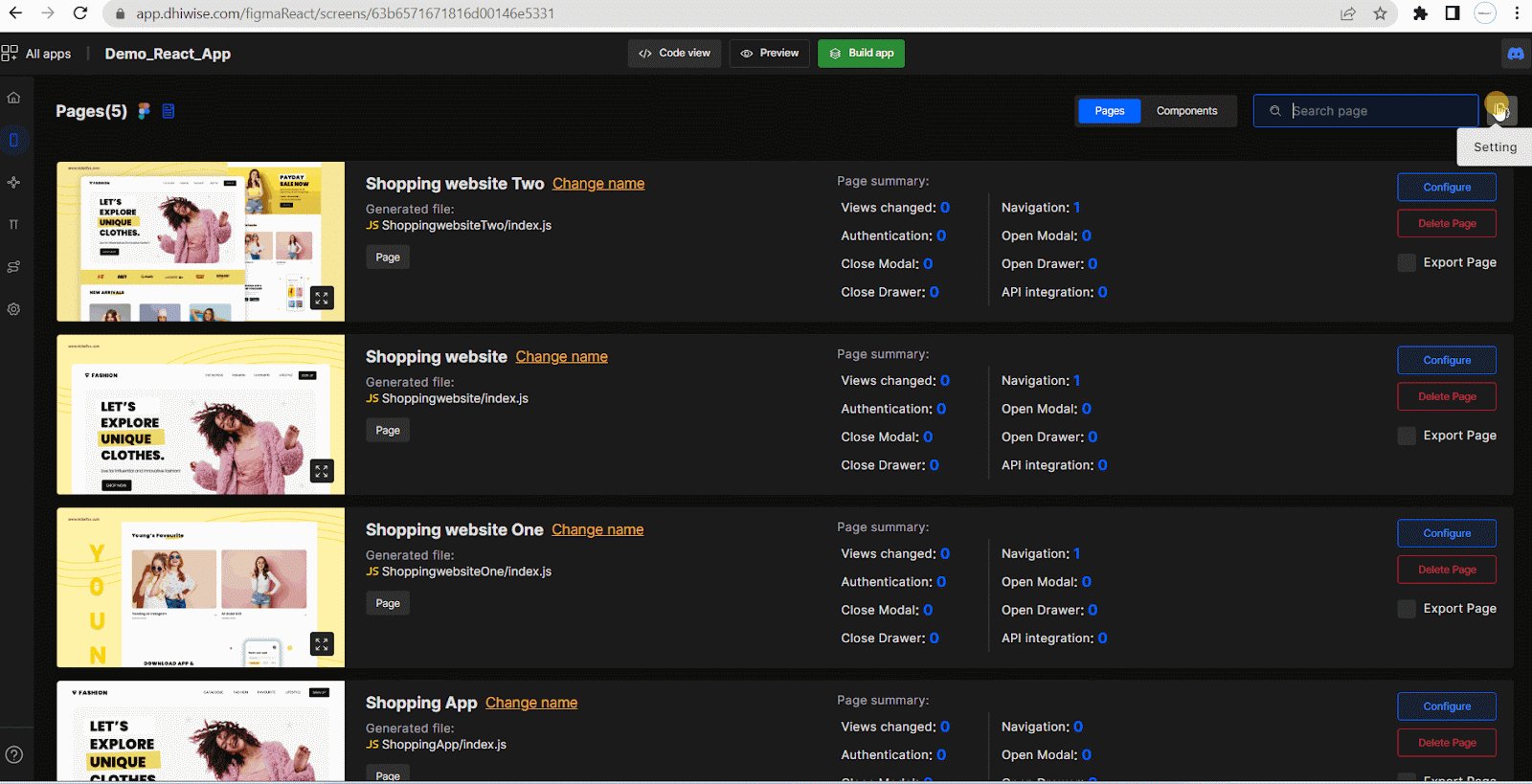
Once you submit the selected screen DhiWise will start auto-identifying UI components in the selected design screens and will display it.

Here you can view the auto-identified UI components, Custom UI components, and Auto setup actions.
The platform auto-identifies Form components including header and footer, navigation, Icons, stack, images, rows, columns, text, list, and more. It helps to generate code with higher accuracy.
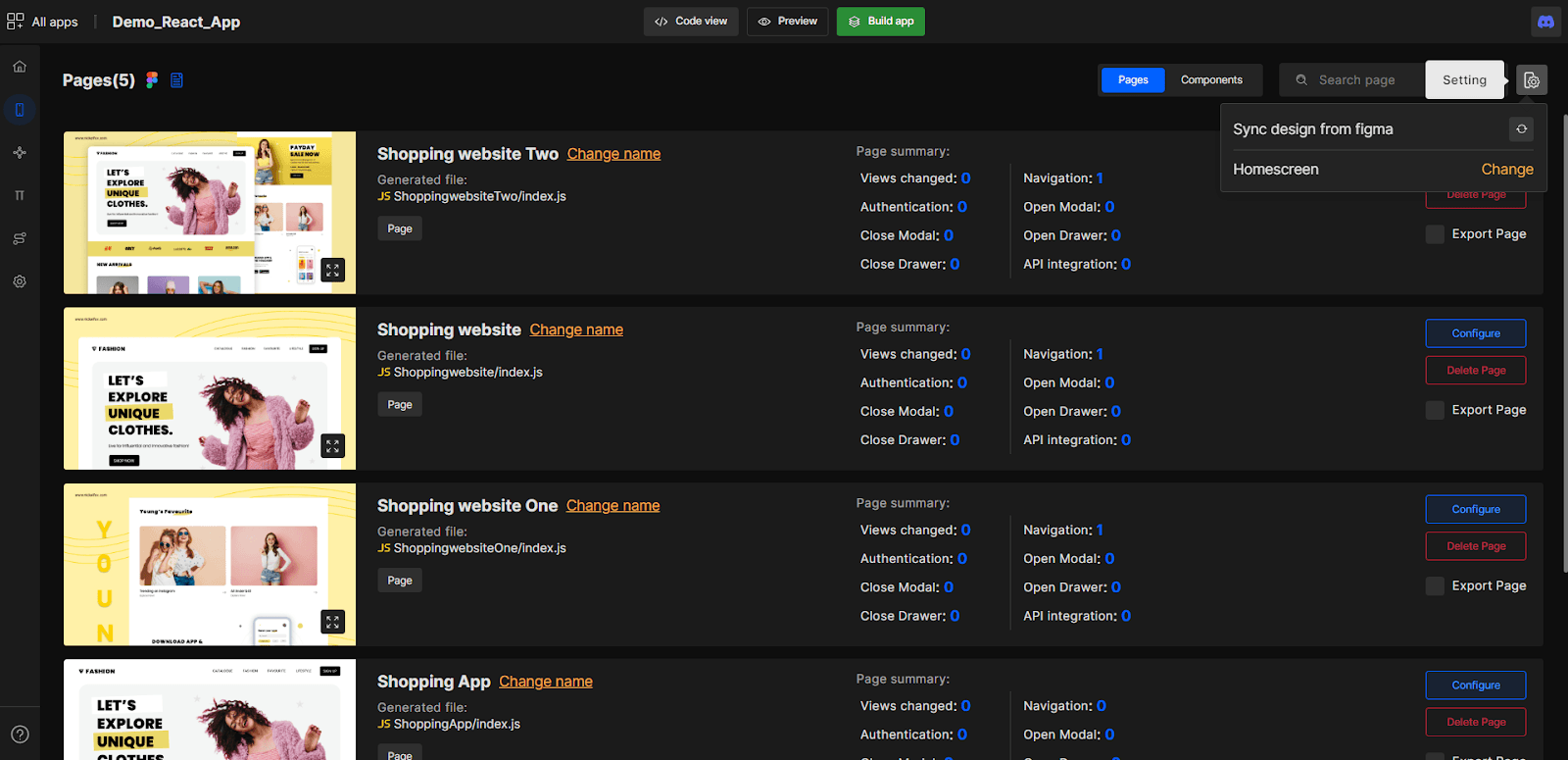
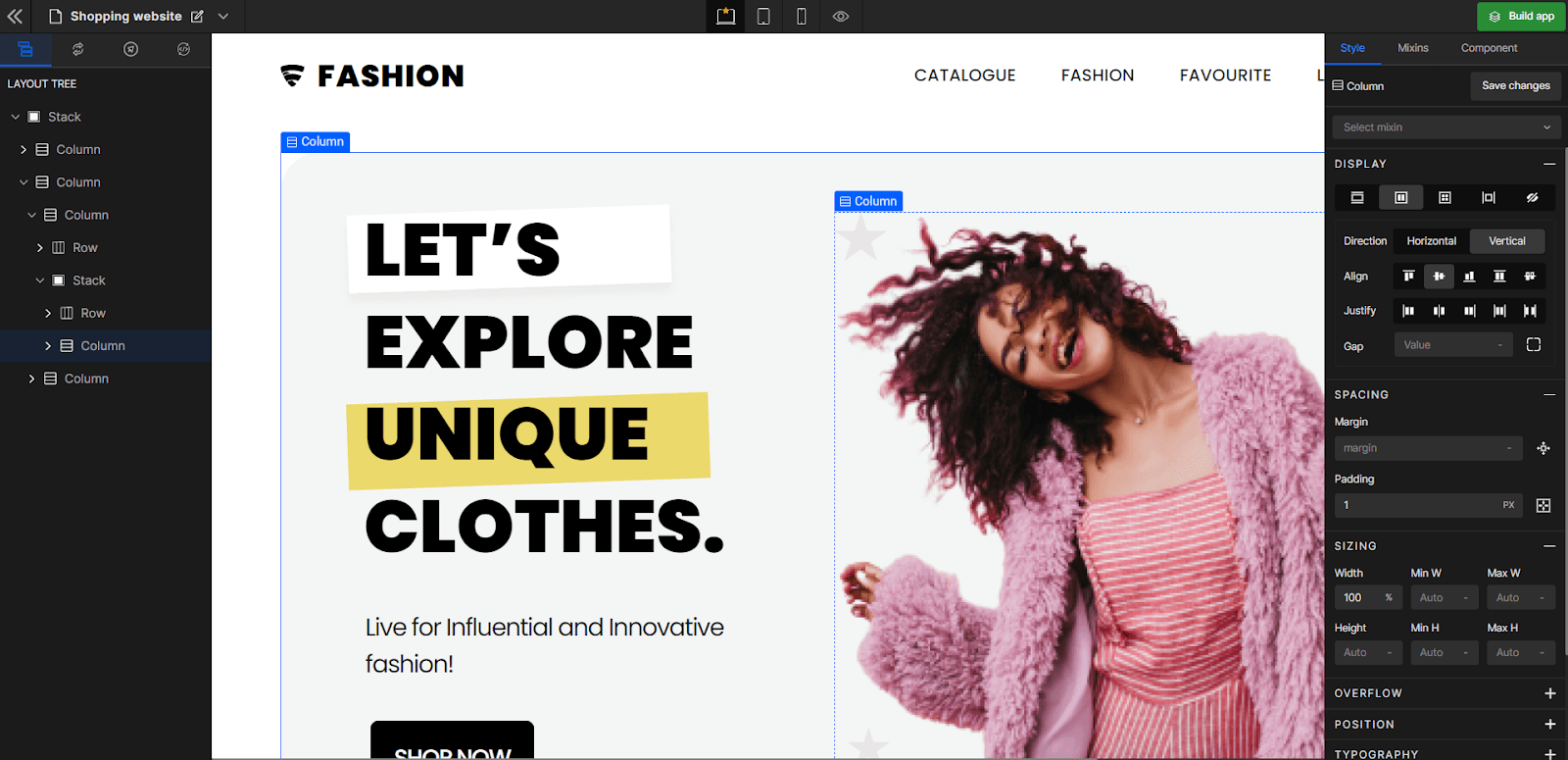
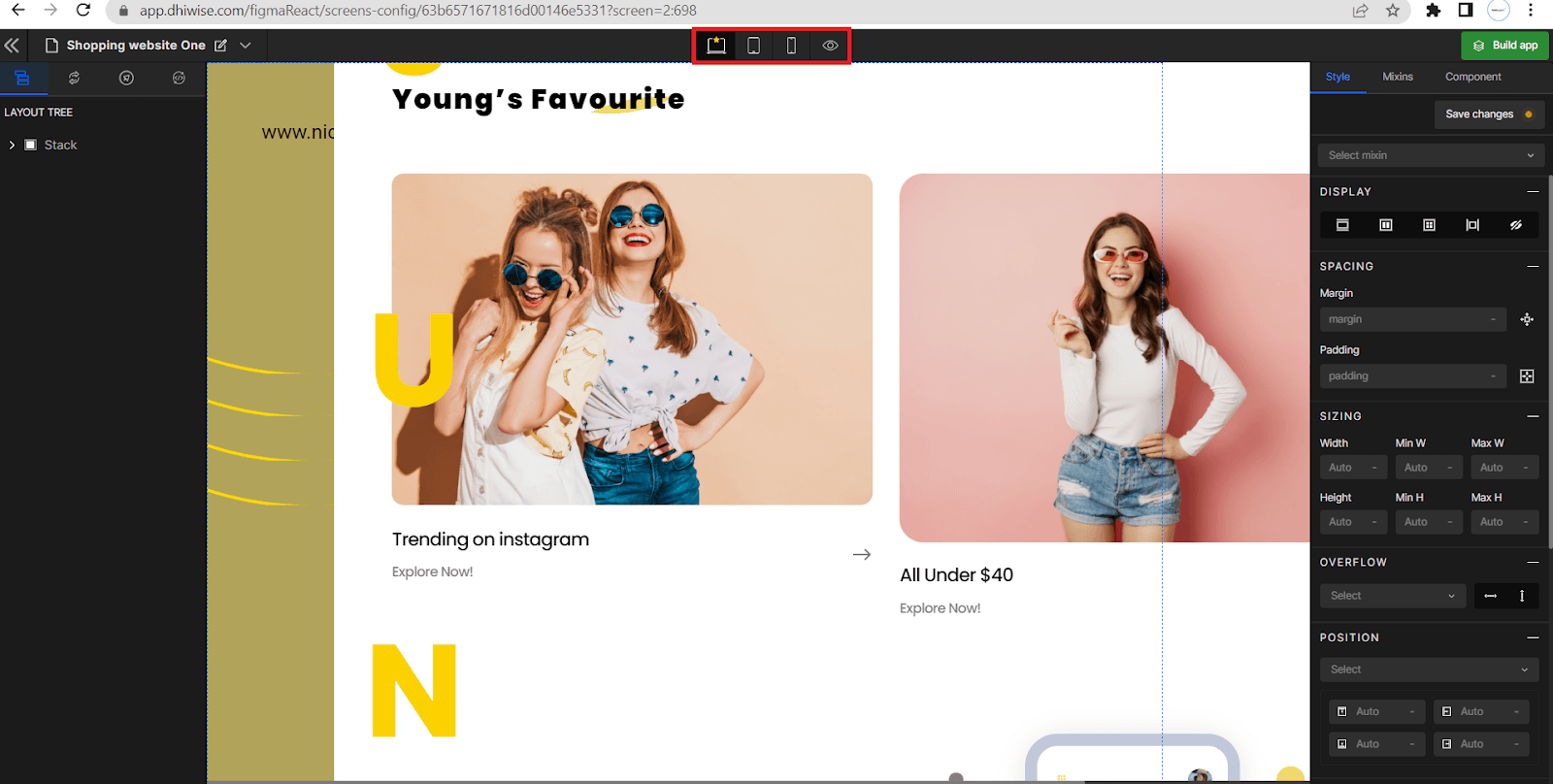
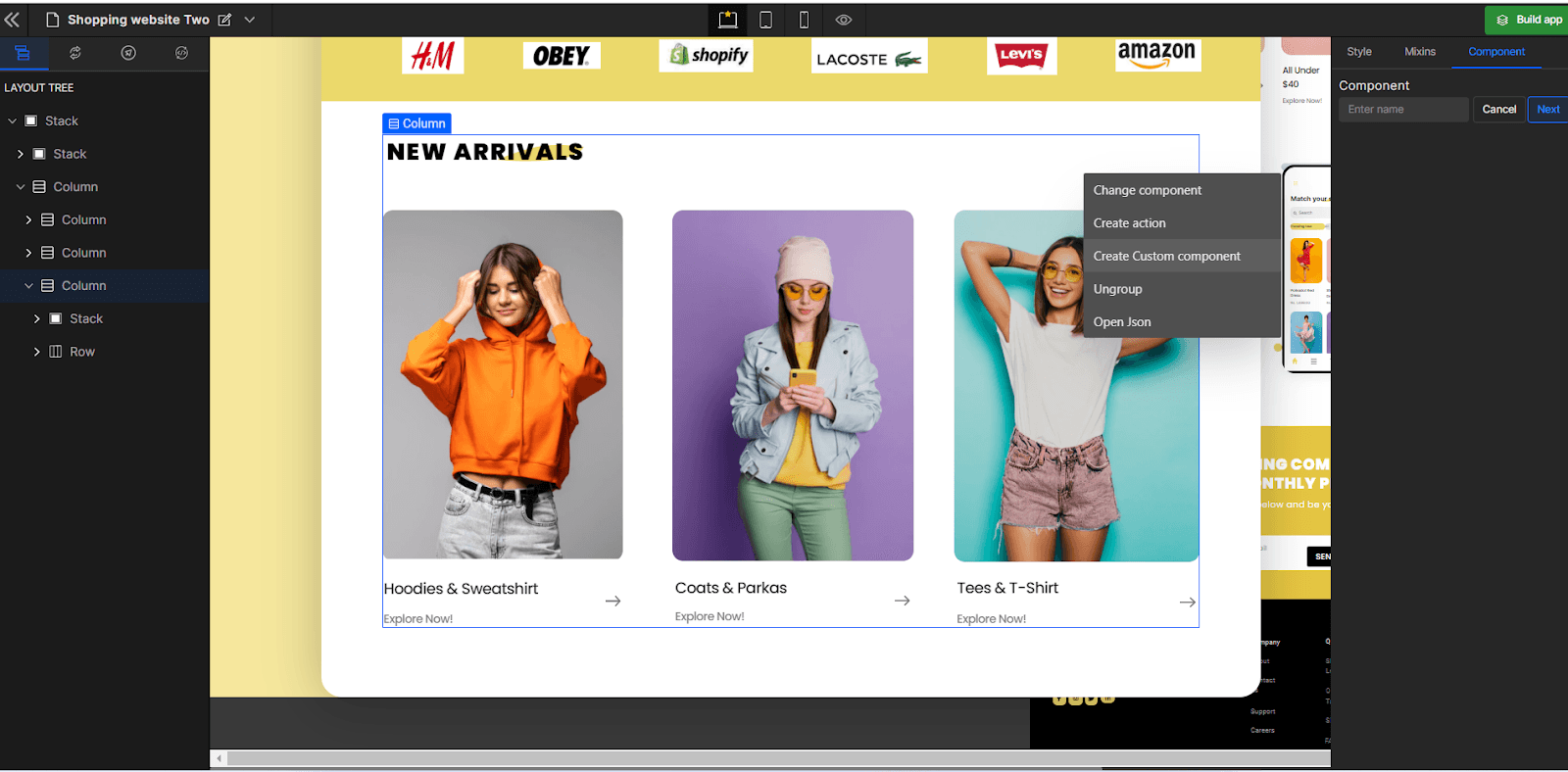
Well, till here half of your work is done by the platform, next you can start customizing app UI components using the same platform with the Configure option.

The platform lets you change the component view, add actions, set up integration, change styling, create custom components, and more. Moreover, the changes you applied can be previewed in real-time for all the devices i.e Mobile, Tablets, and Desktops.

Refer DhiWise help docs to know more about editing and configuring React app pages.
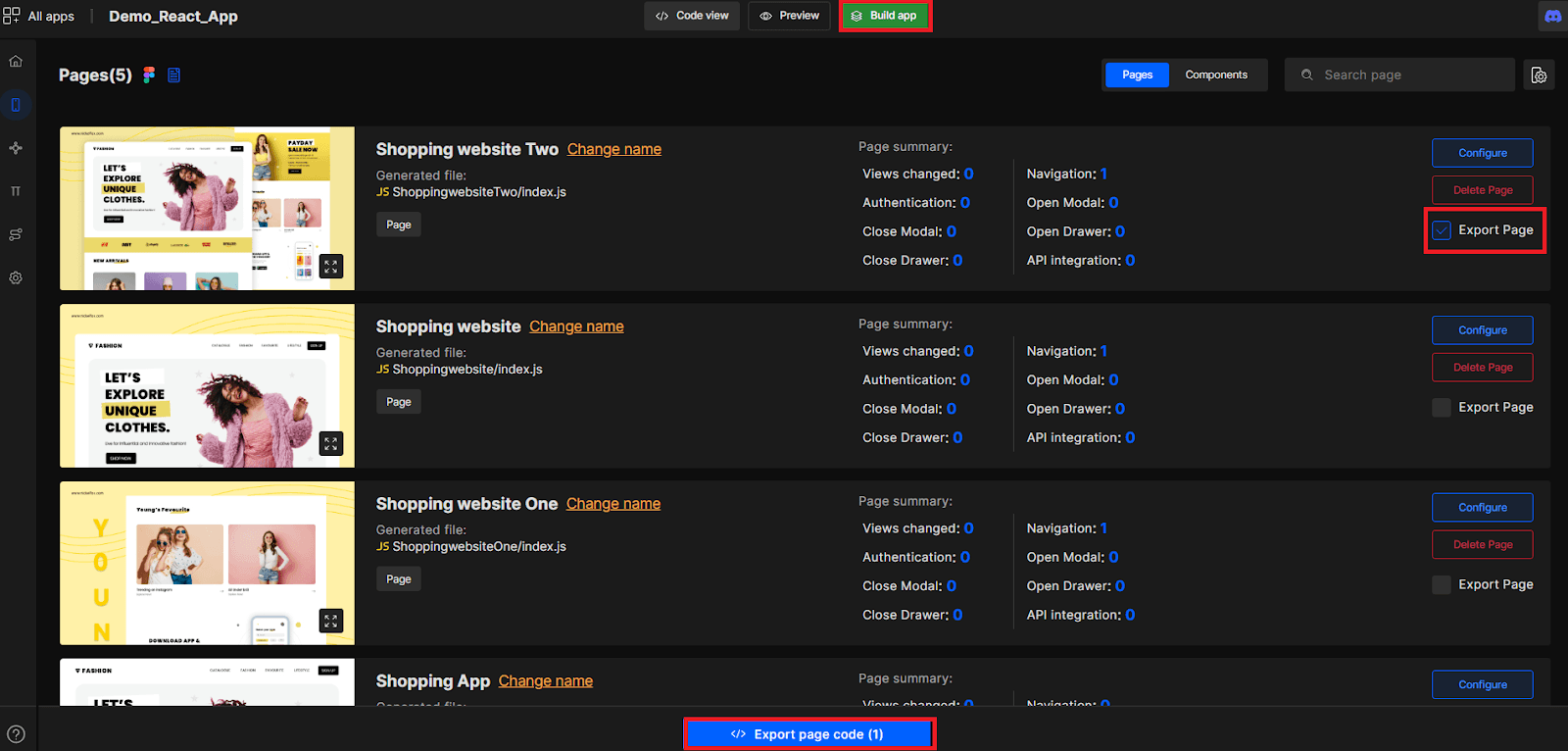
Once the pages are configured you can either export code for the pages/page you desire or you can build the entire application to generate the final code.

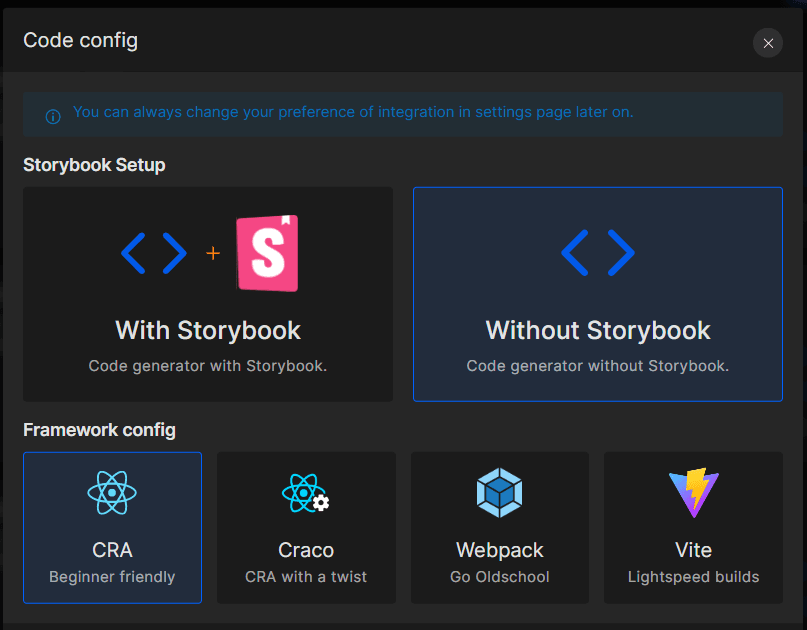
You can build the application with or without Storybook integration and with any of the framework configurations shown in the snippet below.

Here, we are generating a code with storybook integration and with the Create React App framework configuration.

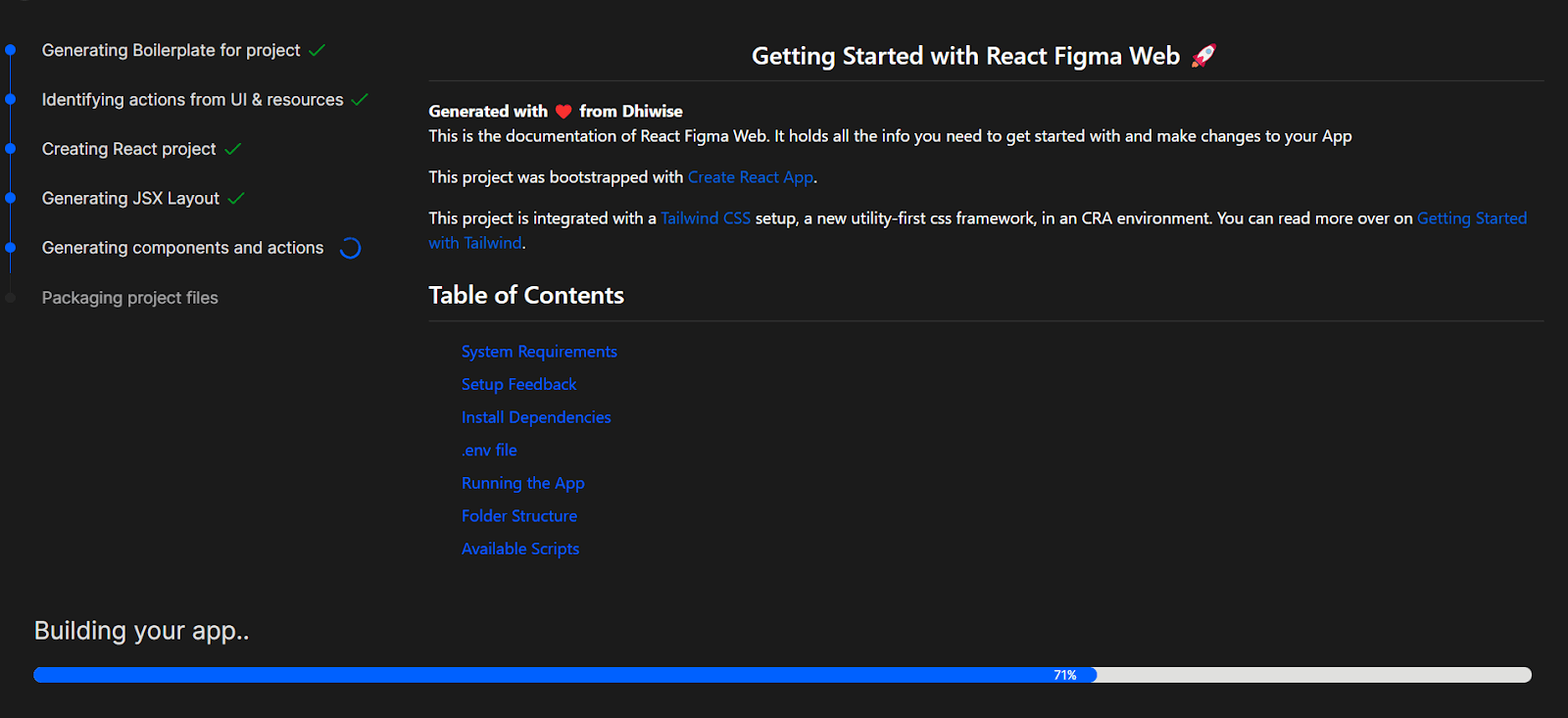
So, you can see how DhiWise starts building your React application by identifying the actions and UI resources and generating them as your boilerplate code.
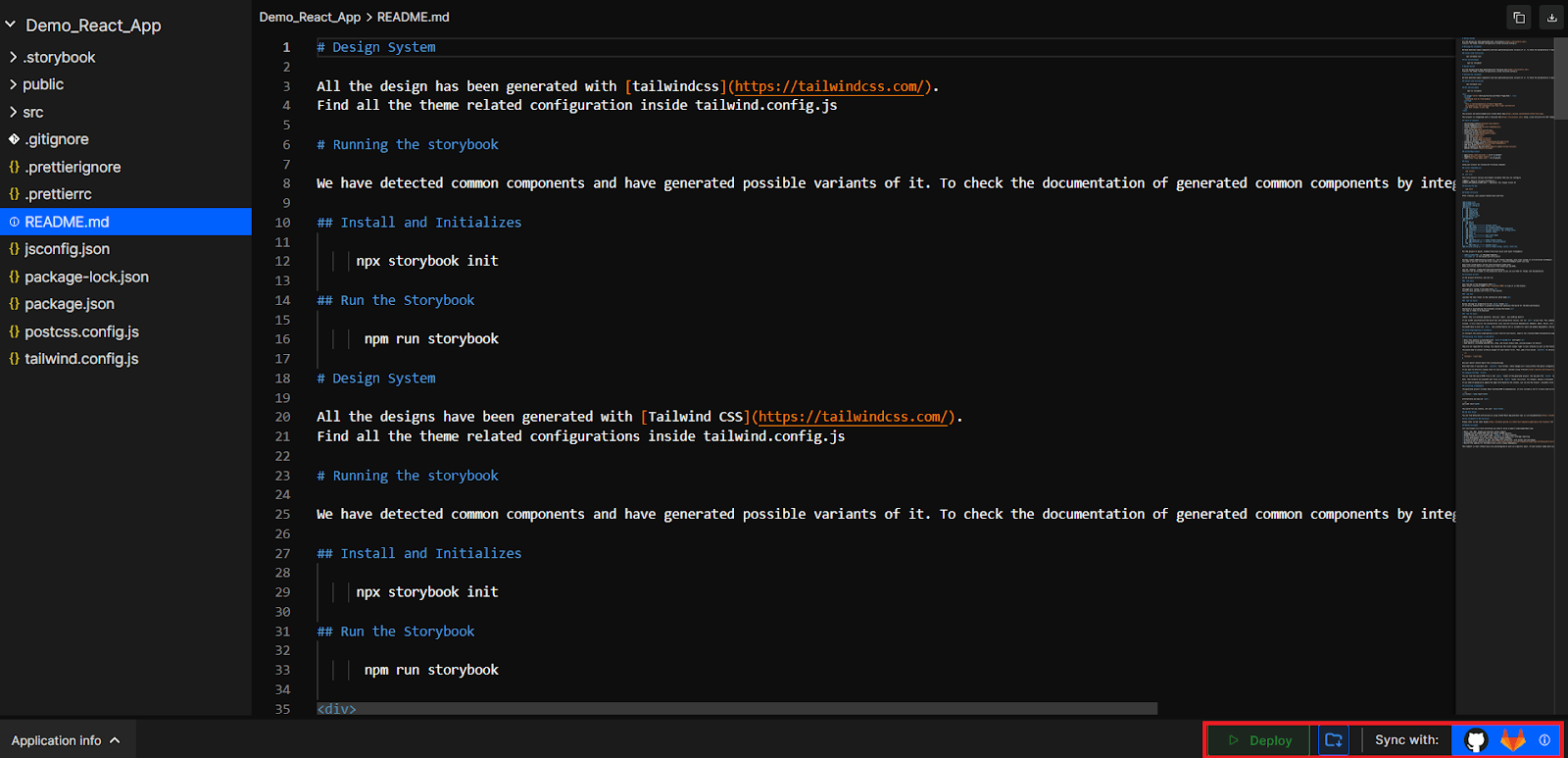
And boom! Your code is finally ready to download and modify on your desired IDE.

The generated code can be directly synchronized with the GitHub and GitLab repositories to simplify team collaboration and sharing of the source code. Besides that, the platform enables developers to deploy code directly to Vercel .
Now you know how to convert your Figma design to React app code with DhiWise.
But wait there's more from the DhiWise that we have not discussed yet in detail!
The following features add more credibility to the app development with DhiWise React web app builder.
Let's discuss each of them in detail.
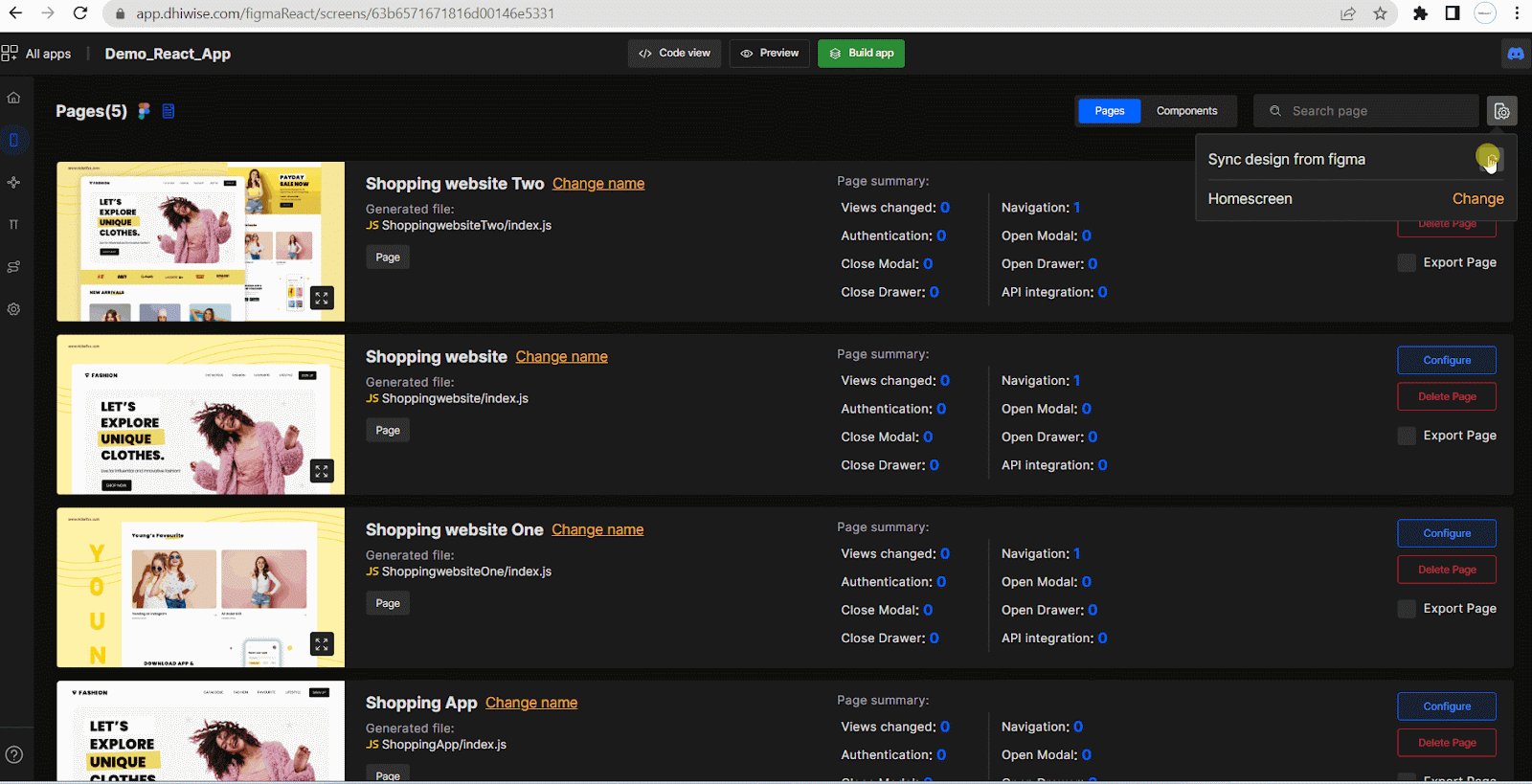
You have seen how DhiWise converts Figma to React code. But what if you have new design changes and now you want to implement the same in DhiWise?
This can be handled well with the Figma Synchronization functionality, which allows developers to get all the new design changes inside the platform while keeping the app code intact.

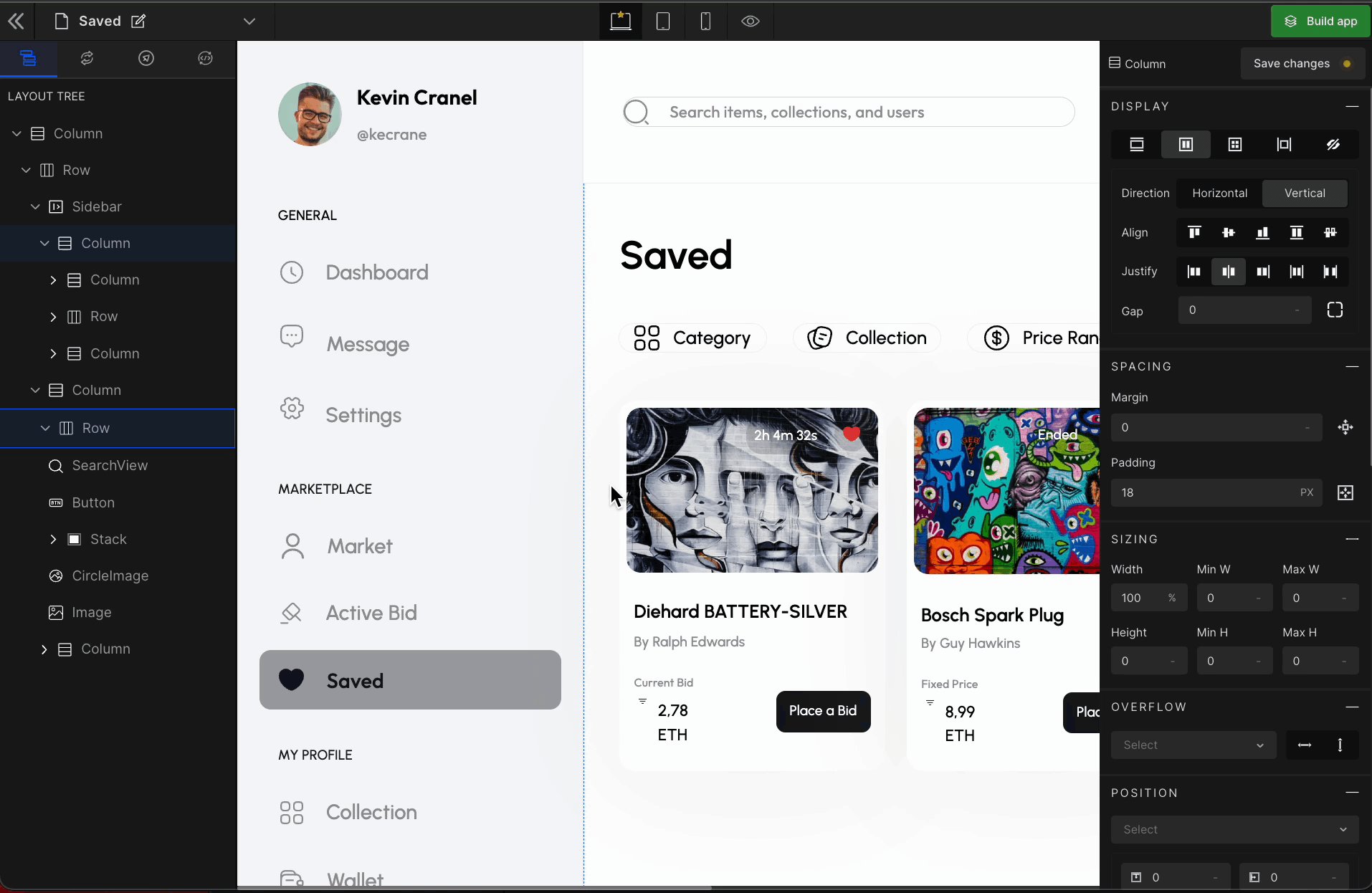
The responsive app design helps you to give a similar look and feel to all devices. The app builder lets you set up web pages that look good on all devices i.e desktops, tablets, and mobile.
Here, the changes made to the parent device are automatically implemented to the child devices and are rendered in real-time which means any updation will directly affect the UI, unlike HTML.

Custom components in the app are independent and reusable pieces of code. The approach allows you to achieve the single responsibility principle by allowing you to handle UI more conveniently.
Using DhiWise you can easily set custom components and even it allows you to define the props that can be set dynamically from the parent.

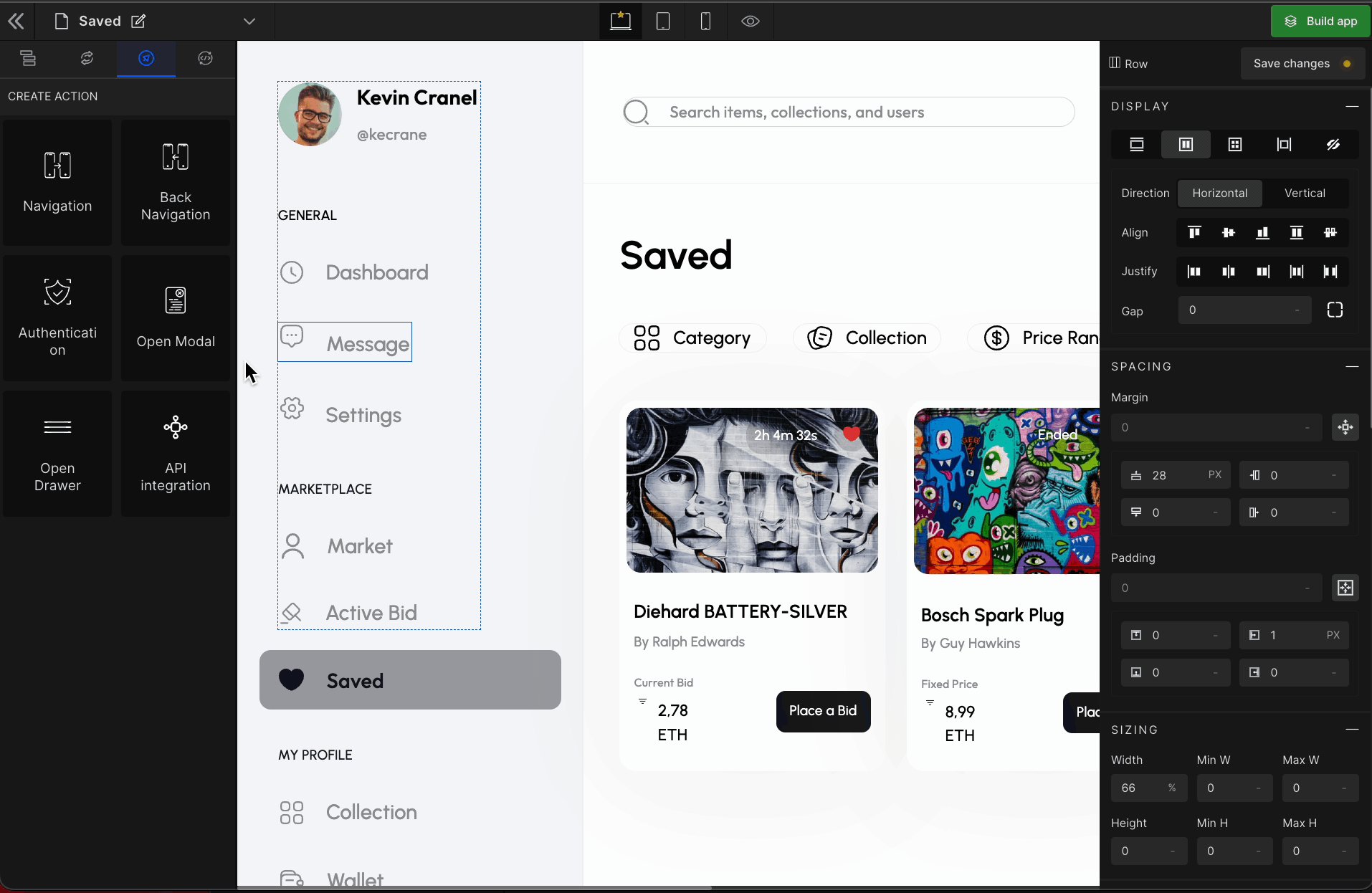
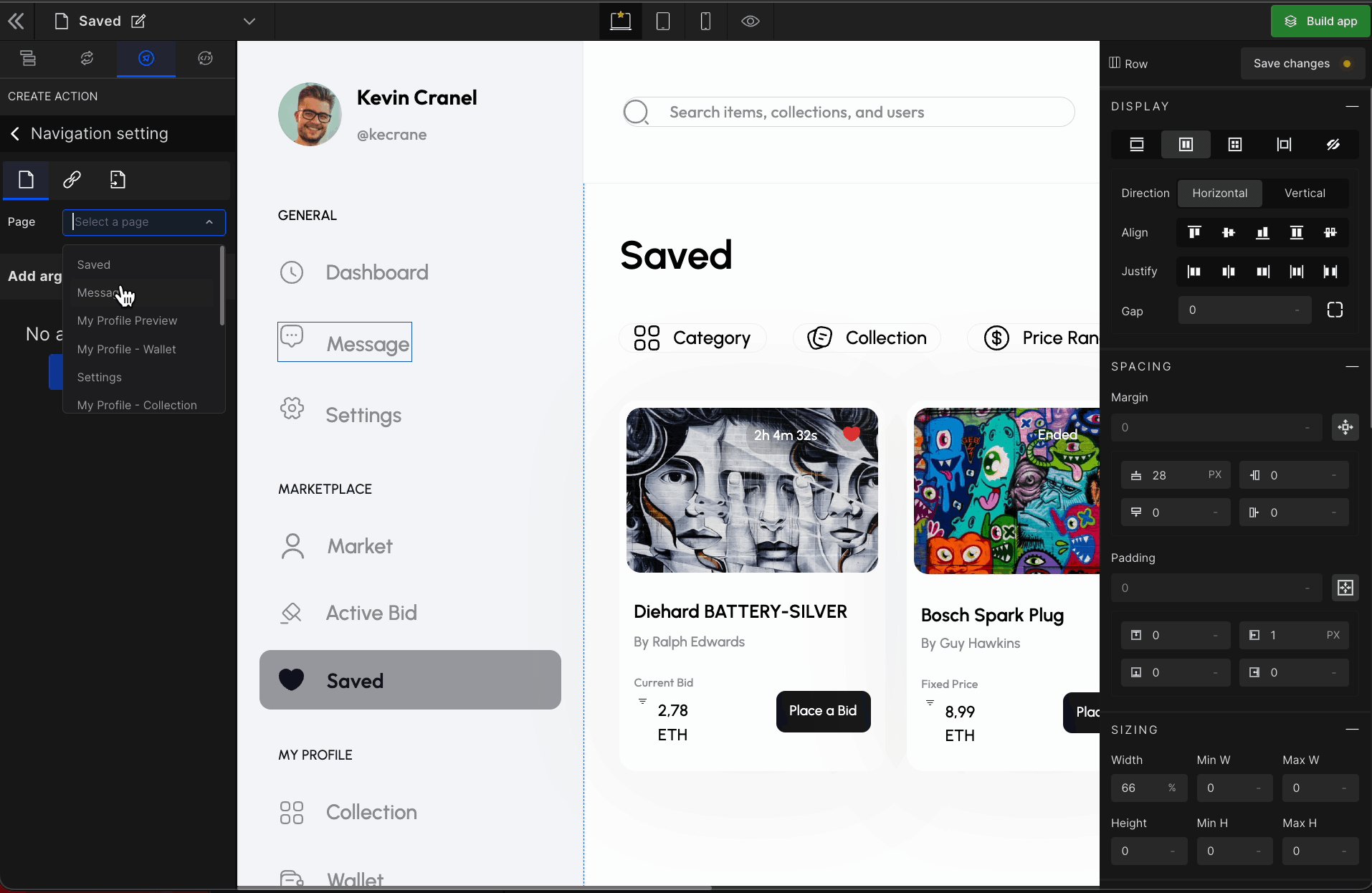
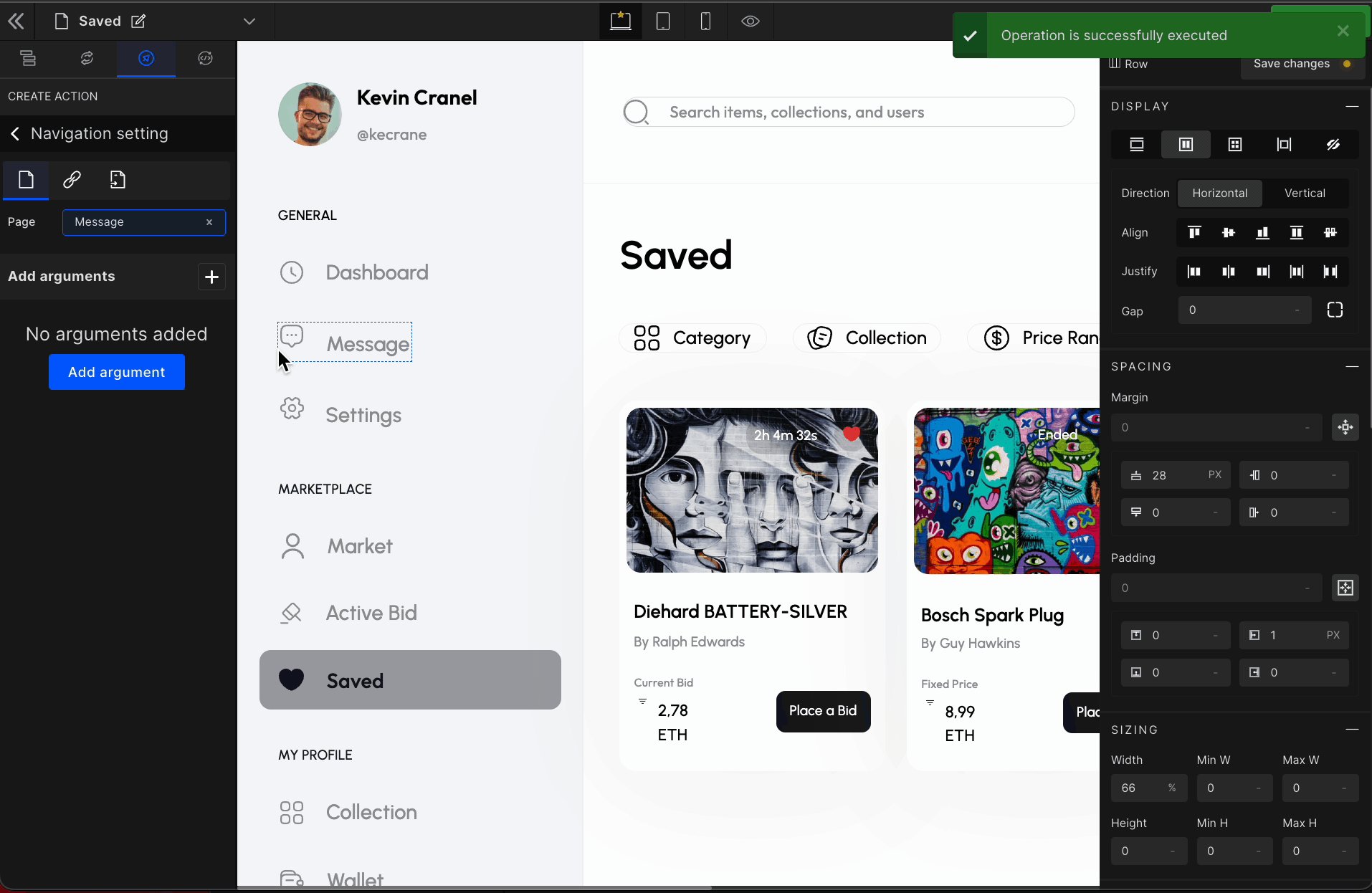
Navigation makes the application more interactive, allowing app users to navigate in, out, and across the app. You can set such navigation to your React app using the same platform in just a few steps.

The platform lets you set up page navigation, link navigation, back navigation, and section navigation and while setting up navigation, you can pass the data from the current page to the page you are navigating via API response, navigation argument, and constant files.
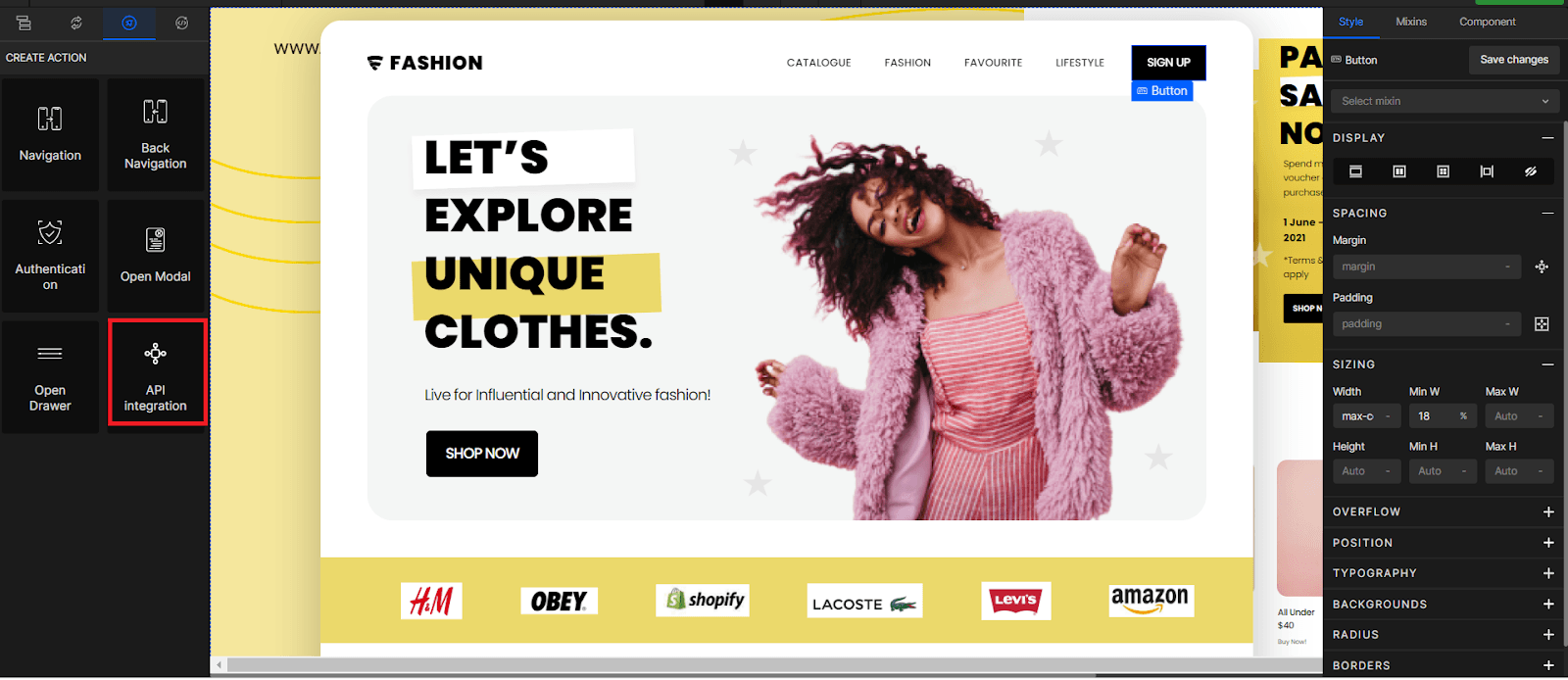
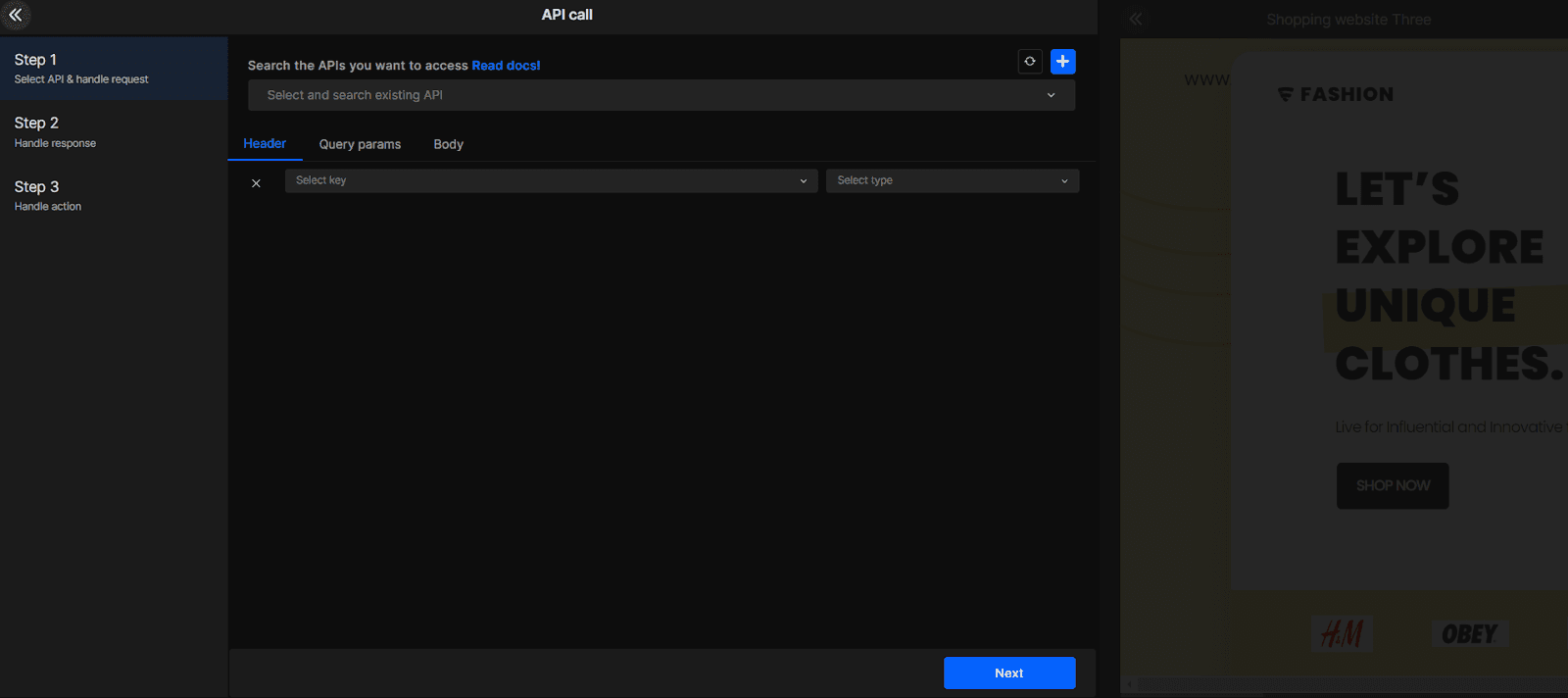
API integration is the most important feature that makes your React app more interactive. It allows you to add different functionalities to the app via APIs.
With the platform, you can either directly upload your Postman collection or create new APIs. Also, you can update and edit the existing APIs in the application.

Here you can set up API calls- header, query parameter, and body and also handle requests, responses, and actions.

Click here to learn more about API integration in DhiWise.
Next, let's know about the generated code quality and the code ownership offered by the DhiWise platform.
The code generated with DhiWise is 100% owned by you. That means you can download it and customize it anywhere. Additionally, it gives you other capabilities that simplify code sharing, collaboration, and further customization.
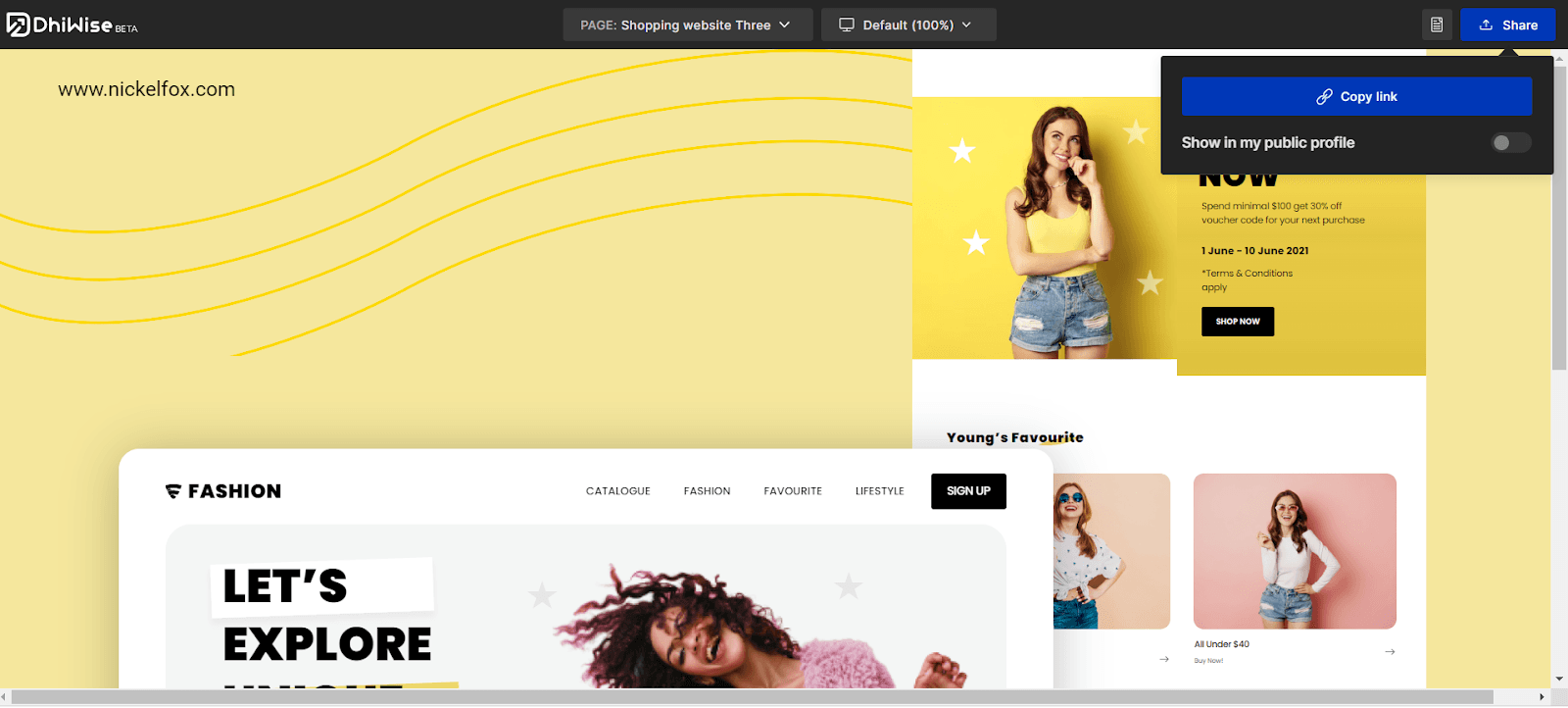
What if you want to view and share how your app looks with your team members, project manager, or client? The platform lets you view the app preview and share the preview link with anyone with just a click.

The Figma to Code Plugin by DhiWise converts your design in Figma to React, Android (Kotlin), Flutter, and iOS (Swift) code.
You can install the plugin from the Figma community plugin page , just sign up to DhiWise, select the technology in which you want to build the app, select app screens/pages and your code is ready to download.
Looks simple right?
While building the app your app design needs to follow the standard industry guidelines. The platform offers this UI Kit so that you can achieve the highest accuracy in the design-to-code conversion. After using the UI Kit your design-to-code conversion accuracy will increase leading to faster development speed.
Overall, in the article, we have gone through everything about Figma design to React code conversion with DhiWise React app builder. Hope you find it useful for building your next React web application using DhiWise.
So, what next on the upcoming feature list?
Here is the future roadmap of DhiWise React web app builder.
Sign up with DhiWise today!
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.