
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Functionalities
Last updated on Sep 15, 2023
•2 mins read
Last updated on Aug 23, 2022
•2 mins read
Smart Editor comes with an easy-to-edit and modify syntax for the design code of your application in the Smart Editor.
Developers have a routine of writing their design code in daily practice. While they develop their design all they are concerned about is developing design as per the need and building a quality app design. Smart Editor gives you the same coding experience while you create your app in DhiWise by providing such declarative syntax, using which a developer can easily play with their app designs, edit them and even fix them right there as they do in their IDEs while they develop design code .
DhiWise gives developers a ground where they never have to leave their daily programming routines with that look and feel like an IDE gives to them. Drag and drop functionalities to create design would not be that feasible for a developer as they love to code as they always do and DhiWise loves to provide every feature a developer needs in the way developers are most feasible to use them.
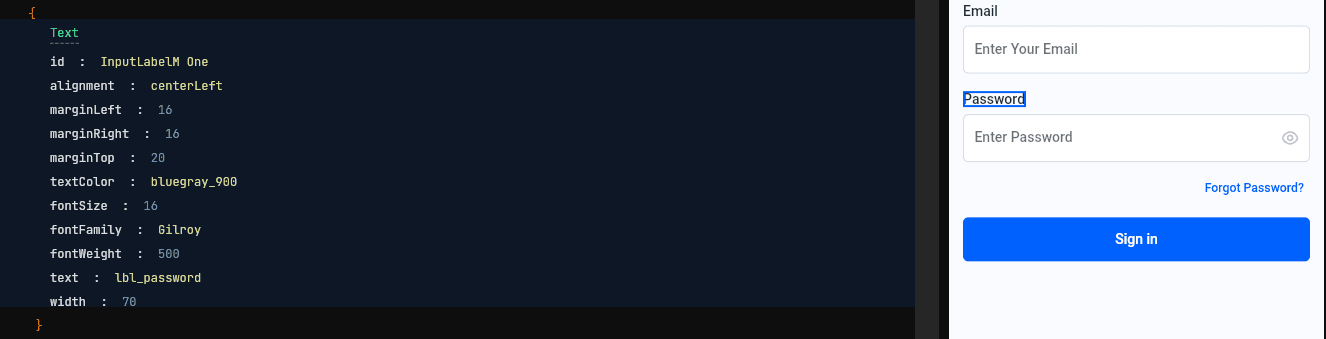
Here’s an example below to know how such a syntax helps a developer to easily work with their design in Smart Editor.

As you can see, a text component ‘password’ is selected and its reflected component code is highlighted in the editor area along with its related design properties. Smart Editor’s declarative syntax design code provides you with the properties specific to that component and lets you easily understand and modify it in a very simple format. This helps developers easily work with their designs and have their IDEs experience here in DhiWise.
Learn more about how you can modify your designs using such a developer-friendly syntax in Smart Editor.
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.