
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Education
Last updated on Feb 18, 2025
•7 mins read
Last updated on Dec 21, 2022
•7 mins read

Summary: The article gives you a glance at a few trending Figma to Code plugins, and how they help developers with web and mobile application development.
Here we will mainly look into the
Figma is a well-known design platform that can turn developers' handoffs into handshakes by bringing powerful design features and efficient workflow under a single tool.
The platform enables developers to get involved in the design and prototyping process earlier. Moreover, it allows teams to collaborate on design projects similar to Google docs and facilitates secure access to designs they need for web and mobile application development.
For developers, it offers the most useful service called design to code generation through plugins that ridiculously simplify Figma to code conversion, which otherwise requires much time and effort. So, let's understand in detail how Figma simplifies the design to code generation with its plugins.
In this article, we will get familiar with the few trending plugins and then dive deeper into DhiWise’s Figma to code plugin and how it helps developers to build high-quality web and mobile apps in the minimum time.
In the app development process, writing cleaner code and accurately putting together the different pieces of it according to app design is more difficult than it looks. Because design-to-code handoff may involve lots of friction between both parties that come from different backgrounds.
And to make the process smoother both designers and developers need to understand the basics of designing and coding. For example, designers should understand whether their design is realistic for code implementation and developers must be familiar with the design basics.
Though Figma is a designer's platform, its features such as auto layout, design to code, and easy code export bring it closer to developers through its plugins. Additionally, it empowers the team to collaborate on the project with slack integration.
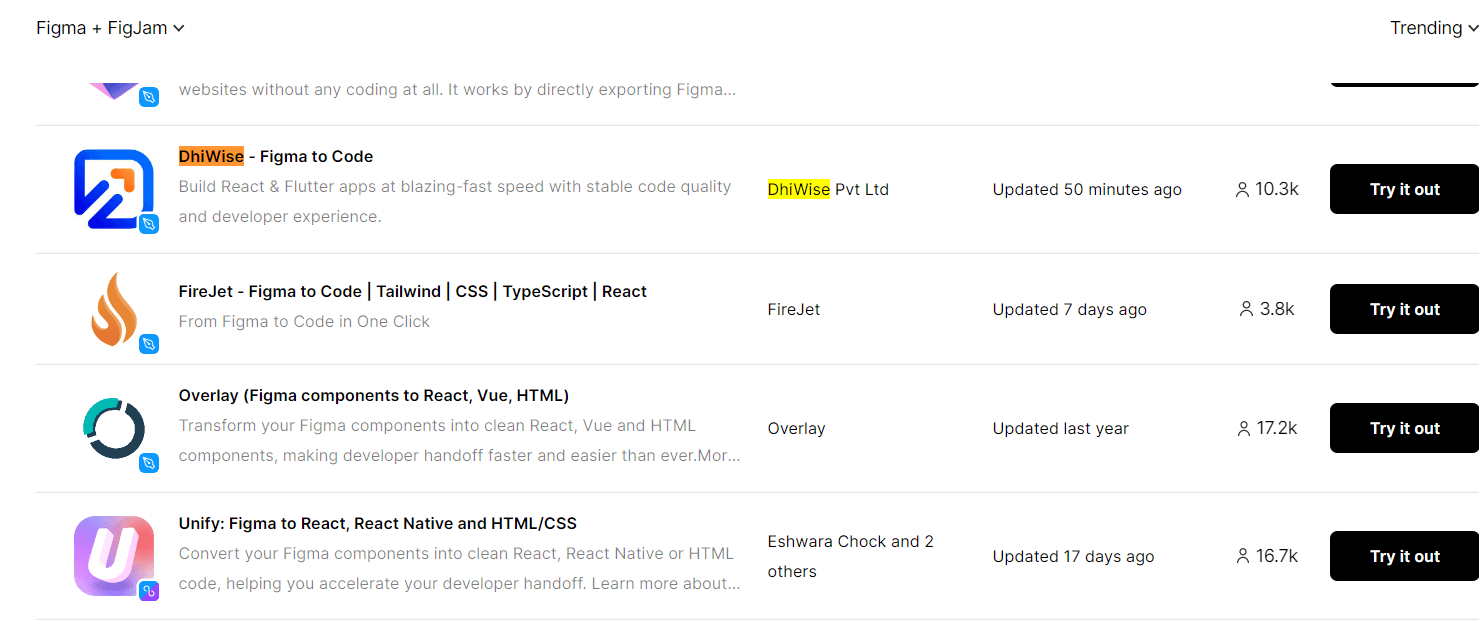
Figma provides a range of plugins for Figma to code conversion and a few of them are as follows. Following are the trending Figma-to-code plugins loved by developers.

However, there are only a few best Figma plugins that can convert Figma design to code in React, Flutter, Android, and iOS code. Let’s look into each of them and their capabilities.
The plugin exports HTML, CSS, React, and Vue code from the Figma design. It converts design components to React.js code that can be shared with developers. It helps in building code-based app prototypes that feel like real products.
To find out how it is different from DhiWise, here is a quick comparison .
Builder.io converts Figma design to high-quality, responsive HTML + CSS, React, Vue, and other code. It quickly turns the real site components into design components and imports real live site styles for designs and prototypes.
Exports Figma prototype to HTML+CSS, React, Vue, Angular, and other JavaScript frameworks. The plugin allows you to select any layers of high-fidelity prototypes, export them to teleportHQ and get the code without signing up.
It provides “Copy to Clipboard” functionality to directly copy and paste the layers into your existing teleportHQ project.
Unify converts Figma components into React, React Native, and HTML code, which helps you accelerate designer to developers' handoff. Unify Builder version 1 provides developers the ability to edit components generated from Figma; it can export the design to tailwindCss+ HTML code.
With DhiWise Figma to code plugin, developers can generate application UI directly from the Figma design in just a few clicks, and in case they don’t have their design ready, DhiWise provides ready-to-use design templates and screen libraries for app development.
The generated code is readable, modular, reusable, and easy to share and reuse.
Overall, DhiWise gives you more options for Design to Code conversion when it comes to platforms and technologies. Now let's find out how it helps developers to build beautiful web and mobile apps efficiently with minimum effort.
DhiWise is a LowCode ProCode app development platform for web and mobile app developers. It comes with a range of features such as design to code, visual builder + smart editor for code customization, API integration, app deployment with Vercel, Git integration, and so on.
However, developers who just want to use Figma to code functionality by DhiWise can use its Figma plugin to generate the boilerplate app code and quickly start their development.
Here is how it helps developers to generate quality app code:
Developers who don’t have their app Design ready can use these prebuilt templates and screen libraries. DhiWise provides a massive library of design templates for different app categories, so the developers can easily select templates based on their needs.
With the plugin, users can convert their design to code by auto-identifying the UI components and icons. DhiWise supports a large number of design components and thus generates code with higher accuracy. It identifies the reusable UI components and optimizes code by removing duplicates.
The platform supports clean code architecture, so the code generated using the plugin is readable, scalable, and easy to maintain.
For modification of the current web or mobile app project, DhiWise enables exporting selected screen code that can be easily integrated into the project with zero dependencies.
But this is just about the plugin, the platform provides other additional features than just Figma to code and these are:
For code customization, DhiWise provides a Smart code editor that works similarly to IDE along with the Live design preview .
With the platform users can set up actions, lifecycle methods, navigation, permission, authentication, and APIs with a few clicks.
Its Flutter app builder provides Firebase and Supabase integration. Also, its React app builder provides integration with Storybook and Vercel.
The platform give complete code ownership for the generated application code, and with Git integration the code can be directly synchronized with app code in the repositories. It also simplifies code sharing within the project teams or among other developers.
Figma brings flexibility and simplicity to the designer's life, and DhiWise brings the same to the developer's life with its Figma to code plugin.
Now you have a better idea about the available Figma plugins for Figma to Code generation and DhiWise. Now it's time to implement it in your app development process.
Try using DhiWise and make your team free from design-to-code complications.