
Design Converter
- Technologies
Flutter
React
Shopify
Android
iOS
Flutter
React
Shopify
Android
iOS
- Resource
University
Documentation
Templates
UI Accuracy
Discord
University
Documentation
Templates
UI Accuracy
Discord
- Pricing

Design Converter
Education
Last updated on Aug 20, 2024
•13 mins read
Last updated on Apr 18, 2024
•13 mins read
When you're working on a website and need to present data in an organized manner, HTML tables are your go-to solution. They are essential for displaying information in rows and columns, making it easy for your users to read and understand. Think of an HTML table as a grid, with each cell holding a piece of data.
<th> ElementNow, let's talk about the HTML table : the <th> element. This element defines a table header cell in an HTML table, and it's crucial for both the structure and accessibility of your table. The <th> element not only helps screen readers interpret the table for assistive technologies, but it also enhances the visual hierarchy for all users.
By default, browsers typically render the text within <th> elements bold and centered, but you can change this with CSS to match your table style.
Here's a simple example of how to use the <th> element in your HTML table:
1<table border="1px solid"> 2 <tr> 3 <th>Header 1</th> 4 <th>Header 2</th> 5 </tr> 6 <tr> 7 <td>Data 1</td> 8 <td>Data 2</td> 9 </tr> 10</table>
In this snippet, we've created a simple table with two columns and a header row. The <th> elements are used to define the column headers, and the <td> elements are used for the table data. The border="1px solid" attribute gives the entire table a solid border, making the cells more distinct.

<th> ElementIn HTML, the <th> element is used to define header cells in your table, which typically contain the titles for each column or row. These header cells are vital for understanding the organization of the table data. To use the <th> element effectively, you'll place it within a <tr> (table row) element, just like you would with a <td> (table cell) element.
However, unlike <td>, which stands for table data, <th> is specifically for table headers, signaling to both the user and user agents, like browsers and screen readers, that this cell contains header information.
Here's a basic example of how to use the <th> element:
1<table> 2 <tr> 3 <th>First Name</th> 4 <th>Last Name</th> 5 <th>Email</th> 6 </tr> 7 <tr> 8 <td>John</td> 9 <td>Doe</td> 10 <td>john.doe@example.com</td> 11 </tr> 12 <!-- Additional rows of table data --> 13</table>
In this example, the <th> elements are used to create a header row at the top of the table, labeling each of the three columns.

The <th> element can have several attributes defined to enhance its functionality and accessibility. Some of the most common attributes include:
scope: This attribute helps assistive technologies understand the relationship between header cells and data cells. Its possible values are col, row, colgroup, and rowgroup, indicating whether the header is for a column, a row, a group of columns, or a group of rows, respectively.
colspan and rowspan: These attributes allow a header cell to span across multiple columns or rows, which is particularly useful when your table has complex grouping of data.
id: Assigning an ID to a header cell can help associate data cells with headers when using the headers attribute in <td> elements.
Here's how you might use these attributes:
1<table> 2 <tr> 3 <th scope="col">Name</th> 4 <th scope="col">Age</th> 5 <th scope="col" colspan="2">Location</th> 6 </tr> 7 <tr> 8 <td>John Doe</td> 9 <td>30</td> 10 <td>New York</td> 11 <td>USA</td> 12 </tr> 13 <!-- Additional rows of table data --> 14</table>
In this table, the "Location" header spans two columns, thanks to the colspan attribute.

Semantic HTML is the cornerstone of accessibility, and the <th> element plays a significant role in this. When you use <th> elements in your HTML tables, you're not just creating a visually distinct header; you're also providing valuable information to screen readers and other assistive technologies.
This allows users with visual impairments to navigate and understand the table's structure and content. By properly marking up your table headers, you're ensuring that all users, regardless of their abilities, have equal access to the information presented in your tables.
When you're setting up your HTML table, you'll typically use the <th> element for column headers, which are located at the top of each column. But what if your table also requires row headers, for instance, when displaying data that has both vertical and horizontal dimensions?
This is where you can also use <th> elements at the start of each row to create row headers. These row headers are just as important as column headers for providing context to the data cells they relate to.
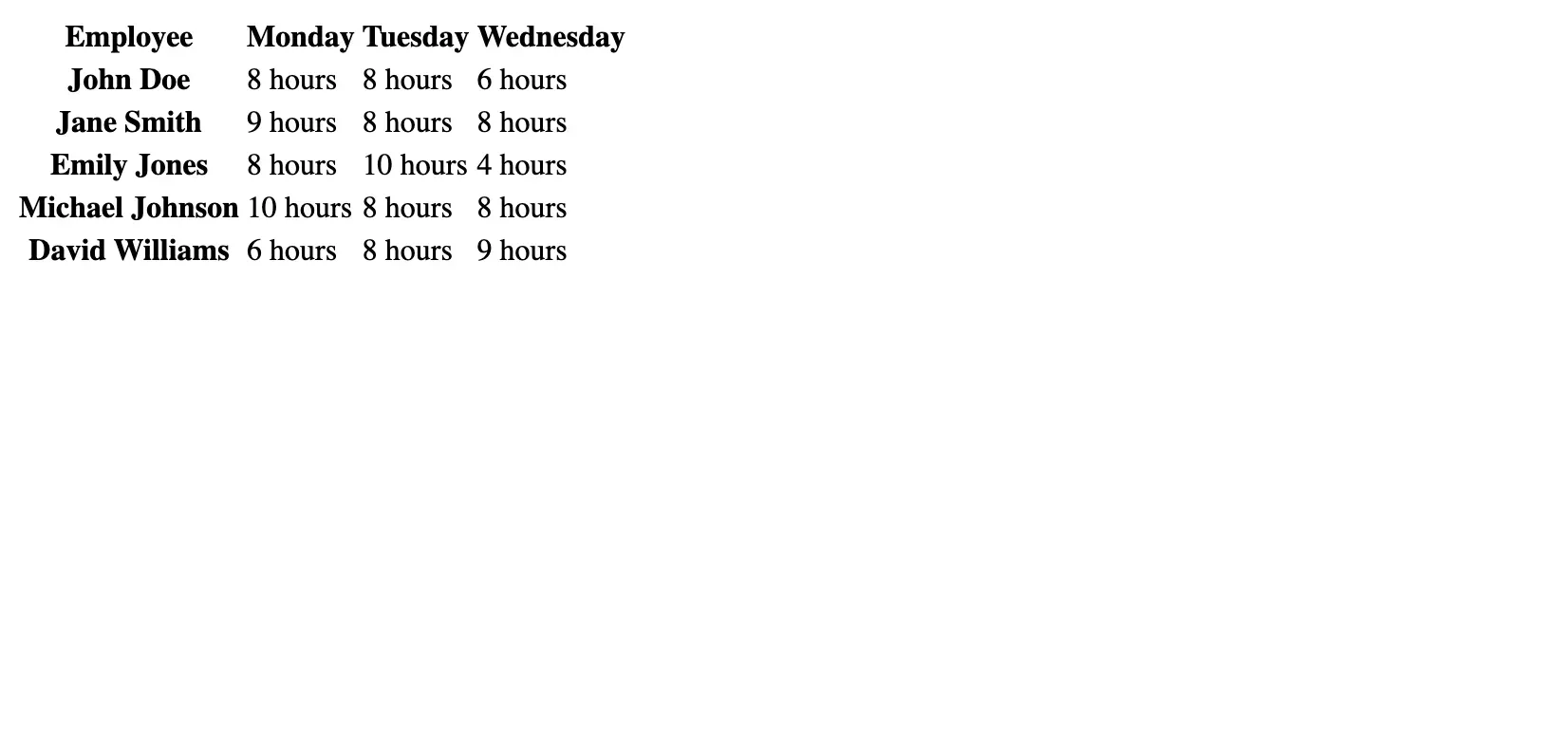
For tables with multiple columns and rows, it's essential to align table headers correctly to ensure that users can easily follow along and understand the relationship between headers and data. Here's an example of a table with both column headers and a row header:
1<table> 2 <tr> 3 <th>Employee</th> 4 <th>Monday</th> 5 <th>Tuesday</th> 6 <th>Wednesday</th> 7 </tr> 8 <tr> 9 <th>John Doe</th> 10 <td>8 hours</td> 11 <td>8 hours</td> 12 <td>6 hours</td> 13 </tr> 14 <!-- Additional rows of table data --> 15</table>
In this example, "Employee" serves as a row header, while "Monday," "Tuesday," and "Wednesday" are column headers.

Designing tables with complex header structures can be challenging, but it's crucial for accurately representing intricate data sets. When you have multiple columns that need to be grouped under a common header or when headers span several rows, using attributes like colspan and rowspan along with scope can help define these relationships.
For example, if you have a table that needs to group several columns under a single header, you might use colspan to span the header cell across the appropriate number of columns. Similarly, rowspan can be used to align table headers vertically across multiple rows.
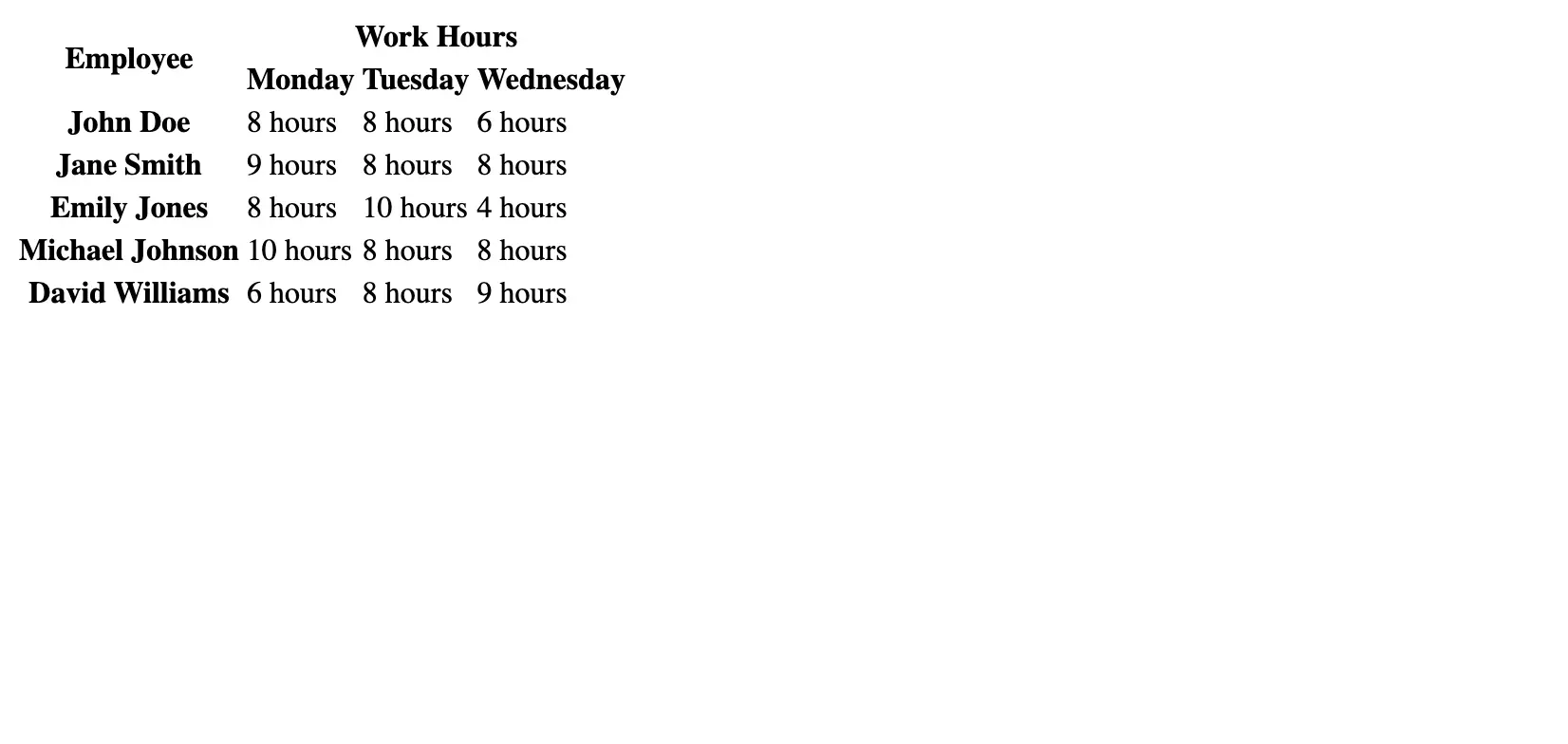
Here's an example of a complex header structure:
1<table> 2 <tr> 3 <th scope="col" rowspan="2">Employee</th> 4 <th scope="col" colspan="3">Work Hours</th> 5 </tr> 6 <tr> 7 <th scope="col">Monday</th> 8 <th scope="col">Tuesday</th> 9 <th scope="col">Wednesday</th> 10 </tr> 11 <tr> 12 <th scope="row">John Doe</th> 13 <td>8 hours</td> 14 <td>8 hours</td> 15 <td>6 hours</td> 16 </tr> 17 <!-- Additional rows of table data --> 18</table>
In this table, "Work Hours" is a header that spans three columns, and "Employee" is a row header that spans two rows, thanks to the rowspan attribute. This setup helps users understand that "Monday," "Tuesday," and "Wednesday" are sub-headers under the main "Work Hours" header.

<th>Styling your table headers with CSS is a great way to visually distinguish them from the rest of the table cells. By default, user agents typically display <th> elements with bold font weight and centered text-align, but you can customize this to fit the table style of your website. You might want to change the background color, font size, or even the font family to make your headers stand out.
Here's an example of how you might style your table headers with CSS:
1th { 2 background-color: #4CAF50; 3 color: white; 4 text-align: left; 5 padding: 8px; 6}
And in your HTML:
1<table> 2 <tr> 3 <th>First Name</th> 4 <th>Last Name</th> 5 <th>Email</th> 6 </tr> 7 <!-- Additional rows of table data --> 8</table>
In this CSS snippet, we've set a green background color for all <th> elements and changed the text color to white for better contrast. We've also left-aligned the text using the text-align property and added some padding for a cleaner look.

<td> ElementsIt's important to visually differentiate your table headers from the <td> elements, or table data cells, to help users quickly identify the structure of your table. This can be achieved through various CSS properties, such as font weight, text-align, background-color, and border-style.
For example, you might want to use a heavier font-weight or a different background color for your header cells to set them apart from the data cells.
Consider the following CSS to differentiate <th> elements from <td> elements:
1th { 2 background-color: #4CAF50; 3 /* Other styles */ 4} 5 6td { 7 background-color: #f2f2f2; 8 /* Other styles */ 9}

This CSS will give your header cells a distinct green background, while the data cells have a lighter gray background.
When styling your table headers, it's essential to balance design with functionality. While it's tempting to create a visually stunning table, remember that the primary purpose of a table is to present data in an accessible and easy-to-understand manner.
Over-styling can sometimes lead to confusion or make the table difficult to read, especially for users with visual impairments or those using screen readers.
For instance, while a particular background color might look great on your monitor, it might not have enough contrast for users with color vision deficiencies. Similarly, using the CSS text-align property to center-align all your text might look aesthetically pleasing, but left align is often easier to read for large amounts of text.
Always test your table style choices with a variety of users, including those who rely on assistive technologies, to ensure that your design choices enhance the functionality of the table rather than hinder it.
<th> in Responsive DesignTables can be particularly challenging when it comes to responsive design. As screens get smaller, tables with multiple columns and rows can become difficult to read and navigate. The traditional table layout that works on a desktop may not translate well to a mobile device, where the screen width is much more limited.
Ensuring that your table headers and data cells are still legible and accessible on smaller screens is crucial for a good user experience.
This media query will transform the table elements to a block layout when the screen width is 600 pixels or less.
As you implement responsive design techniques for your tables, it's important to maintain accessibility. The role of <th> elements becomes even more critical when tables are restructured for smaller screens. Screen readers rely on the proper use of <th> and associated attributes like scope to understand the relationship between headers and data cells.
When designing responsive tables, always keep in mind how the changes will affect users who rely on assistive technologies. Test your responsive tables with screen readers to ensure that the information is still conveyed accurately and that the table remains usable at all screen sizes.
By keeping accessibility at the forefront of your responsive design efforts, you ensure that all users, regardless of device or ability, can access the information in your tables.
<th> and Users with DisabilitiesThe <th> element is not just a tool for visual formatting—it plays a critical role in making tables accessible to users with disabilities. For individuals who use assistive technologies to navigate the web, such as those with visual impairments, the <th> element provides a way to understand the structure and context of table data. Proper use of table headers ensures that these users can make sense of the information in the same way sighted users can by visually scanning the table.
Screen readers are assistive technologies that read out the content of a webpage to users. They rely heavily on the semantics of HTML to interpret the page structure. When it comes to tables, screen readers use the <th> element to announce the column or row headers, which helps users understand the relationship between headers and data cells.
To enhance compatibility with screen readers, it's important to use the scope attribute to specify whether a header cell relates to a column, a row, or a group of columns or rows.
Additionally, the id and headers attributes can be used to create more complex associations between headers and data cells, especially in tables with multiple layers of headers. This can be particularly helpful for users who navigate tables cell by cell, as it provides them with the context needed to understand the data in individual cells.
When designing tables, web developers must often balance aesthetic considerations with accessibility needs. While certain design choices might enhance the visual appeal of a table, they can sometimes make the table less accessible to users with disabilities.
For example, using color alone to differentiate header cells from data cells may not be sufficient for users who are color-blind. Similarly, setting a small font size for stylistic reasons can make text difficult to read for users with low vision.
To address these tradeoffs, it's essential to adhere to web accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), which provide recommendations for making web content more accessible.
This includes ensuring sufficient contrast between text and background colors, using a legible font size, and providing alternative ways to convey information that's presented visually.
Here's a brief example of CSS that takes accessibility into account:
1th { 2 background-color: #4CAF50; 3 color: white; 4 /* Ensure there is sufficient contrast for readability */ 5 font-size: 1em; 6 /* Use a relative unit for font size to support user-defined text sizes */ 7}
In this CSS snippet, a high-contrast color scheme is chosen for the header cells, and the font size is set in relative units to support users who need to adjust text size for better readability.
By prioritizing accessibility in your design decisions and using HTML elements as intended, you can create tables that are not only visually appealing but also accessible to all users, including those with disabilities.
To avoid these and other pitfalls, consider the following tips for creating effective table headers:
Use <th> elements for their intended purpose: to define header cells within a table. This ensures proper semantics and aids accessibility.
Always specify the scope attribute for each <th> to clarify its relationship to data cells. This is particularly important in tables with both column and row headers.
For complex tables, utilize the id and headers properties to directly link data cells to the appropriate header cells.
Ensure high contrast between the text and background of header cells to improve readability. Tools like color contrast checkers can help you determine if your design meets accessibility standards.
Keep header content concise and descriptive to provide a clear context for the data cells that follow.
Throughout this article, we've explored the critical role of the <th> element in creating structured and accessible HTML tables. We've covered the syntax and basic usage of <th>, including its common attributes like scope, colspan, and rowspan.
We've also discussed the importance of semantic markup for accessibility, ensuring that screen readers and other assistive technologies can accurately interpret table headers.
As we conclude, it's important to encourage the continued use of best practices when working with HTML tables and the <th> element. Always keep accessibility in mind, test your designs with a variety of users and devices, and stay updated on the latest web standards and guidelines.
By doing so, you can create tables that are not just informative but also inclusive, ensuring that your data is presented in a way that is accessible to everyone.
Tired of manually designing screens, coding on weekends, and technical debt? Let DhiWise handle it for you!
You can build an e-commerce store, healthcare app, portfolio, blogging website, social media or admin panel right away. Use our library of 40+ pre-built free templates to create your first application using DhiWise.